Bootstrap datepicker в раскрывающемся списке кнопки bootstrap
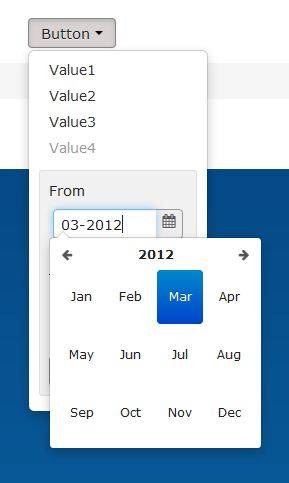
мое требование: Я работаю над раскрывающимся списком кнопок загрузки twitter (http://twitter.github.io/bootstrap/components.html#buttonDropdowns) и использование bootstrap-datepicker (http://eternicode.github.io/bootstrap-datepicker/#examples) в одном из элементов списка, как показано на рисунке ниже.

согласно моему требованию, мне нужно иметь календарь месяца в последнем элементе и нажать на него, чтобы открыть bootstrap-datepicker и я должны иметь возможность выбрать месяц и год.
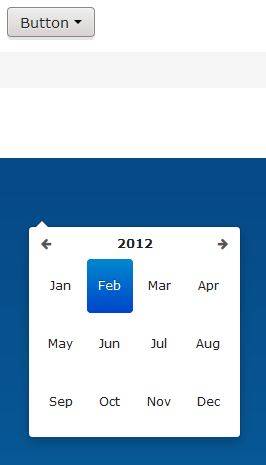
проблема, с которой я сталкиваюсь : когда я открываю этот datepicker и выбираю любой месяц или год или нажимаю на любую навигацию в datepicker, чтобы перейти к другому месяцу или году, кнопка раскрывается, но datepicker остается там, как на рисунке ниже. Я пытался, но не смог заставить его работать.

что я думаю (не уверен, что правильно или нет) : Когда я нажимаю на datepicker, он прикрепляется к элементу body непосредственно там, где все элементы списка и их дети находятся глубоко в html. Поэтому, даже если я попытаюсь остановить распространение событий для любого щелчка внутри раскрывающегося списка, он не будет считаться для datepicker, поскольку он добавляется к телу. (Просто для получения дополнительной информации у меня есть некоторые действия, определенные при щелчке других элементов списка)
был бы очень признателен, если бы кто-то мог помочь мне с этим, мне действительно нужно, чтобы эта вещь работала для моего проект.
3 ответов
С помощью этого выбора даты вам нужно предотвратить распространение на отдельных кнопках. Добавьте это в свой сценарий.
$(document).on('click', 'span.month, th.next, th.prev, th.switch, span.year', function (e) {
e.stopPropagation();
});
принятый ответ не работа для меня, но я нашел другой обходной путь.
обойти
$('#your-datepicker')
.datepicker()
.on('show', function(e) {
var $popup = $('.datepicker');
$popup.click(function () { return false; });
});
объяснение
выбор даты, кажется, добавляет свой HTML в конец <body> каждый раз, когда это показано. HTML для всплывающего окна выглядит примерно так:
<div
class="
datepicker
datepicker-dropdown
dropdown-menu
datepicker-orient-left
datepicker-orient-top
"
style="display: block; top: 202px; left: 712.5px; z-index: 1010;">
<!-- More HTML here -->
</div>
другие решения предложили, что предотвращение распространения click событие может решить проблему. Один из способов реализовать это-обработать событие и возвращайся!--4-->. Поскольку HTML генерируется каждый раз при отображении всплывающего окна, перехват также может потребоваться настроить каждый раз.
принятый ответ тоже не сработал для меня, как и @Sam, хотя он указал мне на другое решение, которое сработало (спасибо Sam). Моя проблема заключалась в том, что datepicker находился в другом складном элементе, который не должен сворачиваться при выборе дат и т. д. Вот мое решение:
$('#myDatepicker').datepicker().on('click', function () {
$('.datepicker').click(function(e) {
e.stopPropagation(); // prevent clicks on datepicker from collapsing 'parent'
});
});
