Заполнитель Textarea не отображается в IE 11, отображаемом с помощью React
у меня есть следующий HTML:
<textarea placeholder="Usual textarea placeholder"></textarea>
<div id="react-container"></div>
... и следующие JS:
ReactDOM.render(
<textarea placeholder="React textarea placeholder"/>,
document.getElementById('react-container')
);
Итак, я пытаюсь показать то же самое, используя React и используя обычный HTML.
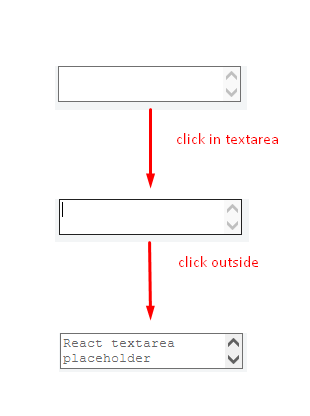
однако в IE 11, по крайней мере, textarea, отображаемая с помощью React, ведет себя так:
таким образом, заполнитель textarea не отображается при загрузке страницы. Что здесь происходит? Оба эти textareas выглядят точно так же в DOM.
здесь ссылка на скрипку: https://jsfiddle.net/bbs8odf9/2/
1 ответов
таким образом, кажется, PR, который исправит это в React, только что был рассмотрен и принят:https://github.com/facebook/react/pull/6406
Я ожидал бы, что исправление будет выпущено в ближайшее время.