Bootstrap 4: отзывчивое меню боковой панели для верхней панели навигации
поэтому я искал и искал руководство в этом безрезультатно.
в основном, я просто хочу иметь боковую панель, но когда экран становится маленьким, он же размер экрана смартфонов, он превращается в navbar.
мой HTML-код для боковой панели это:
<nav class="col-sm-3 ">
<div class="col-sm-12" id="fixed-sidebar">
<!-- <a href="index.html"><img id="home-logo" src="../media/logo-prueba.jpg" alt="Logo de Animanoir"></a> -->
<ul>
<li class="fuente-fjalla ul-personalizada">Animación</li>
<li class="fuente-fjalla ul-personalizada">Ilustración</li>
<li class="fuente-fjalla ul-personalizada">Interacción</li>
<br>
<li class="fuente-fjalla ul-personalizada">Blog</li>
<br>
<li class="fuente-fjalla ul-personalizada"><a href="acerca.html">Acerca</a></li>
<li class="fuente-fjalla ul-personalizada">Contacto</li>
</ul>
</div>
</nav>
мой CSS:
#fixed-sidebar {
position: fixed;
max-width: 20%;
color: white;
}
Я понятия не имею, как сделать это в шапку. Все, что я знаю, это как сделать navbar с самого начала, но я этого не хочу! Я не хочу этого необычные анимированные-наложение-многоцветный-аккордеон-любые вещи, пожалуйста -
спасибо :)
4 ответов
Это можно сделать в Bootstrap 4, используя адаптивные столбцы сетки. Один столбец для боковой панели и один для основного содержимого.
Bootstrap 4 боковая панель переключиться на верхнюю Navbar на мобильный телефон
<div class="container-fluid h-100">
<div class="row h-100">
<aside class="col-12 col-md-2 p-0 bg-dark">
<nav class="navbar navbar-expand navbar-dark bg-dark flex-md-column flex-row align-items-start">
<div class="collapse navbar-collapse">
<ul class="flex-md-column flex-row navbar-nav w-100 justify-content-between">
<li class="nav-item">
<a class="nav-link pl-0" href="#">Link</a>
</li>
..
</ul>
</div>
</nav>
</aside>
<main class="col">
..
</main>
</div>
</div>
запасной пример боковой панели сверху
для реверса (Top Navbar, который становится боковой панелью), можно сделать как
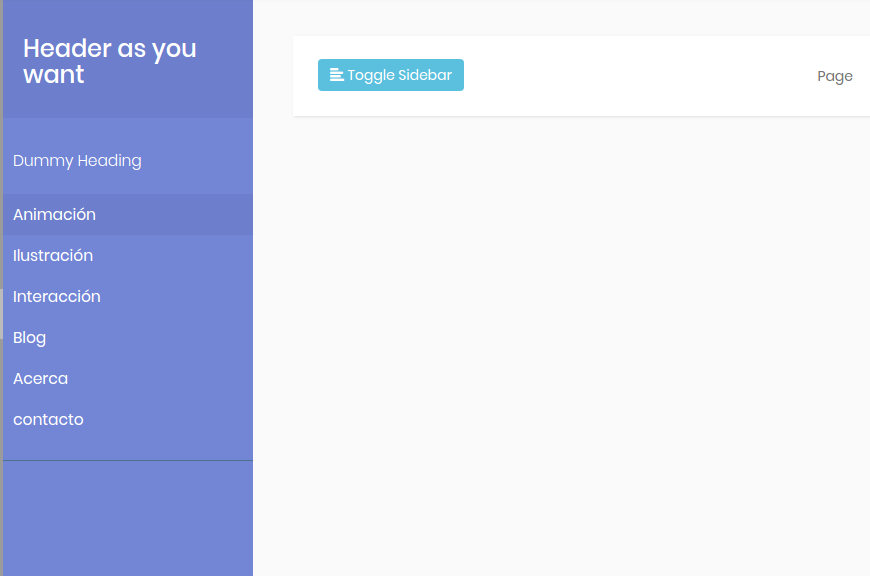
большой экран:
маленький экран (мобильный)
если это то, что вы хотели, это код https://plnkr.co/edit/PCCJb9f7f93HT4OubLmM?p=preview
CSS + HTML + JQUERY:
@import "https://fonts.googleapis.com/css?family=Poppins:300,400,500,600,700";
body {
font-family: 'Poppins', sans-serif;
background: #fafafa;
}
p {
font-family: 'Poppins', sans-serif;
font-size: 1.1em;
font-weight: 300;
line-height: 1.7em;
color: #999;
}
a,
a:hover,
a:focus {
color: inherit;
text-decoration: none;
transition: all 0.3s;
}
.navbar {
padding: 15px 10px;
background: #fff;
border: none;
border-radius: 0;
margin-bottom: 40px;
box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.1);
}
.navbar-btn {
box-shadow: none;
outline: none !important;
border: none;
}
.line {
width: 100%;
height: 1px;
border-bottom: 1px dashed #ddd;
margin: 40px 0;
}
/* ---------------------------------------------------
SIDEBAR STYLE
----------------------------------------------------- */
#sidebar {
width: 250px;
position: fixed;
top: 0;
left: 0;
height: 100vh;
z-index: 999;
background: #7386D5;
color: #fff !important;
transition: all 0.3s;
}
#sidebar.active {
margin-left: -250px;
}
#sidebar .sidebar-header {
padding: 20px;
background: #6d7fcc;
}
#sidebar ul.components {
padding: 20px 0;
border-bottom: 1px solid #47748b;
}
#sidebar ul p {
color: #fff;
padding: 10px;
}
#sidebar ul li a {
padding: 10px;
font-size: 1.1em;
display: block;
color:white;
}
#sidebar ul li a:hover {
color: #7386D5;
background: #fff;
}
#sidebar ul li.active>a,
a[aria-expanded="true"] {
color: #fff;
background: #6d7fcc;
}
a[data-toggle="collapse"] {
position: relative;
}
a[aria-expanded="false"]::before,
a[aria-expanded="true"]::before {
content: '\e259';
display: block;
position: absolute;
right: 20px;
font-family: 'Glyphicons Halflings';
font-size: 0.6em;
}
a[aria-expanded="true"]::before {
content: '\e260';
}
ul ul a {
font-size: 0.9em !important;
padding-left: 30px !important;
background: #6d7fcc;
}
ul.CTAs {
padding: 20px;
}
ul.CTAs a {
text-align: center;
font-size: 0.9em !important;
display: block;
border-radius: 5px;
margin-bottom: 5px;
}
a.download {
background: #fff;
color: #7386D5;
}
a.article,
a.article:hover {
background: #6d7fcc !important;
color: #fff !important;
}
/* ---------------------------------------------------
CONTENT STYLE
----------------------------------------------------- */
#content {
width: calc(100% - 250px);
padding: 40px;
min-height: 100vh;
transition: all 0.3s;
position: absolute;
top: 0;
right: 0;
}
#content.active {
width: 100%;
}
/* ---------------------------------------------------
MEDIAQUERIES
----------------------------------------------------- */
@media (max-width: 768px) {
#sidebar {
margin-left: -250px;
}
#sidebar.active {
margin-left: 0;
}
#content {
width: 100%;
}
#content.active {
width: calc(100% - 250px);
}
#sidebarCollapse span {
display: none;
}
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Collapsible sidebar using Bootstrap 3</title>
<!-- Bootstrap CSS CDN -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<!-- Our Custom CSS -->
<link rel="stylesheet" href="style2.css">
<!-- Scrollbar Custom CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/malihu-custom-scrollbar-plugin/3.1.5/jquery.mCustomScrollbar.min.css">
</head>
<body>
<div class="wrapper">
<!-- Sidebar Holder -->
<nav id="sidebar">
<div class="sidebar-header">
<h3>Header as you want </h3>
</h3>
</div>
<ul class="list-unstyled components">
<p>Dummy Heading</p>
<li class="active">
<a href="#menu">Animación</a>
</li>
<li>
<a href="#menu">Ilustración</a>
</li>
<li>
<a href="#menu">Interacción</a>
</li>
<li>
<a href="#">Blog</a>
</li>
<li>
<a href="#">Acerca</a>
</li>
<li>
<a href="#">contacto</a>
</li>
</ul>
</nav>
<!-- Page Content Holder -->
<div id="content">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" id="sidebarCollapse" class="btn btn-info navbar-btn">
<i class="glyphicon glyphicon-align-left"></i>
<span>Toggle Sidebar</span>
</button>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Page</a></li>
</ul>
</div>
</div>
</nav>
</div>
</div>
<!-- jQuery CDN -->
<script src="https://code.jquery.com/jquery-1.12.0.min.js"></script>
<!-- Bootstrap Js CDN -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- jQuery Custom Scroller CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/malihu-custom-scrollbar-plugin/3.1.5/jquery.mCustomScrollbar.concat.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#sidebarCollapse').on('click', function() {
$('#sidebar, #content').toggleClass('active');
$('.collapse.in').toggleClass('in');
$('a[aria-expanded=true]').attr('aria-expanded', 'false');
});
});
</script>
</body>
</html>если это то, что вы хотите .
Если это не хорошее решение для любой причине, пожалуйста, дайте мне знать. Для меня это сработало.
то, что я сделал, это скрыть боковую панель, а затем сделать вид navbar с точки останова
@media screen and (max-width: 771px) {
#fixed-sidebar {
display: none;
}
#navbar-superior {
display: block !important;
}
}
вы также можете просто использовать меню / боковую панель, как pushy: https://chrisyee.ca/pushy/