Бутстрап 3 Развал Навигации
есть ли способ увеличить точку, в которой сворачивается панель навигации bootstrap 3 (т. е. Так, что она сворачивается в выпадающее меню на портретных планшетах)?
эти два были применимы к bootstrap 2, но не сейчас!
как изменить порог коллапса navbar с помощью Twitter bootstrap-responsive?
12 ответов
у меня была та же проблема сегодня.
Bootstrap 4
это собственная функциональность:https://getbootstrap.com/docs/4.0/components/navbar/#responsive-behaviors
вы должны использовать .navbar-expand{-sm|-md|-lg|-xl} классы:
<nav class="navbar navbar-expand-md navbar-light bg-light">
Bootstrap 3
@media (max-width: 991px) {
.navbar-header {
float: none;
}
.navbar-toggle {
display: block;
}
.navbar-collapse {
border-top: 1px solid transparent;
box-shadow: inset 0 1px 0 rgba(255,255,255,0.1);
}
.navbar-collapse.collapse {
display: none!important;
}
.navbar-nav {
float: none!important;
margin: 7.5px -15px;
}
.navbar-nav>li {
float: none;
}
.navbar-nav>li>a {
padding-top: 10px;
padding-bottom: 10px;
}
.navbar-text {
float: none;
margin: 15px 0;
}
/* since 3.1.0 */
.navbar-collapse.collapse.in {
display: block!important;
}
.collapsing {
overflow: hidden!important;
}
}
просто изменить 991px by 1199px на md размеров.
большая разница между Bootstrap 2 и Bootstrap 3 заключается в том, что Bootstrap 3 является "мобильным первым".
это означает, что стили по умолчанию предназначены для мобильных устройств, а в случае Navbars это означает, что он "свернут" по умолчанию и "расширяется", когда он достигает определенного минимального размера.
сайт Bootstrap 3 На самом деле имеет "подсказку" о том, что делать: http://getbootstrap.com/components/#navbar
настройки рушится точка
в зависимости от содержимого навигационной панели может потребоваться изменить точку, в которой навигационная панель переключается между свернутым и горизонтальным режимами. Настройте переменную @grid-float-breakpoint или добавьте свой собственный медиа-запрос.
если вы собираетесь повторно скомпилировать свой LESS, вы найдете отмеченную меньшую переменную в . В настоящее время установлено значение "expand" @media (min-width: 768px) который является "маленьким экраном" (т. е. планшет) Bootstrap 3 условия.
@grid-float-breakpoint: @screen-tablet;
если вы хотите сохранить свернутый немного дольше, вы можете настроить его следующим образом:
@grid-float-breakpoint: @screen-desktop; (992px брейк-поинт)
или рано затем
@grid-float-breakpoint: @screen-phone (480px точка останова)
если вы хотите, чтобы он расширялся позже, а не занимался повторной компиляцией меньше, вам придется перезаписать стили, которые применяются в 768px media query и вернуть их к предыдущему значению. Затем повторно добавьте их в соответствующее время.
Я не уверен, если есть лучший способ сделать это. Перекомпиляция Bootstrap меньше для ваших нужд-лучший (самый простой) способ. В противном случае вам придется найти все медиа-запросы CSS, которые влияют на вашу навигационную панель, перезаписать их в стили по умолчанию @ ширина 768px, а затем вернуть их обратно на более высокую минимальную ширину.
перекомпиляция меньше сделает всю эту магию для вас, просто изменив переменную. Что в значительной степени является точкой LESS/SASS предварительные компиляторы. =)
(обратите внимание, я искал их все, это около 100 строк кода, что достаточно раздражает меня, чтобы отбросить идею и просто повторно скомпилировать Bootstrap для данного проекта и избежать беспорядка что-то случайно)
надеюсь, это поможет!
Ура!
самый простой способ-настроить bootstrap
находим переменную:
@grid-float-breakpoint
который установлен в @screen-sm, вы можете изменить его в соответствии с вашими потребностями. Надеюсь, это поможет!
они управляются переменными, нет необходимости возиться в источнике. с bootstrap сначала попробуйте переменные, затем переопределяет. затем вернитесь и попробуйте переменные еще раз;)
я использовал bootstrap-sass с rails, но это то же самое с по умолчанию меньше.
FILE: main.css.scss
-------------------
// control the screen sizes
$screen-xs-min: 300px;
$screen-sm-min: 400px;
$screen-md-min: 800px;
$screen-lg-min: 1200px;
// this tells which screen size to use to start breaking on
// will tell navbar when to collapse
$grid-float-breakpoint: $screen-md-min;
// then import your bootstrap
@import "bootstrap";
вот именно! эта страница ссылок на переменные очень удобна:https://github.com/twbs/bootstrap/blob/master/less/variables.less
благодаря Seb33300 я получил эту работу. Однако, как представляется, важная часть отсутствует. По крайней мере, в Bootstrap версии 3.1.1.
моя проблема заключалась в том, что панель навигации рухнула соответственно на правильной ширине, но кнопка меню не работала. Я не мог развернуть и свернуть меню.
это потому, что коллапс.в классе переопределяется !важно .шапку-развал.свернуть, и может быть решена путем добавления также " свернуть.в". Пример Seb33300 завершен ниже:
@media (max-width: 991px) {
.navbar-header {
float: none;
}
.navbar-toggle {
display: block;
}
.navbar-collapse {
border-top: 1px solid transparent;
box-shadow: inset 0 1px 0 rgba(255,255,255,0.1);
}
.navbar-collapse.collapse {
display: none!important;
}
.navbar-collapse.collapse.in {
display: block!important;
}
.navbar-nav {
float: none!important;
margin: 7.5px -15px;
}
.navbar-nav>li {
float: none;
}
.navbar-nav>li>a {
padding-top: 10px;
padding-bottom: 10px;
}
}
Я хотел поднять и прокомментировать ответ jmbertucci, но мне еще не доверяют элементы управления. У меня был тот же вопрос, и я решил его, как он сказал. Если вы используете Bootstrap 3.0, отредактируйте меньше переменных в переменных.менее отзывчивые точки останова установлены вокруг линии 200:
@screen-xs: 480px;
@screen-phone: @screen-xs;
// Small screen / tablet
@screen-sm: 768px;
@screen-tablet: @screen-sm;
// Medium screen / desktop
@screen-md: 992px;
@screen-desktop: @screen-md;
// Large screen / wide desktop
@screen-lg: 1200px;
@screen-lg-desktop: @screen-lg;
// So media queries don't overlap when required, provide a maximum
@screen-xs-max: (@screen-sm - 1);
@screen-sm-max: (@screen-md - 1);
@screen-md-max: (@screen-lg - 1);
затем установите значение свернуть для панели навигации с помощью @grid-float-точка останова переменной около линии 232. По умолчанию установлено значение @screen-tablet . Если вы хотите, вы можете использовать значение пикселя, но я предпочитаю использовать меньше переменных.
Если проблема, с которой вы сталкиваетесь, является меню разбивается на несколько строк, вы можете попробовать одно из следующих действий:
1) Попробуйте уменьшить количество пунктов меню или их длину, например, удалить пункты меню или сократить слова.
2) уменьшение заполнения между пунктами меню, например:
.navbar .nav > li > a {
padding: 10px 15px 10px; /* Change here the second value for padding-left and padding right */
}
заполнение по умолчанию-15px с обеих сторон (слева и справа).
Если вы предпочитаете, чтобы изменить каждого использования:
padding-left: 7px;
padding-right: 8px;
этот параметр также влияет на раскрывающийся список.
это не отвечает на вопрос, но это может помочь другим, кто не хочет возиться с CSS или использовать меньше переменных. Два общих подхода к решению этой проблемы.
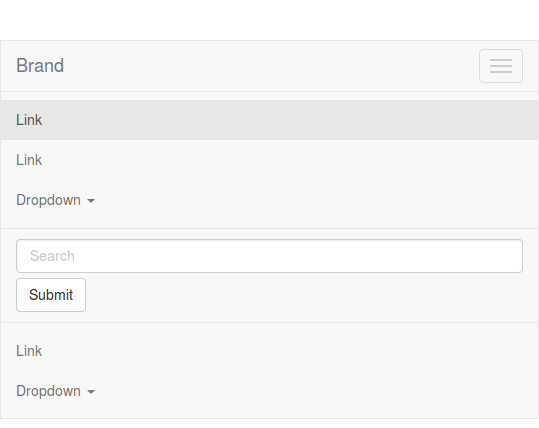
nabvar рухнет на небольших устройствах. Точка коллапса определяется @grid-float-breakpoint в переменных. По умолчанию это будет до 768px. Для экранов ниже ширины экрана 768 пикселей панель навигации будет выглядеть так:

можно изменить @grid-float-breakpoint в переменных.меньше и перекомпилировать Bootstrap. При этом вам также придется изменить @screen-xs-max в navbar.меньше. Вам нужно будет установить это значение для вашего нового @ grid-float-точка останова -1. См. также:https://github.com/twbs/bootstrap/pull/10465. Это необходимо для изменения форм navbar и выпадающих списков в @grid-float-breakpoint на их мобильную версию.
Я обеспокоен проблемами обслуживания и обновления по дороге от настройки Bootstrap. Я могу документировать шаги настройки сегодня и надеюсь, что человек, обновляющий Bootstrap через три года, найдет документацию и повторно применит шаги (которые могут или не могут работать в этот момент). Аргумент может быть сделан в любом случае, я полагаю, но я предпочитаю сохранять любые настройки в своем коде.
Я не совсем понимаю, как может работать подход Seb33300. Он конечно, не работал с Bootstrap 4.0.3. Для расширения панели навигации на 1200 вместо 768 правила для обоих запросов мультимедиа должны быть переопределены, чтобы предотвратить расширение на 768 и принудительное расширение на 1200.
У меня есть более длинное меню, которое будет обернуто на iPad в портретном режиме. Следующее сохраняет меню свернутым до 1200 точки останова:
@media (min-width: 768px) {
.navbar-header {
float: none; }
.navbar-toggle {
display: block; }
.navbar-fixed-top .navbar-collapse,
.navbar-static-top .navbar-collapse,
.navbar-fixed-bottom .navbar-collapse {
padding-right: 15px;
padding-left: 15px; }
.navbar-collapse.collapse {
display: none !important; }
.navbar-collapse.collapse.in {
display: block!important;
margin-top: 0px; }
}
@media (min-width: 1200px) {
.navbar-header {
float: left; }
.navbar-toggle {
display: none; }
.navbar-fixed-top .navbar-collapse,
.navbar-static-top .navbar-collapse,
.navbar-fixed-bottom .navbar-collapse {
display: block !important; }
}
Я сделал путь CSS с моей установкой Bootstrap 3.0.0, так как я не знаком с меньшим. Вот код, который я добавил в свой пользовательский файл css(который я загружаю после загрузки.css), который позволил мне контролировать, поэтому меню всегда работало как accordion.
Примечание: я завернул весь мой navbar внутри div с классом sidebar чтобы отделить поведение, которое я хотел, чтобы оно не влияло на другие navbars на моем сайте, например, главное меню. Отрегулируйте вдоль ваших потребностей, надеюсь, это поможет.
/* Sidebar Menu Fix */
.sidebar .navbar-nav {
margin: 7.5px -15px;
}
.sidebar .navbar-nav > li > a {
padding-top: 10px;
padding-bottom: 10px;
line-height: 20px;
}
.sidebar .navbar-collapse {
max-height: 500px;
}
.sidebar .navbar-nav .open .dropdown-menu {
position: static;
float: none;
width: auto;
margin-top: 0;
background-color: transparent;
border: 0;
box-shadow: none;
}
.sidebar .dropdown-menu > li > a {
color: #777777;
}
.sidebar .navbar-default .navbar-nav .open .dropdown-menu > li > a:hover,
.sidebar .navbar-default .navbar-nav .open .dropdown-menu > li > a:focus {
color: #333333;
background-color: transparent;
}
.sidebar .navbar-default .navbar-nav .open .dropdown-menu > .active > a,
.sidebar .navbar-default .navbar-nav .open .dropdown-menu > .active > a:hover,
.sidebar .navbar-default .navbar-nav .open .dropdown-menu > .active > a:focus {
color: #555555;
background-color: #e7e7e7;
}
.sidebar .navbar-nav {
float: none;
}
.sidebar .navbar-nav > li {
float: none;
}
дополнительное примечание: Я также добавил изменение переключатель главного меню navbar (так как код выше на моем сайте используется для" подменю " сбоку.
я поменял:
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
в:
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse-topmenu">
а затем также скорректировано:
<div class="navbar-collapse collapse navbar-collapse">
в:
<div class="navbar-collapse collapse navbar-collapse-topmenu">
если у вас будет только один navbar Я думаю, вам не придется беспокоиться об этом, но это помогло мне в моей случай.
и для тех, кто хочет свернуть на ширину меньше чем стандартный 768px (разверните на ширине менее 768px), это необходимый css:
@media (min-width: 600px) {
.navbar-header {
float: left;
}
.navbar-toggle {
display: none;
}
.navbar-collapse {
border-top: 0 none;
box-shadow: none;
width: auto;
}
.navbar-collapse.collapse {
display: block !important;
height: auto !important;
padding-bottom: 0;
overflow: visible !important;
}
.navbar-nav {
float: left !important;
margin: 0;
}
.navbar-nav>li {
float: left;
}
.navbar-nav>li>a {
padding-top: 15px;
padding-bottom: 15px;
}
}
Я думаю, что нашел простое решение для изменения точки останова коллапса, только через css.
Я надеюсь, что другие могут подтвердить это, так как я не тестировал его тщательно, и я не уверен, есть ли побочные эффекты этого решения.
необходимо изменить значения запроса мультимедиа для следующих определений классов:
@media (min-width: BREAKPOINT px ){
.navbar-toggle{display:none}
}
@media (min-width: BREAKPOINT px){
.navbar-collapse{
width:auto;
border-top:0;box-shadow:none
}
.navbar-collapse.collapse{
display:block!important;height:auto!important;padding-bottom:0;overflow:visible!important
}
.navbar-collapse.in{
overflow-y:visible
}
.navbar-fixed-top .navbar-collapse,.navbar-static-top .navbar-collapse,.navbar-fixed-bottom .navbar-collapse{
padding-left:0;padding-right:0
}
}
Это то, что сработало для меня в моем текущем проекте, но мне все еще нужно изменить некоторые определения css, чтобы правильно организовать меню для всех размер экрана.
надеюсь, что это помогает.
