Центр элемента в Bootstrap 4 Navbar
независимо от того, что я пытаюсь, я не могу центрировать что-то в Bootstrap navbar, любые решения для него?
Я попытался добавить div, используя margin:0 auto; или margin-right:auto; margin-left:auto;, используется center-block класса. Ничего не работает, почему так трудно достичь чего-то настолько простого, что я не могу понять, что я делаю неправильно?
вот текущий код :
<nav class="navbar navbar-fixed-top navbar-dark main-nav">
<div class="container">
<ul class="nav navbar-nav pull-left">
<li class="nav-item active">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Download</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Register</a>
</li>
</ul>
<ul class="nav navbar-nav text-center">
<li class="nav-item"><a class="nav-link" href="#">Website Name</a></li>
</ul>
<ul class="nav navbar-nav pull-right">
<li class="nav-item">
<a class="nav-link" href="#">Rates</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Help</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
5 ответов
в Bootstrap 4 есть новая утилита, известная как .mx-auto. Вам просто нужно указать ширину центрированного элемента.
Ref:http://v4-alpha.getbootstrap.com/utilities/spacing/#horizontal-centering
Diffferent от ответа Басса Джобсена, который является относительным центром к элементам на обоих концах, следующий пример является абсолютным центром.
вот HTML:
<nav class="navbar bg-faded">
<div class="container">
<ul class="nav navbar-nav pull-sm-left">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 4</a>
</li>
</ul>
<ul class="nav navbar-nav navbar-logo mx-auto">
<li class="nav-item">
<a class="nav-link" href="#">Brand</a>
</li>
</ul>
<ul class="nav navbar-nav pull-sm-right">
<li class="nav-item">
<a class="nav-link" href="#">Link 5</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 6</a>
</li>
</ul>
</div>
</nav>
и CSS:
.navbar-logo {
width: 90px;
}
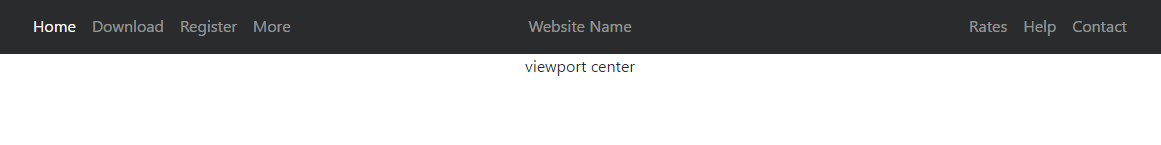
обновлено для Bootstrap 4.1+
Bootstrap 4 navbar теперь использует flexbox, поэтому Website Name можно центрировать с помощью mx-auto. Левое и правое боковые меню не требуют поплавков.
<nav class="navbar navbar-expand-md navbar-fixed-top navbar-dark bg-dark main-nav">
<div class="container">
<ul class="nav navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Download</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Register</a>
</li>
</ul>
<ul class="nav navbar-nav mx-auto">
<li class="nav-item"><a class="nav-link" href="#">Website Name</a></li>
</ul>
<ul class="nav navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Rates</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Help</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>
если Navbar имеет только один navbar-nav, потом justify-content-center можно также использовать к центр.
редактировать
в решении выше,Website Name по центру относительные влево и вправо navbar-nav поэтому, если ширина этих соседних навигаторов отличается Website Name больше не по центру.
чтобы решить эту проблему, один из обходных путей flexbox для абсолютное центрирование может быть использован...
Вариант 1-Использовать позиция: абсолютная;
поскольку можно использовать абсолютное позиционирование в flexbox, один из вариантов-использовать это на элементе, который будет центрирован.
.abs-center-x {
position: absolute;
left: 50%;
transform: translateX(-50%);
}
Navbar центр с абсолютная позиция демо
Вариант 2-Использовать вложенность flexbox
наконец, еще один вариант-сделать по центру элемента display:flexbox центр обоснованным. В этом случае каждая компонента должна иметь flex-grow:1
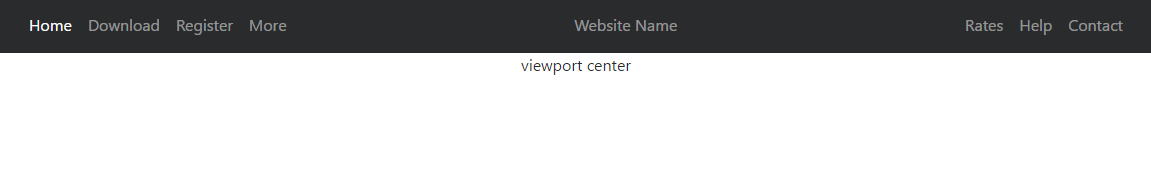
начиная с Bootstrap 4 Beta, панель навигации теперь display:flex. Bootstrap 4.1.0 включает в себя новый flex-fill класс, чтобы каждый раздел навигации заполнял ширину:
<nav class="navbar navbar-expand-sm navbar-dark bg-dark main-nav">
<div class="container justify-content-center">
<ul class="nav navbar-nav flex-fill w-100 flex-nowrap">
<li class="nav-item active">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Download</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Register</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">More</a>
</li>
</ul>
<ul class="nav navbar-nav flex-fill justify-content-center">
<li class="nav-item"><a class="nav-link" href="#">Center</a></li>
</ul>
<ul class="nav navbar-nav flex-fill w-100 justify-content-end">
<li class="nav-item">
<a class="nav-link" href="#">Help</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>
Navbar центр с на основе вложенности демо
до Bootstrap 4.1.0 вы можете добавить класс flex-fill следующим образом...
.flex-fill {
flex:1
}
Bootstrap 4 Navbar center Демос
Смотрите также:
как центрировать nav-элементы в Bootstrap?
попробуйте это.
.nav-tabs > li{
float:none !important;
display:inline-block !important;
}
.nav-tabs {
text-align:center !important;
}
см.:https://stackoverflow.com/a/14146967/1596547, Теперь вы можете использовать:
<nav class="navbar navbar-light main-nav">
<div class="container text-xs-center">
<ul class="nav navbar-nav pull-xs-left">
<li class="nav-item active">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Download</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Register</a>
</li>
</ul>
<ul class="nav navbar-nav" style="display: inline-block;">
<li class="nav-item"><a class="nav-link" href="#">Website Name</a></li>
</ul>
<ul class="nav navbar-nav pull-xs-right">
<li class="nav-item">
<a class="nav-link" href="#">Rates</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Help</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>
применить text-xs-center на вашем контейнере и set display: inline-block; для своего списка.
У меня была аналогичная проблема; текст привязки в моем bootstrap4 navbar не был центрирован. Просто добавил text-center в классе якоря.