Android L FAB кнопка тень
в руководстве по дизайну материалов Google представил новый стиль кнопки на кнопка FAB. Я нашел инструкции, как это сделать, но у меня проблемы с добавлением тени. Как этого можно достичь?
3 ответов
проверить "активность.java", вероятно, есть код, который вам нужен.
Я сделал Fab-кнопку Вот так:
макет.в XML
<Button
style="?android:attr/buttonStyleSmall"
android:layout_width="56dp"
android:layout_height="56dp"
android:text="+"
android:textSize="40sp"
android:background="@drawable/ripple"
android:id="@+id/fabbutton"
android:layout_margin="@dimen/activity_horizontal_margin"
android:elevation="3dp"
android:paddingBottom="16dp"
android:fontFamily="sans-serif-light"
android:layout_alignParentEnd="true"
android:layout_gravity="right|bottom" />
пульсация.в XML
<?xml version="1.0" encoding="utf-8"?>
<ripple android:color="#ffb300" xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/fab"></item>
</ripple>
fab.в XML
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<solid android:color="@color/accentColor" />
</shape>
активности.java
import android.graphics.Outline;
...
Button fab = (Button) rootView.findViewById(R.id.fabbutton);
Outline mOutlineCircle;
int shapeSize = getResources().getDimensionPixelSize(R.dimen.shape_size);
mOutlineCircle = new Outline();
mOutlineCircle.setRoundRect(0, 0, shapeSize, shapeSize, shapeSize / 2);
fab.setOutline(mOutlineCircle);
fab.setClipToOutline(true);
этот код будет показан как ошибка в Android studio v0.8.1, так как другие компоненты android l. Это будет исправлено в следующем версия.
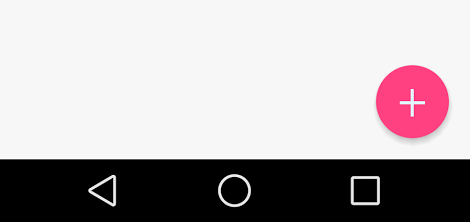
результат:

вы можете использовать кнопки:
<ImageButton
android:id="@+id/fab"
android:background="@drawable/ripple"
android:stateListAnimator="@anim/anim"
android:src="@drawable/ic_action_add"
android:elevation="4dp"
/>
здесь ic_action_add ваша икона.
drawable / пульсация.в XML - это:
<ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="?android:colorControlHighlight">
<item>
<shape android:shape="oval">
<solid android:color="?android:colorAccent" />
</shape>
</item>
</ripple>
аним/аним.в XML - это:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_enabled="true"
android:state_pressed="true">
<objectAnimator
android:duration="@android:integer/config_shortAnimTime"
android:propertyName="translationZ"
android:valueFrom="@dimen/button_elevation"
android:valueTo="@dimen/button_press_elevation"
android:valueType="floatType" />
</item>
<item>
<objectAnimator
android:duration="@android:integer/config_shortAnimTime"
android:propertyName="translationZ"
android:valueFrom="@dimen/button_press_elevation"
android:valueTo="@dimen/button_elevation"
android:valueType="floatType" />
</item>
</selector>
Dimens.в XML и
<resources>
<dimen name="fab_size">56dp</dimen>
<dimen name="button_elevation">2dp</dimen>
<dimen name="button_press_elevation">4dp</dimen>
</resources>
С высота атрибут вы должны установить контур через код:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layoutfab);
//Outline
Button fab = (Button) findViewById(R.id.fab)
ViewOutlineProvider viewOutlineProvider = new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
// Or read size directly from the view's width/height
int size = getResources().getDimensionPixelSize(R.dimen.fab_size);
outline.setOval(0, 0, size, size);
}
};
fab.setOutlineProvider(viewOutlineProvider);
}
}
проблема с круговой тенью может быть легко решена без каких-либо трюков с Outline: просто добавьте эти свойства к кнопке в XML-макете (в дополнение к пользовательскому фону):
android:elevation="5dp"
android:stateListAnimator="@null"
хотя Android Studio может отображать его неправильно в предварительном просмотре макета, он отлично работает при запуске на устройстве.
