Xpath для определения атрибута checkbox "checked" в Selenium IDE
Как определить, установлен ли флажок или нет через xpath
В настоящее время я пытаюсь:
//input[@type='checkbox' and @checked='true')]
у меня есть несколько чекбоксов с одинаковыми идентификаторами, поэтому я должен выбрать следующий флажок, который не выбран/проверено.
в частности, мне это нужно для Selenium IDE
редактировать что мне действительно нужно, так это sth:
|storeXpathCount | //input[@name='xyz' and @checked='checked'] | is_checked |
если флажок " xyz " установлен, is_checked значение должно быть 1 еще 0
спасибо
5 ответов

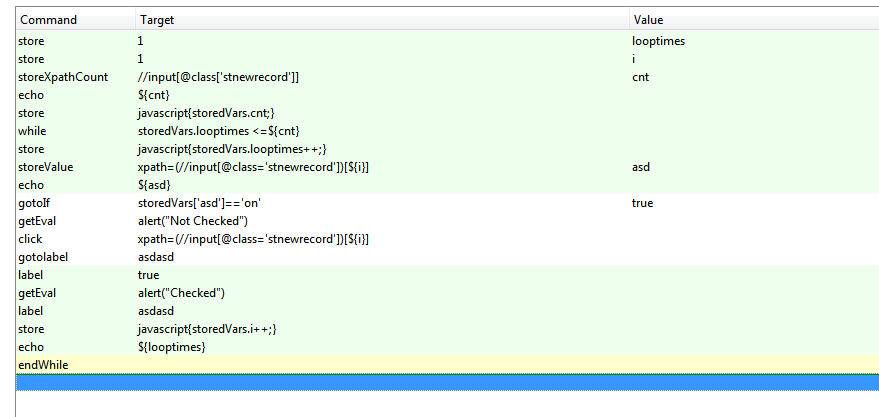
здесь stnewrecord является классом флажка.
Скрипт будет хранить номер флажка, и в соответствии с этим циклом будет следовать.
Он будет проверять, установлен ли флажок или нет, если нет, он будет проверять еще переход к следующему шагу.
xpath=(//input[@class='stnewrecord'])[${i}]
это xpath флажка. "i" - это позиция, она будет увеличиваться на каждой итерации.
Дайте мне знать, работает ли он для вас или нет..
xpath
// Xpath, only works in certain situations
//input[@type='checkbox' and @checked='xyz']
работает, только если в HTML-источнике флажка есть атрибут следующим образом
checked="xyz"
где разработчик может свободно заменить " xyz "на что угодно:" true"," checked"," ischecked",...
поэтому, если такого атрибута нет, вышеупомянутый xpath не работает.
ожидая большего понимания, вы можете использовать селектор CSS, который не зависит от такого атрибут:
// CSS selector, for all checkboxes which are checked
input:checked[type='checkbox']
// CSS selector, for all checkboxes which are not checked
input:not(:checked)[type='checkbox']
обратите внимание, что без
[type='checkbox']
вам также будут предоставлены радиостанции: -)
однако есть решение без использования классов и селекторов css.
использовать
//input[@type='checkbox' and @checked]
или
//input[@type='checkbox' and not(@checked)]
вместо
//input[@type='checkbox' and @checked='xyz']
что-то вроде этого, возможно, работает:
//input[@checked='checked']/following-sibling::*[1][not(@checked='checked')]
вы можете попробовать эти:
//*[@type='radio'][@checked='checked']/
//*[@type='radio'][not(@checked='checked')]/
