Android ListView проведите пальцем вправо и влево, чтобы принять и отклонить
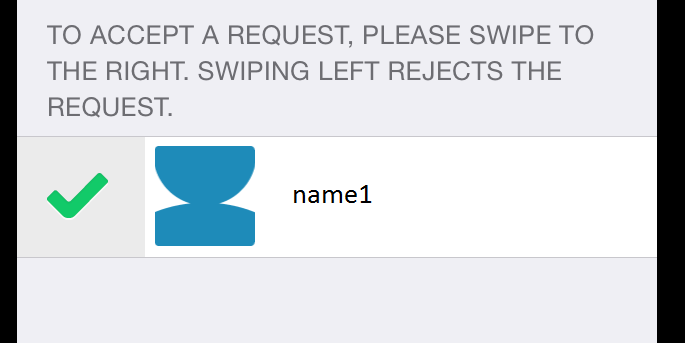
Я хочу разработать вид списка в том, что я хочу, когда я проведите пальцем слева направо, в левом углу дисплея один принять ( true ) значок (не кликабельный - показать только изменение цвета, когда проведите пальцем слева направо), как следующий снимок экрана,

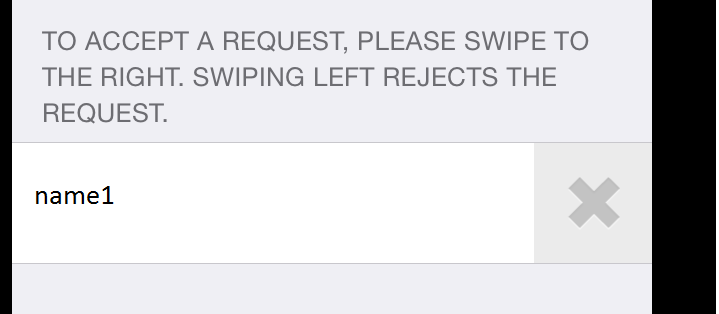
когда я провожу все слева направо, он принимает (в том, что я назвал accept api ) , и когда я провожу справа налево, он будет отображаться следующим образом:

Это сделано в iphone , но я не совсем понимаю, как для этого в Android , я так много гуглить, но не найти именно то, что я хочу,
Я пробую следующий пример:http://www.tutecentral.com/android-swipe-listview/
но в том, что когда я провожу слева направо и справа налево же onOpened(..) метод называется так, что он запутывает : когда вызывать accept и reject api, потому что тот же метод вызывается при любом типе салфетки.
и я также хочу, когда я просто проведите влево-вправо или вправо-влево только в этот раз принять изображение ( левая сторона) и отклонить ( отклонить изображение правой стороны ) дисплей, когда я беру палец вверх, он должен отображать весь listview (не оба изображения стороны ).
поэтому любой, пожалуйста, помогите мне, как это сделать.
мой вопрос немного запутан, а также с некоторой низкой грамматикой, но я не знаю, как объяснить всю анимацию, поэтому я пытаюсь написать, как указано выше,
Если кто-нибудь мне поможет, это очень ценится.
6 ответов
Решение № 1:
вы должны сделать, как следовать, чтобы достичь "рядом" с вашей функциональностью,
оберните адаптер вашего ListView
следующее :
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Create an Adapter for your content
String[] content = new String[20];
for (int i=0;i<20;i++) content[i] = "Row "+(i+1);
ArrayAdapter<String> stringAdapter = new ArrayAdapter<String>(
this,
R.layout.row_bg,
R.id.text,
new ArrayList<String>(Arrays.asList(content))
);
// Wrap your content in a SwipeActionAdapter
mAdapter = new SwipeActionAdapter(stringAdapter);
// Pass a reference of your ListView to the SwipeActionAdapter
mAdapter.setListView(getListView());
// Set the SwipeActionAdapter as the Adapter for your ListView
setListAdapter(mAdapter);
}
создать фоновый макет для каждого направления салфетки
Следующее:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Create an Adapter for your content
String[] content = new String[20];
for (int i=0;i<20;i++) content[i] = "Row "+(i+1);
ArrayAdapter<String> stringAdapter = new ArrayAdapter<String>(
this,
R.layout.row_bg,
R.id.text,
new ArrayList<String>(Arrays.asList(content))
);
// Wrap your content in a SwipeActionAdapter
mAdapter = new SwipeActionAdapter(stringAdapter);
// Pass a reference of your ListView to the SwipeActionAdapter
mAdapter.setListView(getListView());
// Set the SwipeActionAdapter as the Adapter for your ListView
setListAdapter(mAdapter);
// Set backgrounds for the swipe directions
mAdapter.addBackground(SwipeDirections.DIRECTION_FAR_LEFT,R.layout.row_bg_left_far)
.addBackground(SwipeDirections.DIRECTION_NORMAL_LEFT,R.layout.row_bg_left)
.addBackground(SwipeDirections.DIRECTION_FAR_RIGHT,R.layout.row_bg_right_far)
.addBackground(SwipeDirections.DIRECTION_NORMAL_RIGHT,R.layout.row_bg_right);
}
вы получили обе библиотеки и пример здесь : https://github.com/wdullaer/SwipeActionAdapter
это не будет точно, как вы хотите, но я надеюсь, что это поможет вам так много, чтобы выполнить вашу функциональность.
решение № 2:
решение 2 касается изменения некоторого кода в используемом коде:http://www.tutecentral.com/android-swipe-listview/
я попробовал ваш код по ссылке http://www.tutecentral.com/android-swipe-listview/ и изменение некоторого кода и успешное решение вашей проблемы (вашей путаницы) о onOpened (..) метод (вызывается слева направо и наоборот )
первая смена :
custom_row.xml-файл макета имеет три кнопки swipe_button1 до 3 , удалите середину из них.
-
скопируйте и вставьте следующий код для остаются две кнопки :
<Button android:id="@+id/swipe_button1" android:layout_width="48dp" android:layout_height="48dp" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:background="@drawable/your_accept_image" /> <Button android:id="@+id/swipe_button3" style="@style/MyListButtonAction" android:layout_width="48dp" android:layout_height="48dp" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:background="@drawable/your_reject_image" />
остается код же для этого макета.
второе изменение :
Итак, теперь ваш код accept и reject и list готов, теперь обсудите onOpened(..) метод.
путаница Решение 1- Вы сказали , ваш onOpend(...) метод называется же как слева направо, так и наоборот
-> просто изменить следующим образом :
public void onOpened(int position, boolean toRight) {
if(toRight)
{
// for left to right your api calling here
swipelistview.closeAnimate(position);
}
else
{
// for right to left your api calling here
swipelistview.closeAnimate(position);
}
}
путаница решение 2 когда я беру палец вверх, он должен отображать весь listview или ListView стороны должны сохранить его углы, чтобы он не работал
-> Я уже ответил выше
под названием swipelistview.closeAnimate(должность); в обоих, если еще, он скрывает влево принять и вправо отклонить изображение, когда ваш салфетки влево и вправо.
таким образом, окончательный код следующий:
весь cutom_row.макет XML
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<RelativeLayout
android:id="@+id/back"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:tag="back" >
<Button
android:id="@+id/swipe_button1"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:background="@drawable/accept_image" />
<Button
android:id="@+id/swipe_button3"
style="@style/MyListButtonAction"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:background="@drawable/reject_image" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/front"
style="@style/MyListFrontContent"
android:orientation="vertical"
android:tag="front" >
<ImageView
android:id="@+id/example_image"
style="@style/MyListImage" />
<TextView
android:id="@+id/example_itemname"
style="@style/MyListTitle"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/example_image" />
</RelativeLayout>
</FrameLayout>
это сработало для меня... Надеюсь, это сработает..!
установите OnTouchListener в listview как
listview.setOnTouchListener(new OnSwipeTouchListener(getActivity(),
listview));
класс OnSwipeTouchListener выглядит следующим образом:
public class OnSwipeTouchListener implements OnTouchListener {
ListView list;
private GestureDetector gestureDetector;
private Context context;
public OnSwipeTouchListener(Context ctx, ListView list) {
gestureDetector = new GestureDetector(ctx, new GestureListener());
context = ctx;
this.list = list;
}
public OnSwipeTouchListener() {
super();
}
@Override
public boolean onTouch(View v, MotionEvent event) {
return gestureDetector.onTouchEvent(event);
}
public void onSwipeRight(int pos) {
//Do what you want after swiping left to right
}
public void onSwipeLeft(int pos) {
//Do what you want after swiping right to left
}
private final class GestureListener extends SimpleOnGestureListener {
private static final int SWIPE_THRESHOLD = 100;
private static final int SWIPE_VELOCITY_THRESHOLD = 100;
@Override
public boolean onDown(MotionEvent e) {
return true;
}
private int getPostion(MotionEvent e1) {
return list.pointToPosition((int) e1.getX(), (int) e1.getY());
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2,
float velocityX, float velocityY) {
float distanceX = e2.getX() - e1.getX();
float distanceY = e2.getY() - e1.getY();
if (Math.abs(distanceX) > Math.abs(distanceY)
&& Math.abs(distanceX) > SWIPE_THRESHOLD
&& Math.abs(velocityX) > SWIPE_VELOCITY_THRESHOLD) {
if (distanceX > 0)
onSwipeRight(getPostion(e1));
else
onSwipeLeft(getPostion(e1));
return true;
}
return false;
}
}
}
посмотри этой библиотека, она даст u очень хорошие примеры и укажет u в правильном направлении. Удача.
пожалуйста, избегайте выше подход в противном случае вы собираетесь полный контроллер заполнения с логикой просмотра (то, что вы должны избегать) посетитьhttps://github.com/xenione/SwipeLayout есть салфетки maker с некоторыми примерами
на основе решения @ Pratibha Sarode я адаптирую его следующим образом с помощью listview poupulated с курсорадаптором и базой данных : В основной деятельности:
//-- Attach cursor adapter to the ListView
lvItems.setAdapter(todoAdapter);
/////////////////// Swipe Management
lvItems.setOnTouchListener(new OnSwipeList(AfficList.this,lvItems){
public void onSwipeRight(int pos) {
AnnonceDbHandler dbHandler = new AnnonceDbHandler(AfficList.this, null, null, 1);
String sIdAnn=dbHandler.RechercheIdIndex(pos);
//Toast.makeText(AfficList.this, "Right ("+pos+") : "+sIdAnn, Toast.LENGTH_SHORT).show();
dbHandler.deleteAnnonce(sIdAnn, AfficList.this);
Cursor NewCursor = dbAnnonces.rawQuery("SELECT * FROM annonces", null);
todoAdapter.swapCursor(NewCursor);
lvItems.setAdapter(todoAdapter);
todoAdapter.notifyDataSetChanged();
}
public void onSwipeLeft(int pos) {
AnnonceDbHandler dbHandler = new AnnonceDbHandler(AfficList.this, null, null, 1);
String sIdAnn=dbHandler.RechercheIdIndex(pos);
//Toast.makeText(AfficList.this, "Right ("+pos+") : "+sIdAnn, Toast.LENGTH_SHORT).show();
dbHandler.deleteAnnonce(sIdAnn, AfficList.this);
Cursor NewCursor = dbAnnonces.rawQuery("SELECT * FROM annonces", null);
todoAdapter.swapCursor(NewCursor);
lvItems.setAdapter(todoAdapter);
todoAdapter.notifyDataSetChanged();
}
});
это отличная работа по удалению строк с помощью swipe movment !
используя ответ на https://stackoverflow.com/a/31094315/2914140 я сделал это так.
View.OnTouchListener swipeListener = new View.OnTouchListener() {
private float dx;
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
dx = v.getX() - event.getRawX();
break;
case MotionEvent.ACTION_MOVE:
// You can limit x-coordinate.
float x = Math.min(event.getRawX() + dx, 0);
// x = Math.max(x, ((View) v.getParent()).getWidth() - v.getWidth()); // Scroll if layout is wider than screen.
v.animate()
.x(x)
.setDuration(0)
.start();
break;
default:
return false;
}
return true;
}
};
на getView вашего адаптера пишем:
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
final ViewHolder viewHolder;
if (convertView == null) {
convertView = inflater.inflate(R.layout.item_layout, false);
viewHolder = new ViewHolder(convertView);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
// Fill data.
final Item item = items.get(position);
viewHolder.caption.setText(item.getCaption());
// Set onTouch listener.
convertView.setOnTouchListener(swipeListener);
return convertView;
}
Я думаю, что то же самое может быть достигнуто с помощью HorizontalScrollView внутри item_layout.XML.
