xHTML / CSS: как сделать внутренний div получить ширину 100% минус другая ширина div
у меня есть 2 вложенных divs внутри внешнего, который имеет ширину: 100%. Оба вложенных divs должны быть в одной строке и сначала должны получить его размер из его содержимого:
<div id="#outer" style="width:100%; border:1px">
<div id="#inner1" style="border:1px; display:inline">
inner div 1. Some text...
</div>
<div id="#inner2" style="width:100%????; border:1px; display:inline">
inner div 2...
</div>
</div>
вопрос в том, как сделать #inner2 div, чтобы получить остаток горизонтального пространства, если ширина #inner1 div не указана и зависит от того, что внутри?
P. S. Все стили в отдельные классы в моем случае, вот я гнал CSS в атрибуты стиля просто для упрощения.
Я хочу результат для работы в IE7+ и FF 3.6
Подробнее для меня это выглядит так:
<style type="text/css">
.captionText
{
float:left;
}
.captionLine
{
height: 1px;
background-color:black;
margin: 0px;
margin-left: 5px;
margin-top: 5px;
border: 0px;
padding: 0px;
padding-top: 1px;
}
</style>
<table style="width:300px;">
<caption width="100%">
<div class="captionText">Some text</div>
<div class="captionLine"> </div>
</caption>
<tr>
<td>something</td>
</tr>
</table>
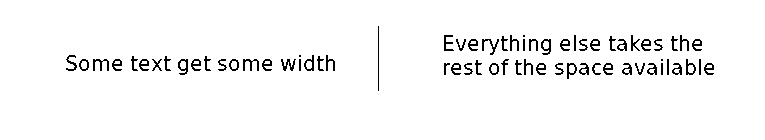
вот изображение того, что я хочу:

10 ответов
таинственная overflow: hidden; ваш друг здесь. Он останавливает элементы, прилегающие к поплавкам, от расширения за поплавком-я думаю, что это макет, который вы ищете.
вот немного отредактированный HTML: я не думаю, что у вас может быть # символы ids:
<div id="outer">
<div id="inner1">
inner div 1. Some text...
</div>
<div id="inner2">
inner div 2...
</div>
</div>
и вот CSS для достижения нужного макета.
(я вставил дополнительный CSS для IE 6 с HTML условные комментарии. Я просто заметил, что ты не на самом деле это нужно для работы в IE 6 тоже, но если вы хотите быть хорошим для пользователей IE 6 там...)
<style type="text/css">
#outer {
overflow: hidden;/* Makes #outer contain its floated children */
width: 100%;
/* Colours and borders for illustration purposes */
border: solid 3px #666;
background: #ddd;
}
#inner1 {
float: left;/* Make this div as wide as its contents */
/* Colours and borders for illustration purposes */
border: solid 3px #c00;
background: #fdd;
}
#inner2 {
overflow: hidden;/* Make this div take up the rest of the horizontal space, and no more */
/* Colours and borders for illustration purposes */
border: solid 3px #00c;
background: #ddf;
}
</style>
<!--[if lte IE 6]>
<style type="text/css">
#inner2 {
zoom: 1;/* Make this div take up the rest of the horizontal space, and no more, in IE 6 */
}
#inner1 {
margin-right: -3px;/* Fix the 3-pixel gap that the previous rule introduces. (Shit like this is why web developers hate IE 6.) */
}
</style>
<![endif]-->
протестировано и работает в IE 6, 7 и 8; Firefox 3.5; и Chrome 4.
Если Вы читаете это сейчас, вы можете, вероятно, использовать calc, так что будьте благодарны.
HTML-код
<div class="universe">
<div class="somewidth">
</div>
<div class="everythingelse">
</div>
</div>
в CSS
.universe {
width: 100%;
height: 100%;
}
.somewidth {
width: 200px;
height: 100%;
}
.everythingelse {
width: 800px; /* fallback for emergencies */
width: calc(100% - 200px);
width: -moz-calc(100% - 200px);
width: -webkit-calc(100% - 200px);
height: 100%;
}
посмотреть рабочий пример на JSFiddle.
вам нужно будет плавать inner1 div влево, например:
<div id="#outer" ....>
<div id='#inner1" style="float:left; border: 1px solid #000;">
blabla
</div>
<div id="#inner2" style="... DON'T USE WIDTH AND DISPLAY HERE! ...">
gnihihi
</div>
</div>
это должно сделать трюк. Зацени! пока!--2-->
вам не нужно использовать div для вложенного элемента, просто используйте SPAN, Как это
<div>
<span style="display:inline-block;width: auto;border: solid 1px black;">
hey you
</span>
<span style="display:inline-block;marging: 0px 2px;border: solid 1px black;">
always use proper tools.
</span>
</div>
расширяя ответ @Nasser Hajloo, это работает для меня (даже в IE6)
<div style="width: 400px; border: solid 1px red;">
<span style="float:left;width: auto;border: solid 1px black;">
hey you
</span>
<div style="display:inline-block;margin: 0px 2px;border: solid 1px black;">always use proper tools.</div>
</div>
попробуйте с основным div меньше 400px, чтобы увидеть, как он настраивается. (Он также работает с divs, а не пролеты - ключ ширина: автомобили в первом div / span.)
попробуйте это: nest inner1 внутри inner2, и снять display:inline С inner2, например:
<div id="#outer" style="width:100%; border:1px solid red">
<div id="#inner2" style="width:100%; border:1px solid black;">
<div id="#inner1" style="border:1px solid blue; display:inline">
inner div 1. Some text...
</div>
inner div 2...
</div>
</div>
вы можете увидеть его работы здесь: http://jsbin.com/adiwi
из вашего кода похоже, что вы пытаетесь получить горизонтальную линию, чтобы заполнить пустое пространство в вашем div. Если я правильно смотрю, чтобы создать визуальный эффект с разметкой. Поправьте меня, если я ошибаюсь.
(было бы неплохо увидеть изображение того, что вы хотите)
пример:
Title ---------------------------
or
Title: Caption ------------------
это не лучшая практика. Вы должны попытаться получить этот эффект с помощью CSS.
попробуйте сделать свой код более семантическим первый:
<div id="#outer" style="width:100%; border:1px">
<h3 style="border:1px; display:inline">
Caption
</h3>
</div>
получить строку:
- создайте изображение с цветом, который вы хочу!--20-->
- сделайте свою высоту такой же, как вы хотите, чтобы линия была в px
- положите его
backgroundсобственность
.
#outer h3 {
display: inline;
background-color: #000;
color: #FFF;
}
#outer {
width: 100%; /* is the default of block element but just for celerity */
background: #000 url('image path') center left; /* position the image */
}
ваша первая проблема заключается в том, что вы не предварив свои идентификаторы с '#'. # Используется только в CSS для ссылки на элемент с этим идентификатором, например, правило CSS #внешний{ширина:100%} относится к своей стихии:
<div id="outer"></div>
Также вам не нужно использовать ширину на div (или любых других элементах блока), которые не плавают, поскольку они уже автоматически занимают 100% доступной ширины.
Если вы хотите, чтобы 2 DIVs появились на одной линии, вы должны плавать первый слева. Соседний DIV затем появится сбоку, снова вам не нужно разделять widthd для второго элемента. Вот ваш полный пример, включающий различную цветную границу для каждого div.
Я сделал границы больше, чтобы вы могли видеть яснее, что происходит.
<html><body>
<style type="text/css">
#outer {
border: solid 5px #c00;
}
#inner1 {
border: solid 5px #0c0;
float: left;
width: 200px;
height: 300px;
}
#inner2 {
border: solid 5px #00c;
height: 300px;
margin-left: 210px; /* 200px left width + 2 x 5px borders */
}
</style>
<div id="outer">
<div id="inner1">
inner div 1. Some text...
</div>
<div id="inner2">
inner div 2...
</div>
</div>
</body></html>
другое решение-запустить javascript, который изменяет размер класса captionLine при загрузке документа таким образом.
Потребовалось некоторое время, чтобы заставить его работать под IE8, не пробовал IE7, но должен работать.
2 вещи, чтобы отметить.
- IE не поддерживает getElementsByClassName,поэтому эта функция переписывается.
- IE обрабатывает поля по-разному, когда объекты изменяются и перемещаются со стилем.marginLeft, как-то IE, кажется, держит маржу в объявление класса и добавляет Это в новый стиль.маржа.
<body onload="resizeCaptionLine()">
<style>
caption {
border: 1px solid blue;
padding: 0px;
}
.captionText {
border: 1px solid red;
float: left;
}
.captionLine {
background-color:black;
margin: 0px;
margin: 5px 0px 0px 5px;
border: 0px;
padding: 0px;
padding-top: 1px;
}
</style>
<table style="width:300px;">
<caption width="100%" name="caption1">
<div class="captionText">Some text</div>
<div class="captionLine"> </div>
</caption>
<tr>
<td>something</td>
</tr>
</table>
<table style="width:300px;">
<caption width="100%" name="caption2">
<div class="captionText">Some text</div>
<div class="captionLine"> </div>
</caption>
<tr>
<td>something</td>
</tr>
</table>
<script type="text/javascript">
function getElementsByClassName(node, class_name) {
elems = node.all || node.getElementsByTagName('*');
var arr = new Array();
for(j = 0; j < elems.length; j++)
{
if (elems[j].className == class_name)
arr[arr.length] = elems[j];
}
return arr;
}
function resizeCaptionLine()
{
var elems = getElementsByClassName(document, 'captionLine');
for(i = 0; i < elems.length ; i++)
{
var parent = elems[i].parentNode;
var sibling = getElementsByClassName(parent, 'captionText');
var width = parent.offsetWidth - sibling[0].offsetWidth;
if(elems[i].currentStyle)
{
var currentMargin = elems[i].currentStyle.marginLeft;
var margin = parseInt(currentMargin.substr(0,currentMargin.length-2));
elems[i].style.marginLeft = (sibling[0].offsetWidth) + "px";
}
else if (document.defaultView && document.defaultView.getComputedStyle)
{
var currentStyle = document.defaultView.getComputedStyle(elems[i], '');
var currentMargin = currentStyle.marginLeft;
var margin = parseInt(currentMargin.substr(0,currentMargin.length-2));
elems[i].style.marginLeft = (sibling[0].offsetWidth + margin) + "px";
}
else
{
var currentMargin = elems[i].style.marginLeft;
var margin = parseInt(currentMargin.substr(0,currentMargin.length-2));
elems[i].style.marginLeft = (sibling[0].offsetWidth) + "px";
}
elems[i].style.width = (width - margin)+"px";
}
}
</script>
</body>
ответ очень прост! Если у вас есть фиксированный div (меню) с левой стороны, то дайте фиксированный div float: left и ваш правый гибкий div margin-left это больше, чем ширина первого фиксированного div.
