Bootstrap-alert-ошибка не работает
Я пишу веб-скрипт для обработки создания и уничтожения VPS. На странице администратора я использую Twitter Bootstrap, чтобы показать предупреждение об успехе и ошибках. Вот в чем проблема,.alert-success div работает, но .alert-error не делает. У меня большая часть моего кода (минус PHP скрипт), размещенного на сайт Pastebin здесь.
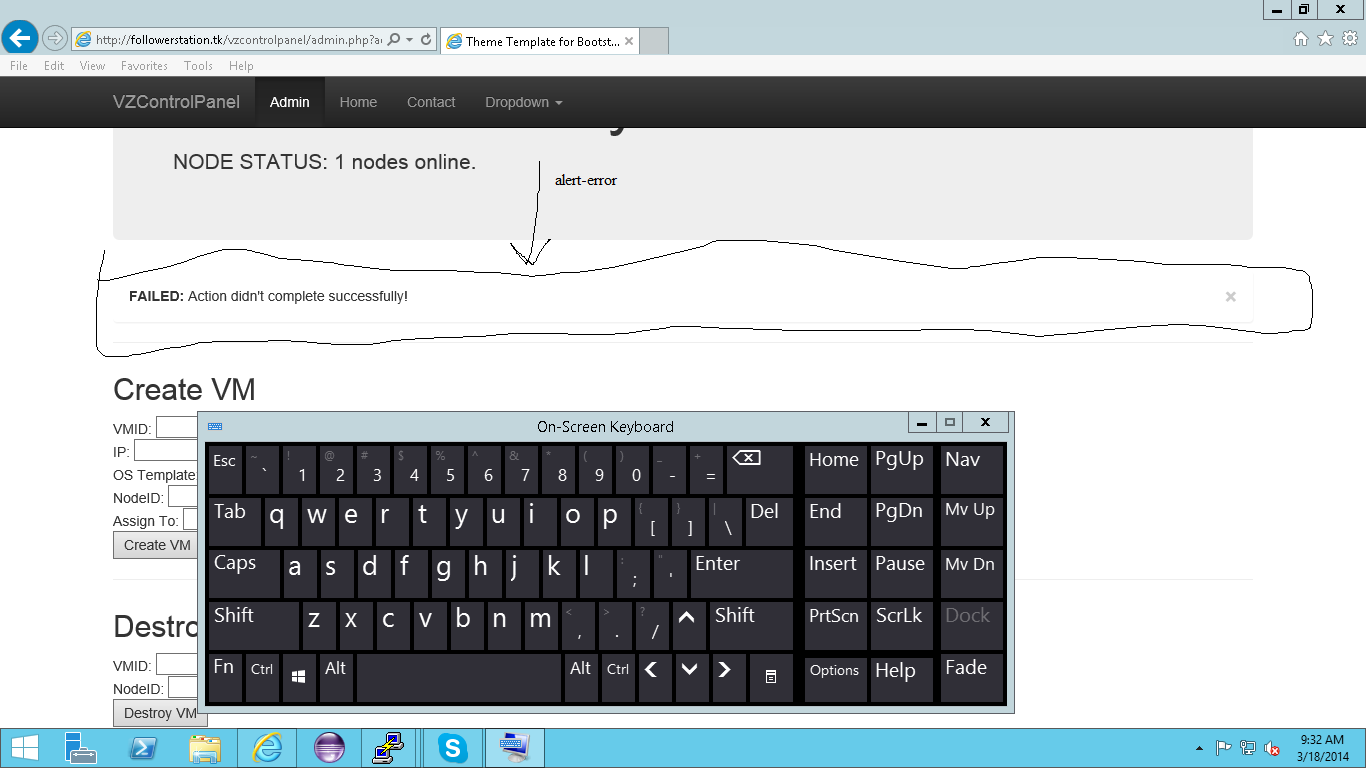
у меня есть несколько скриншотов о том, как он выглядит для меня в Internet Explorer 11 здесь.

обратите внимание, что зона оповещения-успеха работает. Я использую пользовательский Bootstrap для изменения шрифта, но это все. Я создал его через сайте getbootstrap.com поэтому я сомневаюсь, что это эта.
3 ответов
они изменили alert-error на alert-danger. И, пожалуйста, получите доступ к jquery перед загрузкой, как сказал Феликс.. это отлично работает на моем ПК:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<title>Theme Template for Bootstrap</title>
<!-- Bootstrap core CSS -->
<link href="Assets/css/bootstrap.min.css" rel="stylesheet">
<link href="Assets/css/bootstrap-theme.min.css" rel="stylesheet">
<style>
HR {
page-break-before: always;
padding-bottom: 10px;
}
</style>
<!-- Bootstrap theme -->
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body role="document">
<!-- Fixed navbar -->
<div class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">VZControlPanel</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Admin</a></li>
<li><a href="login.php">Home</a></li>
<li><a href="#contact">Contact</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li class="dropdown-header">Nav header</li>
<li><a href="#">Separated link</a></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
</div><!--/.nav-collapse -->
</div>
</div>
<div class="container theme-showcase" role="main">
<!-- Main jumbotron for a primary marketing message or call to action -->
<div class="jumbotron">
<h1>Admin Summary</h1>
<p>NODE STATUS: 1 nodes online.</p>
</div>
<?php
$success=0;
if($success===1) {
echo '<div class="alert alert-success">';
echo '<strong>SUCCESS:</strong> Action completed successfully!';
echo '<a class="close" data-dismiss="alert">×</a>';
echo '</div>';
} else if($success===0) {
echo '<div class="alert alert-danger">';
echo "<strong>FAILED:</strong> Action didn't complete successfully!";
echo '<a class="close" data-dismiss="alert">×</a>';
echo '</div>';
}
?>
<hr>
<h2>Create VM</h2>
<form action="admin.php" method="get">
<input name="action" value="create" type="hidden">
VMID: <input name="id" type="text"><br>
IP: <input name="ip" type="text"><br>
OS Template: <input name="os" type="text"><br>
NodeID: <input name="nid" type="text"><br>
Assign To: <input name="user" type="text"><br>
<input name="submit" value="Create VM" type="submit">
</form>
<hr>
<h2>Destroy VM</h2>
<form action="admin.php" method="get">
<input name="action" value="destroy" type="hidden">
VMID: <input name="id" type="text"><br>
NodeID: <input name="nid" type="number" maxlength="3"><br>
<input name="submit" type="submit" value="Destroy VM">
</form>
</div> <!-- /container -->
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
</body>
</html>
Похоже, вы используете Bootstrap 3. Они изменили имя класса с alert-error на alert-danger.
Итак, то, что вы, вероятно, хотите, это class alert-danger и не alert-error ( its с версией 2.x ).
на основе ваших pastebin вам нужно изменить порядок ваших включенных скриптов, вам нужно сначала включить jQuery, а затем Bootstrap, так как Bootstrap требует jQuery для работы, поэтому вы можете изменить:
<script src="//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
в:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script>
