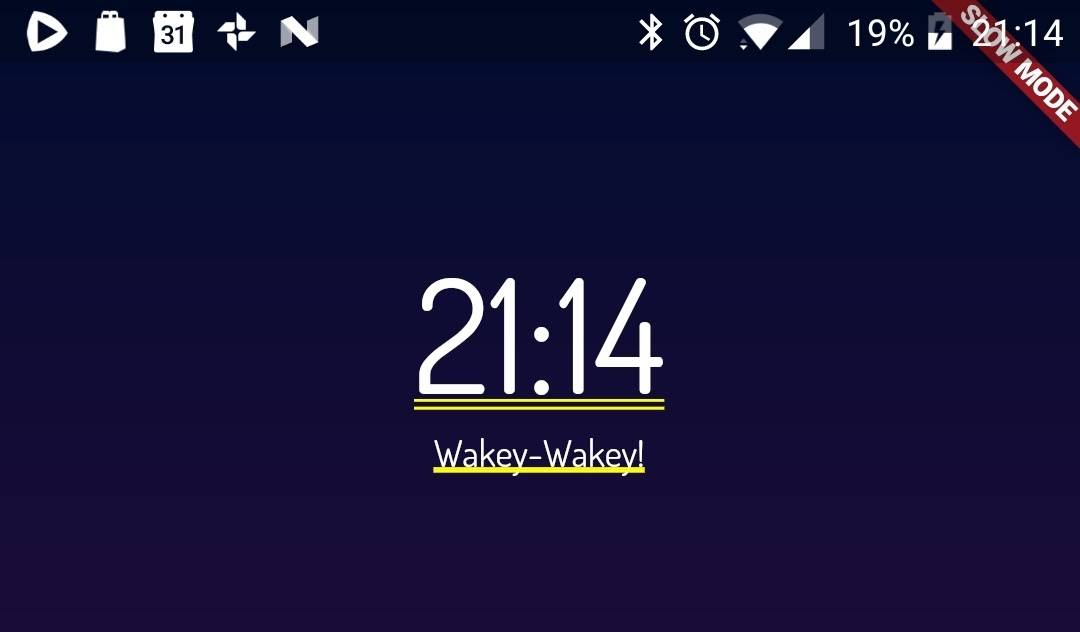
Желтые линии под текстовыми виджетами в Flutter?
2 ответов
проблема не имея эшафот или нет. Scaffold является помощником для материальных приложений (AppBar, ящик, такого рода вещи). Но вы не обязаны использовать материал.
вам не хватает экземпляра Theme как родитель.
почему это важно знать ? Потому что, когда вы разработаете модальный (используя showDialog например), вы столкнетесь с той же проблемой.
Но Scaffold-это непрозрачный полноэкранный виджет ! И ты, очевидно, не хочешь, чтобы это было в твоей Модальный.
существует много способов ввести экземпляр темы. В Material App это обычно достигается путем создания экземпляра Material виджет.
И знаешь что ? Scaffold создает для вас. Но!--4--> слишком !
добавить Material виджет как корневой элемент.
@override
Widget build(BuildContext context) {
return new Material(
type: MaterialType.transparency,
child: new Container(