Центрировать карту в d3 с учетом объекта geoJSON
В настоящее время в d3 если у вас есть объект geoJSON, который вы собираетесь нарисовать, вы должны масштабировать его и перевести его, чтобы получить его до нужного размера и перевести его, чтобы центрировать его. Это очень утомительная задача проб и ошибок, и мне было интересно, знает ли кто-нибудь лучший способ получить эти значения?
Так, например, если у меня есть этот код
var path, vis, xy;
xy = d3.geo.mercator().scale(8500).translate([0, -1200]);
path = d3.geo.path().projection(xy);
vis = d3.select("#vis").append("svg:svg").attr("width", 960).attr("height", 600);
d3.json("../../data/ireland2.geojson", function(json) {
return vis.append("svg:g")
.attr("class", "tracts")
.selectAll("path")
.data(json.features).enter()
.append("svg:path")
.attr("d", path)
.attr("fill", "#85C3C0")
.attr("stroke", "#222");
});
Как, черт возьми, я получаю .масштаб(8500) и .перевести([0, -1200]) без понемногу?
11 ответов
следующий, кажется, делает примерно то, что вы хотите. Масштабирование кажется нормальным. При применении его к моей карте существует небольшое смещение. Это небольшое смещение, вероятно, вызвано тем, что я использую команду translate для центрирования карты, в то время как я, вероятно, должен использовать команду center.
- создайте проекцию и d3.Гео.путь
- вычислить границы текущей проекции
- использовать эти границы для вычисления масштаба и перевод
- воссоздать проекцию
в коде:
var width = 300;
var height = 400;
var vis = d3.select("#vis").append("svg")
.attr("width", width).attr("height", height)
d3.json("nld.json", function(json) {
// create a first guess for the projection
var center = d3.geo.centroid(json)
var scale = 150;
var offset = [width/2, height/2];
var projection = d3.geo.mercator().scale(scale).center(center)
.translate(offset);
// create the path
var path = d3.geo.path().projection(projection);
// using the path determine the bounds of the current map and use
// these to determine better values for the scale and translation
var bounds = path.bounds(json);
var hscale = scale*width / (bounds[1][0] - bounds[0][0]);
var vscale = scale*height / (bounds[1][1] - bounds[0][1]);
var scale = (hscale < vscale) ? hscale : vscale;
var offset = [width - (bounds[0][0] + bounds[1][0])/2,
height - (bounds[0][1] + bounds[1][1])/2];
// new projection
projection = d3.geo.mercator().center(center)
.scale(scale).translate(offset);
path = path.projection(projection);
// add a rectangle to see the bound of the svg
vis.append("rect").attr('width', width).attr('height', height)
.style('stroke', 'black').style('fill', 'none');
vis.selectAll("path").data(json.features).enter().append("path")
.attr("d", path)
.style("fill", "red")
.style("stroke-width", "1")
.style("stroke", "black")
});
мой ответ близок к Яну ван дер Лаану, но вы можете немного упростить вещи, потому что вам не нужно вычислять географический центроид; вам нужна только ограничивающая коробка. И, используя непереведенную, непереведенную проекцию блока, вы можете упростить математику.
важной частью кода является этот:
// Create a unit projection.
var projection = d3.geo.albers()
.scale(1)
.translate([0, 0]);
// Create a path generator.
var path = d3.geo.path()
.projection(projection);
// Compute the bounds of a feature of interest, then derive scale & translate.
var b = path.bounds(state),
s = .95 / Math.max((b[1][0] - b[0][0]) / width, (b[1][1] - b[0][1]) / height),
t = [(width - s * (b[1][0] + b[0][0])) / 2, (height - s * (b[1][1] + b[0][1])) / 2];
// Update the projection to use computed scale & translate.
projection
.scale(s)
.translate(t);
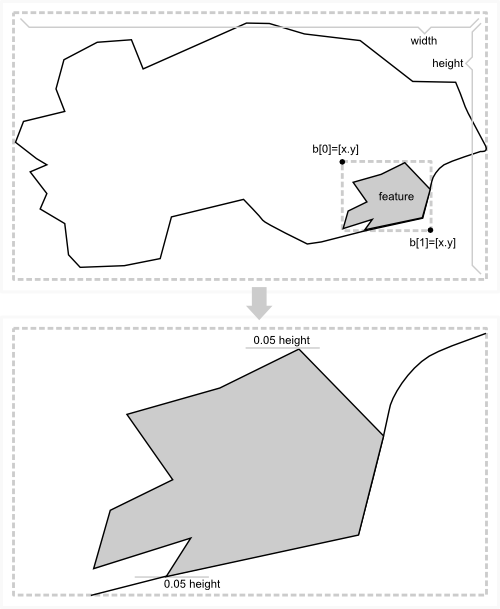
после компиляции функции рамка в единичной проекции вы можете вычислить соответствующий масштаб by сравнение соотношения сторон ограничительной рамки (b[1][0] - b[0][0] и b[1][1] - b[0][1]) к соотношению сторон холста (width и height). В этом случае я также масштабировал ограничивающую рамку до 95% холста, а не 100%, поэтому по краям есть немного дополнительного места для штрихов и окружающих функций или отступов.
тогда вы можете вычислить перевести используя центр ограничивающей рамки ((b[1][0] + b[0][0]) / 2 и (b[1][1] + b[0][1]) / 2) и центр холста (width / 2 и height / 2). Обратите внимание, что поскольку ограничивающая рамка находится в координатах единичной проекции, она должна быть умножена на масштаб (s).
например,bl.ocks.org/4707858:
есть связанный вопрос, где, как увеличить до определенной функции в коллекции без регулировки проекции,то есть, объединение проекции с геометрическим преобразованием для увеличения и уменьшения масштаба. Что использует то же самое принципы, как и выше, но математика немного отличается, потому что геометрическое преобразование (атрибут SVG "transform") сочетается с географической проекцией.
например,bl.ocks.org/4699541:
Я новичок в d3-попытаюсь объяснить, как я это понимаю, но я не уверен, что все правильно.
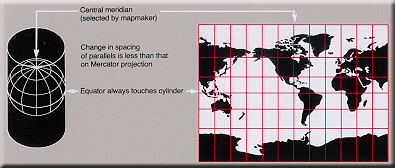
секрет в том, что некоторые методы будут работать на картографическом пространстве (широта,долгота), а другие-на декартовом пространстве (x, y на экране). Картографическое пространство (наша планета) (почти) сферическое, декартово пространство (экран) плоское - для отображения одного над другим нужен алгоритм, который называется проекция. Это пространство слишком коротко, чтобы углубиться в увлекательную тему проекций и как они искажают географические объекты, чтобы превратить сферическую в плоскость;некоторые предназначены для сохранения углов, другие сохраняют расстояния и так далее-всегда есть компромисс (У Майка Бостока есть огромная коллекция примеров).

в d3 объект проекции имеет свойство/задатчик центра, заданное в единицах карты:
проекция.центр ([расположение])
если указан центр, устанавливает центр проекции в указанное место, двухэлементный массив долготы и широты в градусах и возвращает проекцию. Если center не указан, возвращает текущий центр, который по умолчанию равен ⟨0°, 0°⟩.
существует также перевод, заданный в пикселях-где центр проекции стоит относительно холста:
проекция.перевести ([точка])
если точка задана, устанавливает смещение перевода проекции в указанный двухэлементный массив [x, y] и возвращает проекцию. Если point не указан, возвращает текущее смещение перевода, которое по умолчанию равно [480, 250]. Смещение перевода определяет пиксельные координаты центра проекции. Смещение перевода по умолчанию помещает ⟨0°, 0°⟩ в центр области 960×500.
когда я хочу центрируйте объект на холсте, мне нравится устанавливать центр проекции в центр ограничительной рамки объекта - это работает для меня при использовании Меркатор (WGS 84, используется в Google maps) для моей страны (Бразилия), никогда не тестировался с использованием других проекций и полушарий. Возможно, вам придется внести коррективы в другие ситуации, но если вы закрепите эти основные принципы, вы будете в порядке.
например, учитывая проекцию и путь:
var projection = d3.geo.mercator()
.scale(1);
var path = d3.geo.path()
.projection(projection);
на bounds способ от path возвращает ограничивающий прямоугольник в точках. Используйте его, чтобы найти правильный масштаб, сравнивая размер в пикселях с размером в единицах карты (0.95 дает вам 5% - ный запас по ширине или высоте). Основная геометрия здесь, вычисляя ширину/высоту прямоугольника, заданные диагонально противоположные углы:
var b = path.bounds(feature),
s = 0.9 / Math.max(
(b[1][0] - b[0][0]) / width,
(b[1][1] - b[0][1]) / height
);
projection.scale(s);

использовать d3.geo.bounds метод поиска ограничивающей рамки в единицах карты:
b = d3.geo.bounds(feature);
установите центр проекция в центр ограничивающей рамки:
projection.center([(b[1][0]+b[0][0])/2, (b[1][1]+b[0][1])/2]);
использовать translate метод перемещения центра карты в центр холста:
projection.translate([width/2, height/2]);
к настоящему времени вы должны иметь функцию в центре карты увеличена с 5% маржи.
С d3 v4 его становится проще!
var projection = d3.geoMercator().fitSize([width, height], geojson);
var path = d3.geoPath().projection(projection);
и наконец
g.selectAll('path')
.data(geojson.features)
.enter()
.append('path')
.attr('d', path)
.style("fill", "red")
.style("stroke-width", "1")
.style("stroke", "black");
Наслаждаться, Ура
есть center () метод, который вы можете использовать, который принимает пару lat/lon.
из того, что я понимаю, translate() используется только для буквального перемещения пикселей карты. Я не уверен, как определить, что такое масштаб.
Я искал в Интернете свободный от суеты способ центрировать мою карту и вдохновился ответом Яна ван дер Лана и мбостока. Вот более простой способ использования jQuery, если вы используете контейнер для svg. Я создал границу 95% для заполнения / границ и т. д.
var width = $("#container").width() * 0.95,
height = $("#container").width() * 0.95 / 1.9 //using height() doesn't work since there's nothing inside
var projection = d3.geo.mercator().translate([width / 2, height / 2]).scale(width);
var path = d3.geo.path().projection(projection);
var svg = d3.select("#container").append("svg").attr("width", width).attr("height", height);
Если вы ищете точное масштабирование, этот ответ не будет работать для вас. Но если, как и я, вы хотите отобразить карту, которая централизуется в контейнере, этого должно быть достаточно. Я пытался показать Меркатор и обнаружил, что этот метод был полезен для централизации моей карты, и я мог легко отрезать антарктическую часть, так как она мне не нужна.
для панорамирования / масштабирования карты вы должны посмотреть на наложение SVG на листовку. Это будет намного проще, чем преобразование SVG. См. этот пример http://bost.ocks.org/mike/leaflet/ и затем как изменить центр карты в листовке
кроме центрировать карту в d3 с учетом объекта geoJSON обратите внимание, что вы можете предпочесть fitExtent() над fitSize() Если вы хотите указать отступ вокруг границ вашего объекта. fitSize() автоматически задает отступы в 0.
С ответом mbostocks и комментарием Херба Коудилла я начал сталкиваться с проблемами с Аляской, так как я использовал проекцию Меркатора. Я должен отметить, что для моих собственных целей я пытаюсь проектировать и центрировать штаты США. Я обнаружил, что мне пришлось сочетать два ответа с ответом Яна ван дер Лаана со следующим исключением для полигонов, которые перекрывают полушария (полигоны, которые заканчиваются абсолютным значением для Востока-Запада, которое больше 1):
-
настройка a простая проекция Меркатора:
проекция = d3.Гео.Меркатор.)(шкала(1).перевод([0,0]);
-
создать путь:
путь = d3.Гео.путь.)(проекция (projection);
3.установите мои границы:
var bounds = path.bounds(topoJson),
dx = Math.abs(bounds[1][0] - bounds[0][0]),
dy = Math.abs(bounds[1][1] - bounds[0][1]),
x = (bounds[1][0] + bounds[0][0]),
y = (bounds[1][1] + bounds[0][1]);
4.Добавьте исключение для Аляски и Штатов, которые перекрывают полушария:
if(dx > 1){
var center = d3.geo.centroid(topojson.feature(json, json.objects[topoObj]));
scale = height / dy * 0.85;
console.log(scale);
projection = projection
.scale(scale)
.center(center)
.translate([ width/2, height/2]);
}else{
scale = 0.85 / Math.max( dx / width, dy / height );
offset = [ (width - scale * x)/2 , (height - scale * y)/2];
// new projection
projection = projection
.scale(scale)
.translate(offset);
}
надеюсь, это поможет.
для людей, которые хотят настроить verticaly et horizontaly, вот решение:
var width = 300;
var height = 400;
var vis = d3.select("#vis").append("svg")
.attr("width", width).attr("height", height)
d3.json("nld.json", function(json) {
// create a first guess for the projection
var center = d3.geo.centroid(json)
var scale = 150;
var offset = [width/2, height/2];
var projection = d3.geo.mercator().scale(scale).center(center)
.translate(offset);
// create the path
var path = d3.geo.path().projection(projection);
// using the path determine the bounds of the current map and use
// these to determine better values for the scale and translation
var bounds = path.bounds(json);
var hscale = scale*width / (bounds[1][0] - bounds[0][0]);
var vscale = scale*height / (bounds[1][1] - bounds[0][1]);
var scale = (hscale < vscale) ? hscale : vscale;
var offset = [width - (bounds[0][0] + bounds[1][0])/2,
height - (bounds[0][1] + bounds[1][1])/2];
// new projection
projection = d3.geo.mercator().center(center)
.scale(scale).translate(offset);
path = path.projection(projection);
// adjust projection
var bounds = path.bounds(json);
offset[0] = offset[0] + (width - bounds[1][0] - bounds[0][0]) / 2;
offset[1] = offset[1] + (height - bounds[1][1] - bounds[0][1]) / 2;
projection = d3.geo.mercator().center(center)
.scale(scale).translate(offset);
path = path.projection(projection);
// add a rectangle to see the bound of the svg
vis.append("rect").attr('width', width).attr('height', height)
.style('stroke', 'black').style('fill', 'none');
vis.selectAll("path").data(json.features).enter().append("path")
.attr("d", path)
.style("fill", "red")
.style("stroke-width", "1")
.style("stroke", "black")
});
Как я центрировал Topojson, где мне нужно было вытащить функцию:
var projection = d3.geo.albersUsa();
var path = d3.geo.path()
.projection(projection);
var tracts = topojson.feature(mapdata, mapdata.objects.tx_counties);
projection
.scale(1)
.translate([0, 0]);
var b = path.bounds(tracts),
s = .95 / Math.max((b[1][0] - b[0][0]) / width, (b[1][1] - b[0][1]) / height),
t = [(width - s * (b[1][0] + b[0][0])) / 2, (height - s * (b[1][1] + b[0][1])) / 2];
projection
.scale(s)
.translate(t);
svg.append("path")
.datum(topojson.feature(mapdata, mapdata.objects.tx_counties))
.attr("d", path)