Android card view имеет тонкую серую линию между картами
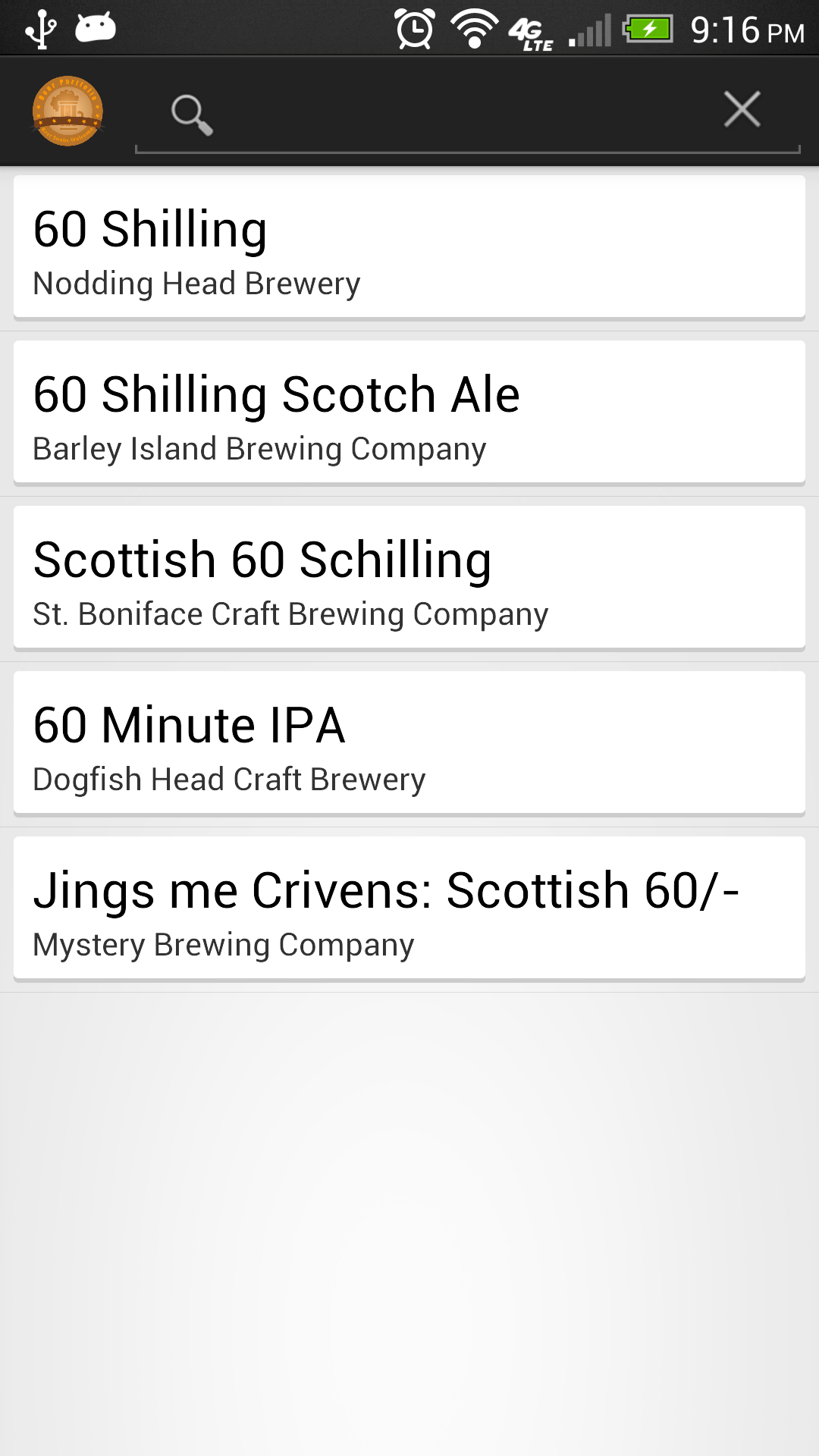
у меня есть вид списка android, который показывает карточные виды, и, как вы можете видеть на этом рисунке, между моими картами есть тонкая серая линия:

как я могу избавиться от серой линии?
мой xml для достижения этого вида карты выглядит так:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="6dp"
android:layout_marginRight="6dp"
android:layout_marginTop="4dp"
android:layout_marginBottom="4dp"
android:orientation="vertical"
android:background="@drawable/bg_card">
<!-- Card Contents go here -->
<TextView
android:id="@+id/beerNameList"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Large Text"
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:id="@+id/beerBreweryNameList"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
</LinearLayout>
</FrameLayout>
bg_card.XML-код:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle"
android:dither="true">
<corners android:radius="2dp"/>
<solid android:color="#ccc" />
</shape>
</item>
<item android:bottom="2dp">
<shape android:shape="rectangle"
android:dither="true">
<corners android:radius="2dp" />
<solid android:color="@android:color/white" />
<padding android:bottom="8dp"
android:left="8dp"
android:right="8dp"
android:top="8dp" />
</shape>
</item>
</layer-list>
попробовал изменение высоты делителя, вот мой код, он не избавился от серой линии:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<LinearLayout
android:id="@+id/linlaHeaderProgress"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:orientation="vertical"
android:visibility="gone" >
<ProgressBar
android:id="@+id/pbHeaderProgress"
style="android@style/Spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
</ProgressBar>
</LinearLayout>
<ListView
android:id="@android:id/list"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:dividerHeight="0px"
>
</ListView>
</LinearLayout>
5 ответов
dividerHeight должен работать. В качестве обходного пути вы можете изменить цвет разделителя на цвет фона или на прозрачный цвет
<ListView
android:id="@+id/android:list"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:divider="#E6E6E6"
android:dividerHeight="0px"/>
вы также можете попробовать этот трюк:
android:divider="@null"
у меня только что была точная проблема. Ничто из XML не оказывало влияния на результат listview. Вместо этого, как уже упоминалось в комментарии Quanturium, я пошел кonActivityCreated и
getListView().setDivider(null);
getListView().setDividerHeight(0);
надеюсь, что это помогает!
похоже, вы используете listview, попробуйте установить этот параметр в своем listView android:dividerHeight="0px"
похоже, что вы используете listview и этот XML является listitem. Серая линия-это делитель списка. Установите его на ноль, как этот android: dividerHeight= " 0dp " для listview.
мне нужно поставить
dividierHeight = 0px
и цвет chage равен моему цвету backgroud, в этом случае
android:divider="#FFFFFF"
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:dividerHeight="0px"
android:divider="#FFFFFF"
/>
