Заголовок запроса отсутствовал в списке Access-Control-Allow-Headers
В моем API у меня есть следующий код:
public class CustomOAuthProvider : OAuthAuthorizationServerProvider
{
public override Task MatchEndpoint(OAuthMatchEndpointContext context)
{
if (context.OwinContext.Request.Method == "OPTIONS" && context.IsTokenEndpoint)
{
context.OwinContext.Response.Headers.Add("Access-Control-Allow-Methods", new[] { "POST" });
context.OwinContext.Response.Headers.Add("Access-Control-Allow-Headers",
new[] {
"access-control-allow-origin",
"accept",
"x-api-applicationid",
"content-type",
"authorization"
});
context.OwinContext.Response.Headers.Add("Access-Control-Allow-Origin", new[] { "*" });
context.OwinContext.Response.StatusCode = (int)HttpStatusCode.OK;
context.RequestCompleted();
return Task.FromResult<object>(null);
}
return base.MatchEndpoint(context);
}
// ... even more code, but not relevant
}
когда я подключаюсь к этому API из Chrome, все работает идеально. Когда я подключаюсь с того же компьютера к тому же API, но только из другого браузера, Internet Explorer 11, я получаю следующую ошибку:
SEC7123: заголовок запроса x-api-applicationid не присутствовал в Список заголовков Access-Control-Allow -.
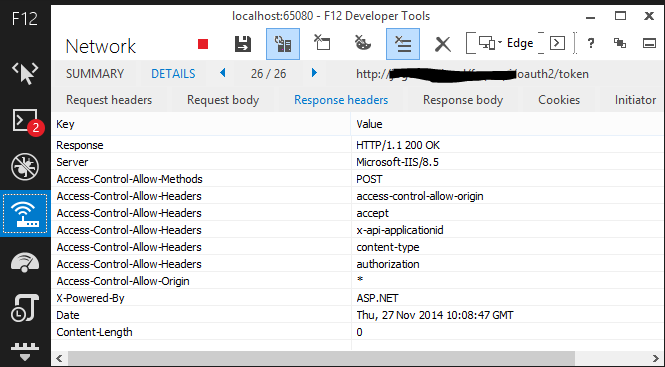
Я отладил код, и я вижу, что заголовки добавляются в ответ. Даже IE показывает заголовки:

что IE ожидает?
обновление
Если я изменю порядок заголовков с
new[] {
"access-control-allow-origin",
"accept",
"x-api-applicationid",
"content-type",
"authorization"
}
в:
new[] {
"content-type",
"accept",
"access-control-allow-origin",
"x-api-applicationid",
"authorization"
}
сообщение об ошибке изменяется на:
SEC7123: заголовок запроса управление доступом-разрешить-origin не присутствовал в Список заголовков Access-Control-Allow -.
Так это всегда выдает ошибку в третьем заголовке.
3 ответов
убедитесь, что это не так просто, как неправильное написание заголовка content-type в вашем AJAX. Я получал это с помощью опции preflight с application/x-www-form-urlencoded content-type, который не требует предполетной подготовки, но у меня был
content-type: application/x-www-form-urlencoded
вместо
application/x-www-form-urlencoded
мой .
неправильно:
$.ajax({
url: 'http://www.example.com/api/Account/Token',
contentType: 'content-type: application/x-www-form-urlencoded',
method: 'POST',
data: {
grant_type: "password",
username: $('#username').val(),
password: $('#password').val()
},
});
правильно:
$.ajax({
url: 'http://www.example.com/api/Account/Token',
contentType: 'application/x-www-form-urlencoded',
method: 'POST',
data: {
grant_type: "password",
username: $('#username').val(),
password: $('#password').val()
},
});
Я нашел фрагмент кода здесь который исправил это для меня.
//Startup.cs
public void ConfigureOAuth(IAppBuilder app)
{
app.Use(async (context, next) =>
{
IOwinRequest req = context.Request;
IOwinResponse res = context.Response;
if (req.Path.StartsWithSegments(new PathString("/oauth2/token")))
{
var origin = req.Headers.Get("Origin");
if (!string.IsNullOrEmpty(origin))
{
res.Headers.Set("Access-Control-Allow-Origin", origin);
}
if (req.Method == "OPTIONS")
{
res.StatusCode = 200;
res.Headers.AppendCommaSeparatedValues("Access-Control-Allow-Methods", "GET", "POST");
res.Headers.AppendCommaSeparatedValues("Access-Control-Allow-Headers", "authorization", "content-type", "x-api-applicationid", "access-control-allow-origin");
return;
}
}
await next();
});
// rest of owin Oauth config
}
Я убрал MatchEndpoint метод из моего CustomOAuthProvider.cs
нет необходимости удалять MatchEndPoint
вместо добавления элемента массива просто добавьте значение, разделенное запятыми, как первый элемент массива в Управление Доступом-Разрешить-Заголовки
вместо
context.OwinContext.Response.Headers.Add("Access-Control-Allow-Headers",
new[] {
"access-control-allow-origin",
"accept",
"x-api-applicationid",
"content-type",
"authorization"
});
использовать
context.OwinContext.Response.Headers.Add("Access-Control-Allow-Headers",
new[] {
"access-control-allow-origin,accept,x-api-applicationid,content-type,authorization"
});
