axios post запрос на отправку данных формы
axios POST запрос ударяет url-адрес на контроллере, но устанавливает нулевые значения в мой класс POJO, когда я прохожу через инструменты разработчика в chrome, полезная нагрузка содержит данные. Что я делаю не так?
Axios POST запрос:
var body = {
userName: 'Fred',
userEmail: 'Flintstone@gmail.com'
}
axios({
method: 'post',
url: '/addUser',
data: body
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
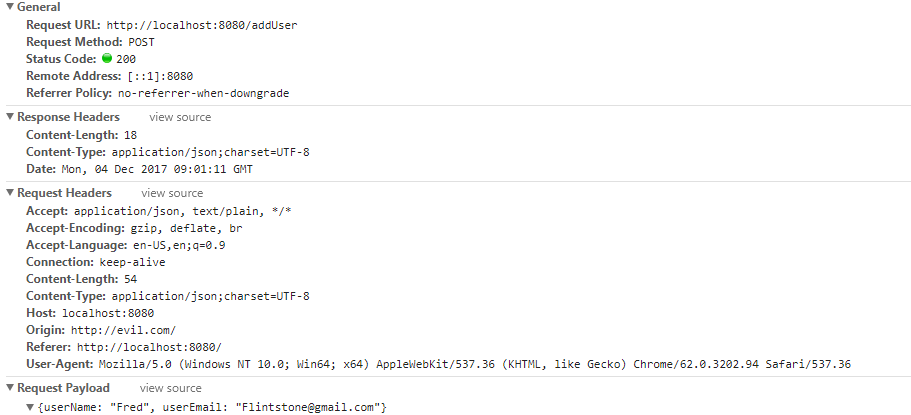
Браузер Ответ:

Если я устанавливаю заголовки как:
headers:{
Content-Type:'multipart/form-data'
}
запрос выдает ошибку
ошибка при разноске составных / форм-данных. Заголовок Content-Type отсутствует граница
Если я сделаю тот же запрос в postman, он работает нормально и устанавливает значения для моего класса POJO.
может ли кто-нибудь объяснить, как установить границу или как я могу отправить данные формы с помощью axios.
4 ответов
вы можете опубликовать данные axios с помощью FormData () как :
var bodyFormData = new FormData();
а затем добавьте поля в форму, которую вы хотите отправить:
bodyFormData.set('userName', 'Fred');
если вы загружаете изображения, вы можете использовать .append
bodyFormData.append ('image', imageFile);
и затем вы можете использовать метод axios post (вы можете изменить его соответствующим образом)
axios({
method: 'post',
url: 'myurl',
data: bodyFormData,
config: { headers: {'Content-Type': 'multipart/form-data' }}
})
.then(function (response) {
//handle success
console.log(response);
})
.catch(function (response) {
//handle error
console.log(response);
});
вы можете подробнее здесь
загрузить (несколько) двоичных файлов
вещи усложняются, когда вы хотите опубликовать файлы через multipart/form-data, особенно несколько двоичных файлов. Ниже приведен рабочий пример:
const FormData = require('form-data')
const fs = require('fs')
const path = require('path')
const concat = require('concat-stream')
const formData = new FormData()
formData.append('json', JSON.stringify({ to: [{ phoneNumber: process.env.RINGCENTRAL_RECEIVER }] }), 'test.json')
formData.append('attachment', fs.createReadStream(path.join(__dirname, 'test.png')), 'test.png')
formData.pipe(concat({ encoding: 'buffer' }, async data => {
const r = await rc.post('/restapi/v1.0/account/~/extension/~/fax', data, {
headers: formData.getHeaders()
})
console.log(r.data)
}))
- вместо
headers: {'Content-Type': 'multipart/form-data' }предпочитаюheaders: formData.getHeaders() - мне нужно использовать
concat-streamдля объединения нескольких потоков файлов - я использую
asyncиawaitвыше, вы можете изменить их на простые заявления обещания, если они вам не нравятся
https://www.npmjs.com/package/axios
узел.Яш В узлах.js, вы можете использовать модуль querystring следующим образом:
var querystring = require('querystring');
axios.post('http://something.com/', querystring.stringify({ foo: 'bar' }));
вышеуказанный метод работал для меня, но так как это было то, что мне нужно часто, я использовал базовый метод для плоского объекта. Обратите внимание, я также использовал Vue и не реагировал
packageData: (data) => {
const form = new FormData()
for ( const key in data ) {
form.append(key, data[key]);
}
return form
}
который работал для меня, пока я не столкнулся с более сложными структурами данных с вложенными объектами и файлами, которые затем позволили следующему
packageData: (obj, form, namespace) => {
for(const property in obj) {
// if form is passed in through recursion assign otherwise create new
const formData = form || new FormData()
let formKey
if(obj.hasOwnProperty(property)) {
if(namespace) {
formKey = namespace + '[' + property + ']';
} else {
formKey = property;
}
// if the property is an object, but not a File, use recursion.
if(typeof obj[property] === 'object' && !(obj[property] instanceof File)) {
objectToFormData(obj[property], formData, property);
} else {
// if it's a string or a File
formData.append(formKey, obj[property]);
}
}
}
return formData;
}
