Каков правильный способ плавать вправо или влево с помощью material-ui appbar с material-ui-next?
Я не могу понять, использую ли я правильный подход, чтобы заставить кнопки входа/выхода всплывать прямо при использовании material-ui-next ("material-ui": "^1.0.0-beta.22",)
кажется, они удалили iconElementRight= из api. Мы должны использовать <Grid> теперь в appbar? Он чувствует видов cludgy. Каков правильный способ плавающих кнопок (например, login) в appbar?
<AppBar position="static">
<Toolbar>
<Grid container spacing={24}>
<Grid item xs={11}>
<Typography type="title" color="inherit">
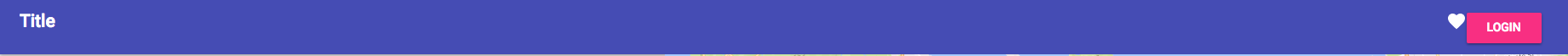
Title
</Typography>
</Grid>
<Grid item xs={1}>
<div>
<HeartIcon />
<Button raised color="accent">
Login
</Button>
</div>
</Grid>
</Grid>
</Toolbar>
</AppBar>
2 ответов
вам нужно добавить flex: 1 на <Typography /> компонент, поэтому он нажимает <div /> в самой правой части Панели приложений:
<AppBar position="static">
<Toolbar>
<Typography type="title" color="inherit" style={{ flex: 1 }}>
Title
</Typography>
<div>
<HeartIcon />
<Button raised color="accent">
Login
</Button>
</div>
</Toolbar>
</AppBar>
@Kyle Вы были правы:)
просто добавьте в контейнер сетки:
justify= "пробел между"
С вас пример:
<AppBar position="static">
<Toolbar>
<Grid
justify="space-between" // Add it here :)
container
spacing={24}
>
<Grid item>
<Typography type="title" color="inherit">
Title
</Typography>
</Grid>
<Grid item>
<div>
<HeartIcon />
<Button raised color="accent">
Login
</Button>
</div>
</Grid>
</Grid>
</Toolbar>
</AppBar>