Chrome DevTools "отключить кэш": что он на самом деле делает, кроме ничего (для сценариев service worker)?
Я пытаюсь проверить поведение моего сайта в предположении, что локальный дисковый кэш пуст. Я знаю, что есть способы очистки кэша и делать Ctrl-F5 и т. д. Каждый раз, но есть также флажок "Отключить кэш" на вкладке "Сеть", который кажется должны делай то, что я хочу... т. е. отключить кэш.
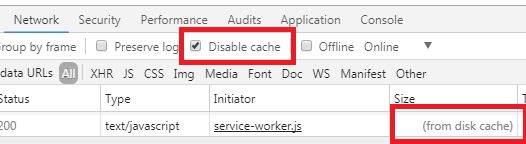
но, когда я очищаю кэш, включите эту опцию и F5-перезагрузите мой сайт пару раз, это то, что я см.:
ресурс был кэширован и обслуживается из кэша, несмотря на то, что "отключить кэш" включен! Так что же на самом деле делает этот вариант?
редактировать
может быть, это поведение, которое я вижу, относится только к кэшированию сценариев service worker? Если вы загрузите на этой странице (пример, связанный с данное руководство обслуживающим работникам), по крайней мере для меня sw.js файл извлекается с диска кэш даже с включенным" отключить кэш".
2 ответов
интересный вопрос!
на скриншоте, который вы предоставили,имя столбец отрезан, поэтому я не могу сказать, какой ресурс все еще обслуживается из дискового кэша. Я предположу, что это сценарий service worker, основанный на описании в вашем "EDIT".
вопрос, на который я отвечу, тогда: "как скрипты работника службы кэша браузера (SW)?"
- когда SW регистрируется, браузер сохраняет сценарий SW в отдельном база данных в кэше диска. Я просто назову это база данных SW, но обратите внимание, это не официальный термин. Обратите внимание, что если работник службы вызывает
importScripts(), эти скрипты также хранятся в базе данных SW. Также обратите внимание, что при обновлении сценария service worker браузер перезаписывает текущий сценарий в базе данных SW новым сценарием. Это реализация Chrome, другие браузеры могут делать это по-другому. 1 - каждый раз, когда вы загружаете страницу, браузер делает невидимый запрос (т. е. вы не можете видеть это в DevTools), чтобы увидеть, есть ли какие-либо обновления для сценария service worker. IMO, DevTools должны предоставить этот запрос, чтобы разработчики получили лучшее представление о жизненном цикле SW.
- если один байт сценария отличается, то браузер обновляет сценарий SW в базе данных SW.
- если сценарий SW не изменился, браузер просто обслуживает скрипт из базы данных SW. этой это запрос, который вы видите в DevTools. ИМО вводит в заблуждение, что DevTools описывает этот запрос как
(from disk cache). В идеале он должен иметь какое-то другое имя, чтобы указать, что этот кэш не зависит от Отключить Кэш.
Итак, в этом случае, вы правы:отключить кэш ничего не делает. Если вы хотите убедиться, что ваш кэш полностью очищено (включая материал работника службы):
- перейти к Очистить Хранилище панели, убедитесь, что все флажки включены, а затем нажмите Очистить Данные Сайта.
-
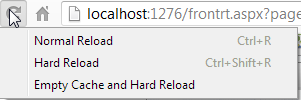
в то время как DevTools все еще открыт, длительное нажатие Chrome перезагрузка и выберите пустой кэш и жесткая перезагрузка. См.https://stackoverflow.com/a/14969509/1669860 для объяснения этих различных опции.

1 я получил эту информацию от Алекса Рассела, инженера Chrome и соавтора спецификации service worker
в дополнение к опции Отключить кэш, на сетевой панели инструментов разработчика теперь вы можете щелкнуть правой кнопкой мыши и выбрать "очистить кэш" из всплывающего меню.
кроме того, вы можете использовать этот плагин, если вам нужно часто очистить кэш : https://chrome.google.com/webstore/detail/jpfbieopdmepaolggioebjmedmclkbap