Bootstrap: как разместить кнопку рядом с input-group
Я не могу понять (в соответствии с "правильной загрузкой"), как заставить кнопку сидеть рядом с группой ввода в div.
они должны быть выровнены по центру.
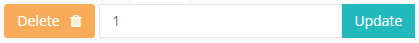
вот как я хочу, чтобы это выглядело...

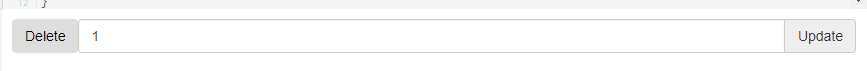
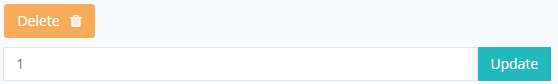
вот что происходит...

вот мой текущий код.
<div>
<div>
<button type="button" class="btn">Delete</button>
</div>
<div>
<div class="input-group">
<input type="text" class="form-control" value="1" />
<span class="input-group-addon">Update</span>
</div>
</div>
</div>
Я создал этот js играть на скрипке... https://jsfiddle.net/ptwbn2av/
спасибо!
5 ответов
вы также можете попробовать тяга-левый класса.
классы .тяни-влево и .pull-right также существуют и ранее используется как часть медиа составляющей, но не рекомендуется для этого использовать как "В3".3.0. Они примерно эквивалентны .СМИ-левые и .медиа-право, кроме этого .медиа-право должно быть размещено после .медиа-тело в HTML.
html:
<div>
<div class="pull-left">
<button type="button" class="btn">Delete</button>
</div>
<div>
<div class="input-group">
<input type="text" class="form-control" value="1" />
<span class="input-group-addon">Update</span>
</div>
</div>
</div>
вы можете использовать:
style="margin-right:5px"
чтобы добавить некоторый интервал после div, а затем новая разметка будет выглядеть следующим образом:
<div>
<div class="pull-left" style="margin-right:5px">
<button type="button" class="btn">Delete</button>
</div>
<div>
<div class="input-group">
<input type="text" class="form-control" value="1" />
<span class="input-group-addon">Update</span>
</div>
</div>
</div>
С вашим текущим кодом вы можете использовать flexbox.
мощный модуль макет CSS, который дает нам эффективный и простой способ выложить и выровнять вещи.
<div class="flex">
<div>
<button type="button" class="btn">Delete</button>
</div>
<div>
<div class="input-group">
<input type="text" class="form-control" value="1" />
<span class="input-group-addon">Update</span>
</div>
</div>
</div>
.flex {
display: flex;
flex-direction: row;
}
вы можете узнать больше о flexbox здесь:https://css-tricks.com/snippets/css/a-guide-to-flexbox/
Ура!
divС элементы блока, что означает, что они выравниваются по вертикали. Например,
<div>
Hello World!
</div>
<div>
Goodbye World!
</div>
в результате:
Hello World!
Goodbye World!
Итак, чтобы заставить элементы течь горизонтально, вы должны сделать div inline потому что встроенные элементы могут течь горизонтально, такие как текст и <span>.
вы можете добавить правило в свой css:
#delete-button {
display:inline-block;
}
и конечно, вы должны добавить атрибут id кнопка.
если вышеизложенное не работает, вы должны рассмотреть возможность размещения всех элементов в одном div, потому что <button>, <input> и <span> все встроенные элементы.
просто добавьте классы сетки. Попробуйте это
<div>
<div class="col-xs-2">
<button type="button" class="btn">Delete</button>
</div>
<div class="col-xs-10">
<div class="input-group">
<input type="text" class="form-control" value="1" />
<span class="input-group-addon">Update</span>
</div>
</div>
</div>
<div class="col-md-12">
<div class="col-md-1">
<button type="button" class="btn">Delete</button>
</div>
<div class="col-md-11">
<div class="input-group">
<input type="text" class="form-control" value="1" />
<span class="input-group-addon">Update</span>
</div>
</div>
</div>