Android: как центрировать вид в столбце TableLayout?
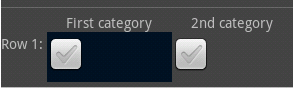
Я пытаюсь создать TabeLayout с сеткой флажков. В верхней части находятся 2 заголовка, и каждая дополнительная строка состоит из метки и 2 флажков. Я хотел бы, чтобы таблица заполнила все доступное пространство, первый столбец был ориентирован влево, а флажки и их заголовки были центрированы в своих столбцах. Ниже макет, заголовки по центру, но галочки нет. Я добавил цвет фона к одному из флажков, это демонстрирует что флажок фактически вырос, чтобы заполнить его столбец (поэтому он не будет центрироваться по желанию); несмотря на параметр макета "wrap_content".
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:orientation="vertical">
<TableLayout
android:stretchColumns="1,2"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableRow>
<TextView
android:text=""
android:gravity="center_horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<TextView
android:text="First category"
android:gravity="center_horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<TextView
android:text="2nd category"
android:gravity="center_horizontal"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
</TableRow>
<TableRow>
<TextView
android:text="Row 1: "
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</TextView>
<CheckBox
android:background="#FF001122"
android:layout_height="50dip"
android:layout_width="wrap_content"
android:gravity="center_horizontal">
</CheckBox>
<CheckBox
android:layout_height="50dip"
android:layout_width="wrap_content"
android:gravity="center_horizontal">
</CheckBox>
</TableRow>
</TableLayout>
</LinearLayout>

2 ответов
на флажке, вместо установки android:gravity="center_horizontal", вы хотите установить android:layout_gravity="center_horizontal"
android:gravity управляет тем, как представление выкладывает свое содержимое внутри собственного контейнера, и поскольку у вас установлена ширина "wrap_content", нет пустого пространства для флажка, чтобы центрироваться внутри.
android:layout_weight сообщает родительскому представлению (в данном случае TableRow), как расположить ребенка, поэтому он будет центрировать флажок внутри ячейки таблицы.
использовать
android:layout_gravity="center"
он будет централизовать флажок, будь то ширина жестко закодирована или "wrap_content"
