Зачем использовать X-UA-совместимый IE=Edge больше?
в последнее время я прошел несколько онлайн-курсов, и я все еще вижу, что некоторые инструкторы по умолчанию добавляют следующий мета-тег в верхнюю часть своих документов:
<meta http-equiv="X-UA-Compatible" content="IE=edge">
думается, что это так же важно и полезно, как <meta charset="UTF-8">.
но почему?
по данным Microsoft в современной.документации, т. е. это "лучшая практика", которая "гарантирует, что Internet Explorer использует новейший движок". Ладно, справедливо.
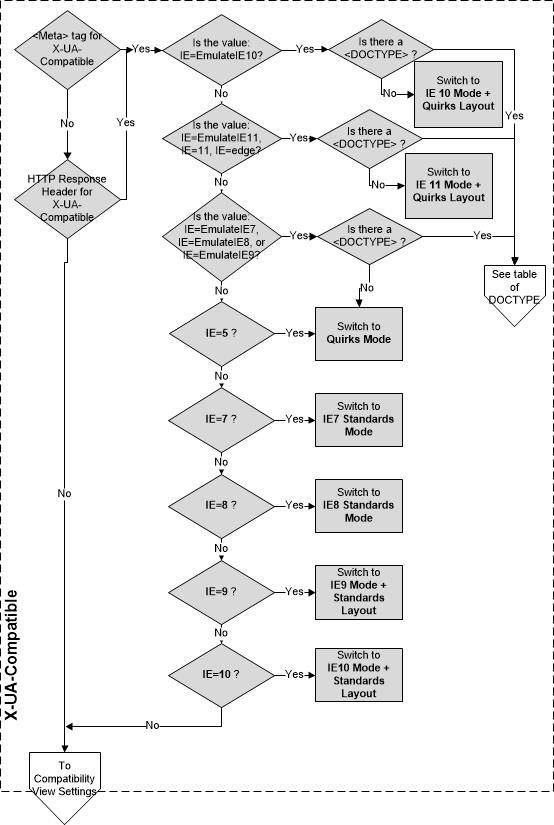
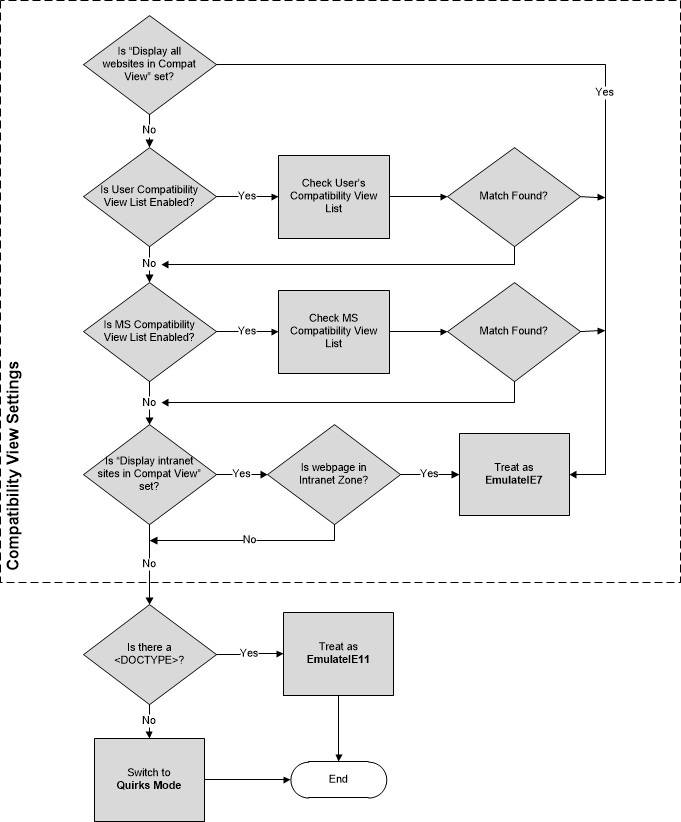
, если вы следуете блок-схема на MSDN это ясно показывает, что документ без "X-UA-совместимой информации перенаправляется в предпочтения пользователя "просмотр совместимости", и если это не установить, то просто следуйте !Объявление DOCTYPE.другими словами, если пользователь не имеет некоторые настройки просмотра совместимости на месте,IE будет просто следовать за вашим !DOCTYPE и используйте последний стандартный режим Вашего браузера для рендеринга во всяком случае... Не нужен X-UA-Compatible IE=Edge заявление на всех.
как говорит MSDN:"используйте объявление типа документа HTML5, чтобы включить пограничный режим".
так при каких обстоятельствах X-UA-Compatible IE=Edge нужен?
4 ответов
как указывает ответ @ David, если вы не размещаете сайт в зоне "Local Intranet", есть очень мало причин включать <meta http-equiv="X-UA-Compatible" content="IE=edge"> на ваших веб-страницах и (согласно рекомендации по лучшей практике Microsoft) абсолютно нет причин включать его в HTML. (Вы должны разместить его в конфигурации сервера или заголовках сайта-не в самом HTML.)
если вы планируете использовать X-UA-Compatible в любом месте вашего проекта вы должны помнить, что совместимость Просмотр влияет только на IE8, 9 и 10. Он был введен только в IE8 и был отключен в IE11.
также имейте в виду, что IE11 является единственная официально поддерживаемая версия IE на данный момент. Все старые версии следует считать небезопасными.
если этого было недостаточно, чтобы убедить вас не использовать его, подумайте, что Microsoft заявляет, что IE8 и выше уже автоматически отображаются в стандартном режиме, когда <!DOCTYPE присутствует, что делает его еще более бессмысленный.
вы можете сами увидеть поток, который IE принимает, чтобы решить, какой режим документа использовать:


как вы можете видеть, если нет X-UA-Compatible присутствует мета-тег или HTTP-заголовок, он проверяет настройки "представления совместимости" пользователя. Если у пользователя нет ни одного для вашего сайта, то IE проверяет наличие <!DOCTYPE декларации. Если он находит его, он автоматически использует последний стандартный режим (он же "EmulateIEx"). Если нет, то возвращается в режим причуд.
еще больше причин, почему вы не должны использовать метатег "X-UA-Compatible":
- он не проходит проверку HTML
- это заставляет IE останавливаться и повторно отображать вашу страницу
- он был разработан только для временного использования, пока вы устраняете проблемы
цитаты из Microsoft (выделено мной):
это замедляет начальную рендеринг страницы...
Когда Интернет Проводник встречает X-UA-совместимый мета-тег, который он начинает использовать с помощью движка назначенной версии. это хит производительности потому что браузер должен остановить и перезапустить анализируя содержание.
он был предназначен только для временного использования...
директива X-UA-Compatible-это инструмент, позволяющий приложениям работать в последней версии Internet Explorer при обновлении применение.
здесь лучшие способы реализации X-UA-совместимых если вам это абсолютно необходимо...
лучшей практикой является X-UA-совместимый HTTP-заголовок. Добавление директивы в заголовок ответа указывает Internet Explorer, какой механизм следует использовать перед началом анализа содержимого. Это должно быть настроено на сервере веб-сайта.
теперь только IE11 является официально поддерживается на modern операционные системы...
начиная с 12 января 2016 года только самая последняя версия Internet Explorer, доступная для поддерживаемой операционной системы, будет получать техническую поддержку и обновления безопасности. Internet Explorer 11 последняя версия Internet Explorer, и будет продолжать получать обновления безопасности, исправления совместимости и техническую поддержку на Windows 7, Windows 8.1 и Windows 10.
In реальность, единственная причина включить X-UA-Compatible мета-тег в вашем HTML должен был переопределить настройки "просмотра совместимости" пользователя для вашего сайта. Почти в каждом случае пользователь не изменит эти настройки (почему бы и нет?).
короче: не делайте этого.
если пользователь просматривает страницу, расположенную в зоне " локальная интрасеть "(например, в корпоративной интрасети)," представление совместимости " включается по умолчанию. Это когда я использовал "X-UA-Compatible", чтобы заставить IE использовать последний движок.
пока он установлен в "Edge", он проверяет как HTML5, и мне сказали, что он только заставляет IE повторно отображать страницу, если сайт уже отображал ее в режиме совместимости. Тем не менее, помещая его в конфигурацию сервера (.htaccess, etc.) лучше, чем положить в HTML каждой страницы.
Анри Сивонен сделал очень полезную ссылку о том, как браузеры выбрали режим рендеринга. Вы можете прочитать все это там:https://hsivonen.fi/doctype/.
