@angular / платформа-браузер против @angular/платформа-браузер-динамический
в новых примерах (семена, угловые.io,..) существует еще один импорт для процесса начальной загрузки:@angular/platform-browser-dynamic.
может кто-нибудь объяснит, в чем разница между ним и @angular/platform-browser?
нет никакой информации об официальном угловом.сайт io пока нет.
3 ответов
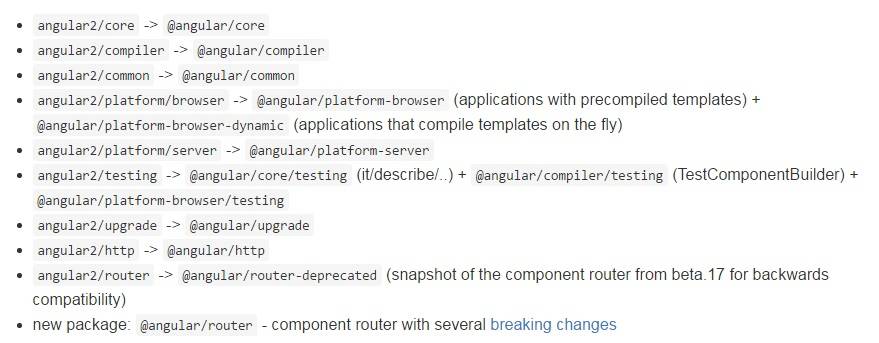
Если вы внимательно посмотрите на историю angular2, то вы обнаружите, что есть две версии 1) бета-версия 2)версия-кандидат на выпуск. В настоящее время это r.c 3 (кандидат на освобождение 3). Версия Release candidate означает выпуски исправлений ошибок до окончательного выпуска. Поэтому, когда angular2 переходит к первой версии кандидата на выпуск(rc1) из бета-версии, он вносит некоторые изменения в каталог... например
angular2/core---->@angular/core
angular2/platform/browser------>@angular/platform-browser-dynamic
дополнительные информации, пожалуйста, посетите
https://github.com/angular/angular/blob/master/CHANGELOG.md
Я надеюсь, вы найдете свой ответ. Спасибо
- содержит общий код для выполнения браузера (DOM thread, WebWorker)
- содержит код на стороне клиента, который обрабатывает шаблоны (привязки, компоненты, ...) и рефлексивная инъекция зависимостей
когда используется компилятор автономного шаблона, platform-browser-dynamic больше не требуется, потому что все отражающие доступ и метаданные преобразуются в сгенерированные код.
если вы все еще хотите динамически генерировать компоненты, как показано вhttps://stackoverflow.com/a/36017067/217408 тогда вам нужен динамический материал.
разница между platform-browser-dynamic и platform-browser заключается в том, как будет скомпилировано ваше приложение angular.
использование динамической платформы делает угловую отправку компилятора Just-in-Time на передний конец, а также ваше приложение. Это означает, что ваше приложение компилируется на стороне клиента.
с другой стороны, использование платформы-браузера приводит к заблаговременной предварительной компиляции версии вашего приложения, отправляемого в браузер. Обычно означает significantally небольшой пакет были отправлены в браузере.
angular2-документация для начальной загрузки на https://angular.io/docs/ts/latest/guide/ngmodule.html#!#бутстрэп объясняет это более подробно.