Будет ли Microsoft Edge использовать префиксы, такие как - webkit-или-ms -?
будет ли Microsoft Edge использовать префиксы, такие как -webkit-, -ms-, или свой собственный новый префикс для будущих функций? Что-то вроде -me-, возможно?
3 ответов
tl; dr: да и нет
существующие префиксные свойства, которые очень популярны, останутся до тех пор, пока они не получат встроенную поддержку, но Microsoft Edge будет не представляем новую систему префиксов для функций. Вместо этого они будут использовать флаги функций (например, Chrome и Firefox для экспериментальных функций на стороне клиента, а не на стороне разработчика).
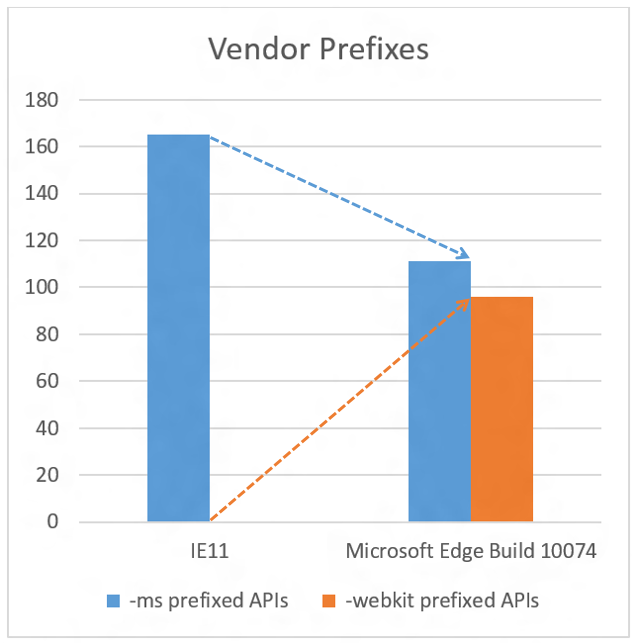
некоторые из наиболее заметных поглощений те, где Microsoft Edge поддерживает новейший стандарт определения API и удаляет поддержка MS префиксом версий API. Примеры включают CSS-преобразования, полноэкранный API и события указателя. Это поднимает важную тему: префиксы поставщиков. Вы увидите тенденцию в префиксах поставщиков в Microsoft Edge по сравнению с IE:

наша поддержка (или ее отсутствие) префиксных API управляется данными с совместимостью как единственной целью для все, что осталось. Как примеры, - webkit-border-radius по-прежнему используется на более чем 60% загрузок страниц, а API-интерфейсы MS-prefixed Encrypted Media Extensions по-прежнему используются в топ-сервисах потоковой передачи видео. из-за влияния на взаимодействие через Интернет, они поддерживаются в Microsoft Edge в настоящее время.
на консенсус на промышленности это префиксы поставщика причиняют больше вреда, чем пользы и необходимость браузеров, поддерживающих префиксы других поставщиков, является хорошим примером того, почему. Продвигаясь вперед, мы используем флаги функций (доступные путем навигации по about:flags), чтобы ввести экспериментальные API и чеканить новые API с префиксом поставщика экономно, если когда-либо. Сегодня вы найдете примеры, такие как ранние реализации фильтров CSS, сенсорных событий и вводов даты HTML5 в about:flags. Мы также работаем с другими поставщиками браузеров над изучением новых подходов к экспериментальным API, которые позволяют более широкий доступ к экспериментальным API при минимизации нагрузки совместимости, которую несут префиксы. Проверьте разговор (начинается около 31 мин) для первоначального предложения, которое мы сделали, предварительно названного "API Trials".
(выделено мной)
подробный список свойств WebKit, поддерживаемых в Microsoft Edge, доступен здесь:https://msdn.microsoft.com/en-us/library/mt270097%28v=vs.85%29.aspx
Если тег CSS является веб-стандартом, уже принятым всеми браузерами, нет необходимости добавлять для него префикс. В противном случае, если вы хотите использовать теги CSS, которые нацелены на экспериментальные функции браузерами, вам нужно будет включить префикс поставщика-ms для этой функции для работы в Microsoft Edge, аналогично добавлению-webkit для этого тега для работы в Chrome.
