Заголовок CORS "Access-Control-Allow-Origin" не соответствует... но это так.
Я делаю очень простой JSON API в Java. Это на самом деле проект Zomboid mod, который обслуживает координаты объекта. Вот как выглядит мой http-обработчик:
public class JSONZomboid implements HttpHandler
{
@Override
public void handle(HttpExchange t) throws IOException {
// HEADERS
Headers headers = t.getResponseHeaders();
headers.set("Content-Type", "text/json");
headers.set("Access-Control-Allow-Origin", "pzmap.crash-override.net");
t.sendResponseHeaders(200,0);
//BODY
OutputStream os = t.getResponseBody();
os.write("{n".getBytes());
// generate JSON here
os.write("}".getBytes());
os.close();
}
}
Я хочу загрузить это в проект карты проекта Zomboid с помощью userscript, что означает, что мне нужно включить CORS для подключения. Это делается с помощью простого кода:
PlayerRenderer.prototype.fetchInfo = function() {
$.get("http://127.0.0.1:8000/test", {}, this.displayPoints.bind(this));
}
но я получаю эту ошибку:
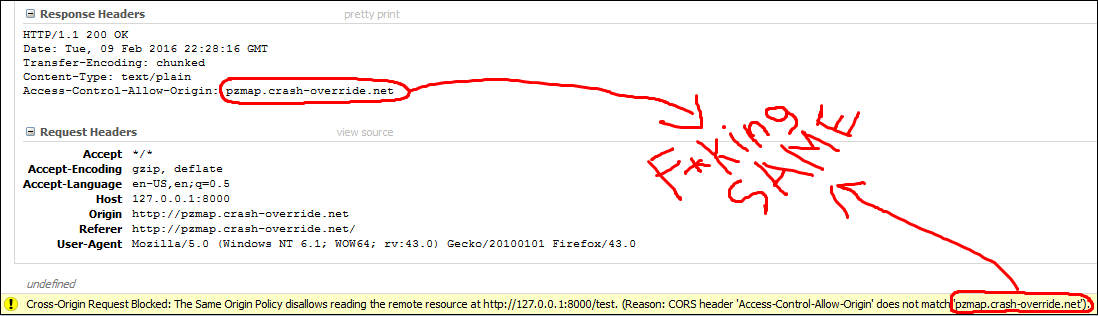
предупреждение: запрос Cross-Origin заблокирован: та же политика Origin запрещает чтение удаленный ресурс на http://127.0.0.1:8000/test. (Причина: заголовок CORS "Access-Control-Allow-Origin" не соответствует "pzmap.crash-override.net').
даже в консоли я ясно вижу, что ошибка вводит в заблуждение:

Если бы я уже не ненавидел CORS, я бы начал ненавидеть его сейчас. Не могли бы вы сказать мне, какова фактическая строка, которая принадлежит заголовку allow origin?
3 ответов
комментарий #1 выше верен: CORS должен заголовок Access-Control-Allow-Origin соответствовать исходному запросу клиента (для сквозного SSL-взаимодействия). Поэтому в этом случае обязательно установите pzmap.crash-override.net в заголовках Access-Control-Allow-Origin.
два замечания:
1 - Несмотря на то, что вы можете читать онлайн, nginx в настоящее время требует нескольких записей, которые будут перечислены как отдельные строки, а-ля: add_header Access-Control-Allow-Origin"https://developers.google.com"; add_header Access-Control-Allow-Origin"https://imasdk.googleapis.com";
2-также, несмотря на то, что вы можете читать в интернете, использование подстановочного знака не в порядке. Не все клиенты (то есть браузеры) позволяют это.
фактическая проблема заключается в том, что Access-Control-Allow-Origin заголовок должен включать протокол, а не только имя хоста. Было бы намного лучше, если бы веб-браузеры просто включили эту часть в сообщение об ошибке.
Итак, в приведенном выше, сделайте:
headers.set("Access-Control-Allow-Origin", "http://pzmap.crash-override.net");
я боролся с этой же проблемой в течение нескольких часов, и обнаружил, что я добавил косую черту в конце моего origin: https://foo.com/, когда это должно было быть https://foo.com. (Поговорим о главном моменте лица-ладони!)
мой (теперь рабочий) Экспресс-узел.Настройки в JS:
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors({
methods: 'GET,POST,PATCH,DELETE,OPTIONS',
optionsSuccessStatus: 200,
origin: 'https://foo.com'
}));
app.options('*', cors());
