Запретить автозаполнение textbox ранее введенными значениями
У меня есть страница asp с некоторыми элементами управления Textbox.
по умолчанию браузер будет предлагать ранее введенные значения для каждого поля.
Я хотел бы предотвратить такое поведение для некоторых текстовых полей.
есть ли способ надежно делать во всех основных браузерах?
Я пробовал параметр
AutoCompleteType="Disabled"
но это, похоже, не имеет никакого эффекта в Firefox.
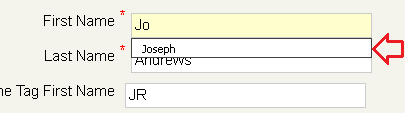
вот образ поведения, которое я пытаюсь предотвращать.

7 ответов
для firefox
либо:
<asp:TextBox id="Textbox1" runat="server" autocomplete="off"></asp:TextBox>
или из CodeBehind:
Textbox1.Attributes.Add("autocomplete", "off");
автозаполнение необходимо установить из textbox
<asp:TextBox ID="TextBox1" runat="server" autocomplete="off"></asp:TextBox>
Это ответ.
<asp:TextBox id="yourtextBoxname" runat="server" AutoCompleteType="Disabled"></asp:TextBox>AutoCompleteType= "Disabled"
Если вы все еще получаете предварительно заполненные поля, например, в браузере Firefox, то это ошибка браузера. Вы должны идти
'Options' -- > 'Security'(tab) --> Untick
'запомнить пароль для сайтов и нажмите на кнопку сохраненные пароли удалить любые детали, которые браузер сохраненный.
Это должно решить проблему
сделав AutoCompleteType= "отключено",
<asp:TextBox runat="server" ID="txt_userid" AutoCompleteType="Disabled"></asp:TextBox>
по настройки автозаполнения="off"и
<asp:TextBox runat="server" ID="txt_userid" autocomplete="off"></asp:TextBox>
установив форму автозаполнения="off", то
<form id="form1" runat="server" autocomplete="off">
//your content
</form>
С помощью кода .страница cs,
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
txt_userid.Attributes.Add("autocomplete", "off");
}
}
С Помощью Jquery
<head runat = "server" >
< title > < /title> < script src = "Scripts/jquery-1.6.4.min.js" > < /script> < script type = "text/javascript" >
$(document).ready(function()
{
$('#txt_userid').attr('autocomplete', 'off');
});
//document.getElementById("txt_userid").autocomplete = "off"
< /script>
и вот мое текстовое поле в,
<asp:TextBox runat="server" ID="txt_userid" ></asp:TextBox>
Установив атрибут текстового поля в коде
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
txt_userid.Attributes.Add("autocomplete", "off");
}
}
это работает для меня
<script type="text/javascript">
var c = document.getElementById("<%=TextBox1.ClientID %>");
c.select =
function (event, ui)
{ this.value = ""; return false; }
</script>
