Заполните оставшееся вертикальное пространство CSS с помощью display:flex
в 3-х рядном макете:
- верхний ряд должен иметь размер в соответствии с его содержимым
- нижняя строка должна иметь фиксированную высоту в пикселях
- средняя строка должна расширяться, чтобы заполнить контейнер
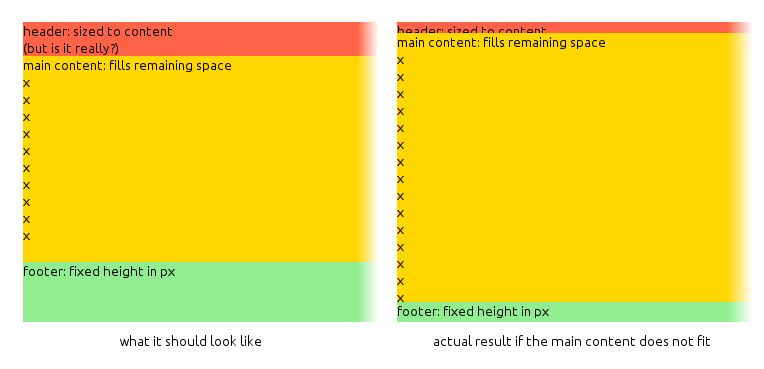
проблема в том, что по мере расширения основного содержимого он сжимает верхний и Нижний колонтитулы строки:

HTML-код:
<section>
<header>
header: sized to content
<br>(but is it really?)
</header>
<div>
main content: fills remaining space<br>
x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>
<!-- uncomment to see it break - ->
x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>
x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>
x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>
x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>
<!-- -->
</div>
<footer>
footer: fixed height in px
</footer>
</section>
CSS:
section {
display: flex;
flex-flow: column;
align-items: stretch;
height: 300px;
}
header {
flex: 0 1 auto;
background: tomato;
}
div {
flex: 1 1 auto;
background: gold;
overflow: auto;
}
footer {
flex: 0 1 60px;
background: lightgreen;
/* fixes the footer: min-height: 60px; */
}
Скрипка:
- http://jsfiddle.net/7yLFL/1/ (работает, с небольшим содержанием)
- http://jsfiddle.net/7yLFL/ (сломанный, с большим содержанием)
Я в счастливой ситуации, что я могу использовать последние и самые большие в CSS, игнорируя наследие броузеры. Я думал, что могу использовать макет flex, чтобы наконец избавиться от старых макетов на основе таблиц. По какой-то причине, он не делает то, что я хочу...
для записи есть много связанных вопросов о SO о "заполнении оставшейся высоты", но ничего, что решает проблему, которую я имею с flex. Refs:
- сделать div заполнить высоту оставшегося пространства экрана
- заполнить оставшееся пространство по вертикали - только В CSS
- есть div, чтобы заполнить оставшуюся высоту / ширину контейнера при его совместном использовании с другим div?
- сделать вложенные div растянуть до 100% от оставшейся высоты контейнера div
- как я могу сделать мой макет flexbox на 100% вертикальным пространством?
- etc
3 ответов
сделать это просто : демо
section {
display: flex;
flex-flow: column;
height: 300px;
}
header {
background: tomato;
/* no flex rules, it will grow */
}
div {
flex: 1;/* 1 and it will fill whole space left if no flex value are set to other children*/
background: gold;
overflow: auto;
}
footer {
background: lightgreen;
min-height: 60px; /* min-height has its purpose :) , unless you meant height*/
}
приведенный ниже пример включает поведение прокрутки, если содержимое расширенного компонента центра выходит за его пределы. Кроме того, центральный компонент занимает 100% оставшегося пространства в окне просмотра.
html, body, .r_flex_container{
height: 100%;
display: flex;
flex-direction: column;
background: red;
margin: 0;
}
.r_flex_container {
display:flex;
flex-flow: column nowrap;
background-color:blue;
}
.r_flex_fixed_child {
flex:none;
background-color:black;
color:white;
}
.r_flex_expand_child {
flex:auto;
background-color:yellow;
overflow-y:scroll;
}
пример html, который можно использовать для демонстрации этого поведения
<html>
<body>
<div class="r_flex_container">
<div class="r_flex_fixed_child">
<p> This is the fixed 'header' child of the flex container </p>
</div>
<div class="r_flex_expand_child">
<article>this child container expands to use all of the space given to it - but could be shared with other expanding childs in which case they would get equal space after the fixed container space is allocated.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante. Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc,
</article>
</div>
<div class="r_flex_fixed_child">
this is the fixed footer child of the flex container
asdfadsf
<p> another line</p>
</div>
</div>
</body>
</html>
более современным подходом было бы использование свойства grid.
section {
display: grid;
align-items: stretch;
height: 300px;
grid-template-rows: min-content auto 60px;
}
header {
background: tomato;
}
div {
background: gold;
overflow: auto;
}
footer {
background: lightgreen;
}<section>
<header>
header: sized to content
<br>(but is it really?)
</header>
<div>
main content: fills remaining space<br>
x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>
x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>
x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>
x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>
x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>x<br>
</div>
<footer>
footer: fixed height in px
</footer>
</section>