Запуск кода внутри другого потока в javascript
Я хочу разделить поток на странице, чтобы предотвратить замораживание gui. Для этого я запускаю функцию, которая заморозит gui внутри другого потока с setTimeout, но все равно замерзнет.
код и ссылка jsbin приведены ниже:
<!DOCTYPE html>
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"
type="text/javascript"></script>
<meta charset="utf-8" />
</head>
<body>
<div id="div1"></div>
<div id="div2"></div>
<input type="button" value="düðme" id="btn" />
<script type="text/javascript">
$("#btn").on("click",function(){
$("#div1").html(new Date());
});
$(document).ready(function(){
setTimeout(function() { count(); },1);
});
function count(){
for(var i =0;i<100000;i++){
$("#div2").html(i);
}
$("#div2").append(new Date());
}
</script>
</body>
</html>
3 ответов
даже если вы делегировали казни через setTimeout Он все равно будет выполняться в том же одном потоке, он будет просто ждать своего времени в очереди и отложит любое другое действие, пока оно не будет сделано.
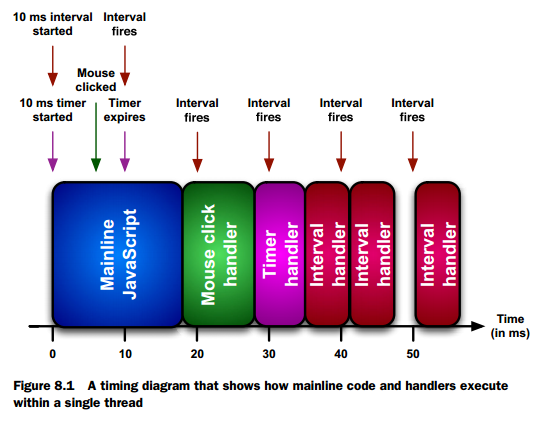
пожалуйста, обратитесь к этой удивительной картине из книги "Секреты JS Ninja":

javascript (браузер) - это приложение с одним потоком, поэтому даже если вы используете setTimeout в любой момент времени, будет работать только один поток(выполнение скрипта, перерисовка пользовательского интерфейса и т. д.). Подробнее о том, как таймеры работают здесь
поскольку у вас есть скрипт, работающий в каждую миллисекунду, он заморозит поток, таким образом блокируя UI
