Загрузите веб-страницу в безголовую спецификацию Jasmine под управлением PhantomJS
как читать на странице из localhost в безголовую спецификацию жасмина, чтобы тестовые примеры могли работать с элементами DOM?
моя задача Gulp успешно запускает спецификации Jasmine для модульного тестирования, и теперь мне нужно построить интеграционные тесты для проверки полных веб-страниц, обслуживаемых из localhost. Я использую gulp-jasmine-browser plugin для запуска Помощи PhantomJS.
пример:
gulpfile.js
var gulp = require('gulp');
var jasmineBrowser = require('gulp-jasmine-browser');
function specRunner() {
gulp.src(['node_modules/jquery/dist/jquery.js', 'src/js/*.js', 'spec/*.js'])
.pipe(jasmineBrowser.specRunner({ console: true }))
.pipe(jasmineBrowser.headless());
}
gulp.task('spec', specRunner);
spec / cart-spec.js
describe('Cart component', function() {
it('displays on the gateway page', function() {
var page = loadWebPage('http://localhost/'); //DOES NOT WORK
var cart = page.find('#cart');
expect(cart.length).toBe(1);
});
});
нет
3 ответов
сквозные рамки тестирования, такие как селен, WebdriverIO, ночное дежурство.js, транспортира и так далее больше подходят в таком случае.
на gulp-jasmine-browser плагин по-прежнему о модульном тестировании в среде браузера. Невозможно перемещаться между страницами.
я собрал следующий код, который, кажется, работает. Пожалуйста, не стесняйтесь проверить мой РЕПО и подтвердите в своей собственной среде.
пакета.в JSON
{
"name": "40646680",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "gulp jasmine"
},
"devDependencies": {
"gulp": "^3.9.1",
"gulp-jasmine-browser": "^1.7.1",
"jasmine": "^2.5.2",
"phantomjs": "^2.1.7"
}
}
gulpfile.js
(() => {
"use strict";
var gulp = require("gulp"),
jasmineBrowser = require("gulp-jasmine-browser");
gulp.task("jasmine", () => {
return gulp.src("test/*.js")
.pipe(jasmineBrowser.specRunner({
console: true
}))
.pipe(jasmineBrowser.headless());
});
})();
тест/sampleJasmine.js
describe("A suite", function() {
it("contains spec with an expectation", function() {
expect(true).toBe(true);
});
it("contains failing spec with an expectation", function() {
expect(true).toBe(false);
});
});
исполнение
Bob Chatman@CHATBAG42 F:\Development\StackOverflow646680
> npm test
> 40646680@1.0.0 test F:\Development\StackOverflow646680
> gulp jasmine
[21:56:44] Using gulpfile F:\Development\StackOverflow646680\gulpfile.js
[21:56:44] Starting 'jasmine'...
[21:56:44] Jasmine server listening on port 8000
.F
Failures:
1) A suite contains failing spec with an expectation
1.1) Expected true to be false.
2 specs, 1 failure
Finished in 0 seconds
[21:56:49] 'jasmine' errored after 4.26 s
[21:56:49] Error in plugin 'gulp-jasmine-browser'
Message:
1 failure
npm ERR! Test failed. See above for more details.
зависимости
node 7.2
npm 3.9.3
jasmine 2.5.2
phantomjs 2.1.7
gulp 3.9.1
jsdom на помощь!
оказывается, довольно легко загрузить веб-страницу в безголовую спецификацию Jasmine... но вам нужно поменять PhantomJS на jsdom.
стратегия:
- используйте Жасмин
beforeAll()для вызова функции, которая будет выполнятьсяJSDOM.fromURL()запрос веб-страницы. - после загрузки веб-страницы в DOM, expose
windowиjQueryдля использования в ваших тестах. - наконец, позвонить
done()чтобы указать, что тесты теперь готовы к запуску.
не забудьте закрыть window после выполнения тестов.
spec.js
const url = 'http://dnajs.org/';
const { JSDOM } = require('jsdom');
let window, $;
function loadWebPage(done) {
function handleWebPage(dom) {
function waitForScripts() {
window = dom.window;
$ = dom.window.jQuery;
done();
}
dom.window.onload = waitForScripts;
}
const options = { resources: 'usable', runScripts: 'dangerously' };
JSDOM.fromURL(url, options).then(handleWebPage);
}
function closeWebPage() { window.close(); }
describe('The web page', () => {
beforeAll(loadWebPage);
afterAll(closeWebPage);
it('has the correct URL', () => {
expect(window.location.href).toBe(url);
});
it('has exactly one header, main, and footer', () => {
const actual = {
header: $('body >header').length,
main: $('body >main').length,
footer: $('body >footer').length
};
const expected = { header: 1, main: 1, footer: 1 };
expect(actual).toEqual(expected);
});
});
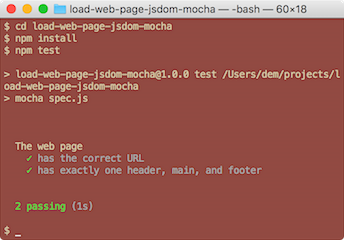
результат теста

Примечание: выше скриншот из аналогичной спецификации Мокко, так как Мокко имеет хороший репортер по умолчанию.
проект
это на GitHub, если вы хотите попробовать себя:
https://github.com/dnajs/load-web-page-jsdom-jasmine
редактировать: обновлено для jsdom 11
