X-UA-Compatible установлен в IE=edge, но он по-прежнему не останавливает режим совместимости
Я совсем запуталась. Я должен быть в состоянии установить
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
и IE8 и IE9 должны отображать страницу, используя последний механизм рендеринга. Тем не менее, я только что протестировал его, и если режим совместимости включен в другом месте на нашем сайте, он останется для наша страница, хотя мы должны заставить его не делать этого.
как вы должны убедиться, что IE делает не использовать режим совместимости (даже в интрасети)?
FWIW, я использование объявления HTML5 DocType (<!doctype html>).
вот первые несколько строк из страницы:
<!doctype html>
<!--[if lt IE 7 ]> <html lang="en" class="innerpage no-js ie6"> <![endif]-->
<!--[if IE 7 ]> <html lang="en" class="innerpage no-js ie7"> <![endif]-->
<!--[if IE 8 ]> <html lang="en" class="innerpage no-js ie8"> <![endif]-->
<!--[if (gte IE 9)|!(IE)]><!-->
<html lang="en" class="innerpage no-js">
<!--<![endif]-->
<head>
<meta charset="ISO-8859-1" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
EDIT:я только что узнал что по умолчанию для IE8 используется режим совместимости IE7 для сайтов интрасети. Будет ли это переопределять метатег, совместимый с X-UA?
18 ответов
Если вам нужно переопределить параметры просмотра совместимости IE для сайтов интрасети, вы можете сделать это в интернете.config (IIS7) или через пользовательские заголовки HTTP в свойствах веб-сайта (IIS6) и установите X-UA-совместимый там. Метатег не переопределяет параметр интрасети IE в настройках представления совместимости, но если вы установите его на хост-сервере, он переопределит совместимость.
пример для web.config в Для IIS7:
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="X-UA-Compatible" value="IE=EmulateIE8" />
</customHeaders>
</httpProtocol>
</system.webServer>
редактировать: Я убрал clear код непосредственно перед тегом add; это была ненужная оплошность от копирования и вставки. Хороший улов, комментаторы!
серверное решение является рекомендуемым, поскольку @TimmyFranks предложил в своем ответе, но если нужно реализовать X-UA-Compatible правило на уровне страницы, пожалуйста, прочитайте следующие советы, чтобы извлечь выгоду из опыта того, кто уже обжегся
на X-UA-Compatible мета-тег должны появляются сразу после названия в <head> элемент. Никакие другие мета-теги, ссылки css и вызовы JS-скриптов не могут быть размещены до он.
<head>
<title>Site Title</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta charset="utf-8">
<script type="text/javascript" src="/jsFile.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="apple-touch-icon" href="/apple-touch-icon.png" />
<link rel="shortcut icon" href="/apple-touch-icon.png" />
</head>
если они есть условные комментарии на странице (скажем, находится в <html>), они должны быть помещены под, после <head>.
// DON'T: place class inside the HTML tag
<!--[if gt IE 8]><!-->
<html class="aboveIe8">
<!--<![endif]-->
// DO: place the class inside the BODY tag
<!--[if gt IE 8]><!-->
<body class="aboveIe8">
<!--<![endif]-->
команда Html5BoilerPlate написала об этой ошибке -http://h5bp.com/i/378 У них есть несколько решений.
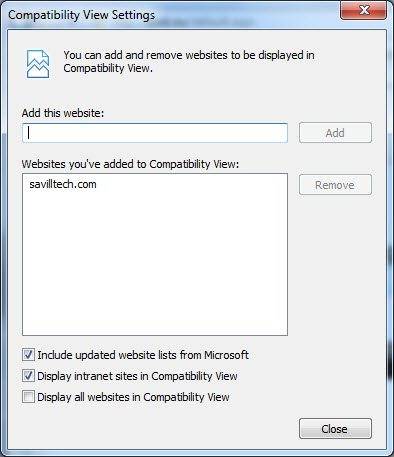
Что касается просмотра интрасети и совместимости, есть настройки, когда вы идете в Инструменты > Настройки просмотра совместимости.

обратите внимание, что если вы обслуживаете его из PHP, вы можете использовать следующий код, чтобы исправить это.
header("X-UA-Compatible: IE=Edge");
Как оказалось, это связано с "интеллектуальный" выбор Microsoft чтобы заставить все сайты интрасети работать в режиме совместимости, даже если X-UA-Compatible установлено значение IE=edge.
Я также получил ту же проблему рендеринга IE9 в стандартах документов IE7 для локального хоста. Я пробовал много условных комментариев метки но unsuccesful. В конце концов я просто удалил все условные теги и просто добавил мета-тег сразу после головы, как показано ниже, и это сработало как шарм.
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
надеюсь, что это помогает
даже если вы сняли флажок "Отображать сайты интрасети в режиме совместимости" и имеете X-UA-Совместимость в заголовках ответов, есть еще одна причина, по которой ваш браузер может по умолчанию использовать "просмотр совместимости" - ваша групповая политика. Посмотрите на консоль следующее сообщение:
HTML1203: xxx.xxx настроен для работы в режиме совместимости с помощью групповой политики.
где xxx.xxx-это домен для вашего сайта (т. е. test.com). Если вы видите это, то групповая политика для вашего домена устанавливается так, чтобы любой сайт заканчивался test.com будет автоматически отображаться в режиме совместимости независимо от doctype, заголовков и т. д.
для получения дополнительной информации см. следующую ссылку (объясняет html-коды):http://msdn.microsoft.com/en-us/library/ie/hh180764 (v=против 85).aspx
как указывает NEOSWF выше, условные комментарии Paul Irish останавливают мета-тег, имеющий какое-либо влияние.
здесь есть несколько исправлений (http://nicolasgallagher.com/better-conditional-classnames-for-hack-free-css/)
среди них:
добавление двух классов HTML, использование заголовков сервера и добавление условного комментария над doctype.
в моем последнем проекте я решил удалить условные комментарии пола Айриша. Мне не понравилась идея добавления чего-либо до html без предварительного тестирования, и приятно видеть, что было установлено, просто посмотрев на HTML.
в конце концов я окружил div сразу после тела и использовал условные комментарии, например
<!--[if IE 7]><div class="ie7"><!--<![endif]-->
... regular body stuff
<!--[if IE 7]></div><!--<![endif]-->
Я мог бы сделать это вокруг тела, но его сложнее с CMSs, как Wordpress.
очевидно, что это еще один DIV внутри разметки, но только для старых браузеров.
I думаю,это может быть решение на основе проекта.
Я также читал что-то о метатеге кодировки, который должен входить в первые 1024 байта, поэтому это гарантирует это.
иногда самые простые, самые легкие для чтения идеи являются лучшими и его определенно стоит подумать! Спасибо 6-м комментарию по ссылке выше за указание на это.
X-UA-Compatible будет переопределять только режим документа, а не режим браузера, и не будет работать для всех сайтов интрасети; если это ваш случай, лучшее решение-отключить "отображение сайтов интрасети в режиме совместимости" и установить параметр групповой политики чтобы указать, какие сайты интрасети нуждаются в режиме совместимости.
Я добавил следующее в мой файл. htaccess, который сделал свое дело:
BrowserMatch MSIE ie
Header set X-UA-Compatible "IE=Edge,chrome=1" env=ie
кроме того, X-UA-совместимый должен быть первым метатегом в головном разделе
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
</head>
кстати, правильный порядок или основные теги головы:
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta charset="utf-8">
<title>Site Title</title>
<!-- other tags -->
</head>
таким образом
- мы устанавливаем механизм рендеринга для использования, прежде чем IExplorer начнет обрабатывать
- документ затем мы устанавливаем кодировку для использования для всех браузеров
- затем мы печатаем заголовок, который будет обработан с уже определенным кодирование.
Для Nginx,
add_header "X-UA-Compatible" "IE=Edge,chrome=1";
ref : https://github.com/h5bp/server-configs/commit/a5b0a8f736d68f7de27cdcb202e32975a74bd2c5
Тимми Фрэнкс сделал это правильно для меня. У нас просто была проблема сегодня, когда у клиента был IE8 по всей компании, и это заставляло сайт, который мы написали для их интрасети, в режим совместимости. Настройка "IE-Edge", казалось, исправила это.
<httpProtocol>
<customHeaders>
<clear />
<add name="X-UA-Compatible" value="IE=Edge" />
</customHeaders>
</httpProtocol>
IE 11 больше не позволяет переопределять параметр просмотра совместимости браузера, отправляя заголовок...
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
похоже, единственный способ заставить браузер не использовать представление совместимости-это отключить его в своем браузере. Наш сайт является интрасети, и по умолчанию IE вариант использовать представление совместимости для сайтов интрасети. Какая боль!
мы смогли предотвратить необходимость изменения пользователем настроек браузера для пользователей IE 9 и 10, но он больше не работает в IE 11. Наши пользователи IE переходят на Chrome, где это не проблема, и никогда не было.
я смог обойти эту загрузку заголовков до HTML с php, и это сработало очень хорошо.
<?php
header( 'X-UA-Compatible: IE=edge,chrome=1' );
header( 'content: width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no' );
include('ix.html');
?>
ix.html содержание я хотел загрузить после отправки заголовков.
У меня была такая же проблема после попытки многих комбинаций, у меня была эта работа примечание. Я проверил совместимость для интрасети
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<head runat="server">
Если вы используете стек лампы, добавьте это в свой .файл htaccess в корневой папке web. Нет необходимости добавлять его в каждый файл PHP.
<IfModule mod_headers.c>
Header add X-UA-Compatible "IE=Edge"
</IfModule>
я испытывал ту же проблему в IE11. Ни один из этих ответов не решил мою проблему. Немного покопавшись, я заметил, что браузер работает в предприятия режим. (проверьте, нажав F12 и перейдите на вкладку эмуляция, найдите раскрывающийся список профиля браузера) настройка была заблокирована, не позволяя мне изменить настройку.
я смог изменить профиль на рабочий стол после удаления CurrentVersion из реестра ключ:
HKEY_CURRENT_USER\Software\Policies\Microsoft\Internet Explorer\Main\EnterpriseMode
после изменения режима на рабочий стол ответы на этот пост будут работать.
когда ваш браузер открывается с режимами совместимости, даже вы удаляете и отключаете все настройки режимов совместимости из своего веб-браузера и редактора локальной групповой политики, вы можете попробовать отключить ключ реестра.
Это также происходит со мной при использовании домена и поддомена для подключения к стороне сервера. Машина ограничена для открытия в режиме совместимости для всех поддоменов.
ОТКЛЮЧИТЬ РЕЖИМ СОВМЕСТИМОСТИ ДЛЯ Интранет
HKEY_LOCAL_MACHINE-программное обеспечение-политики-Microsoft-Internet Explorer-BrowserEmulation - > IntranetCompalityMode значение должно быть 0 (ноль). А также удалить существующее доменное имя из PolicyList.
в противном случае вы можете добавить новое значение (DWORD), содержащее 0 (ноль) значение.
