Chrome: Uncaught ReferenceError: $ не определен
я использую jQuery на веб-странице. При использовании $ в Internet Explorer он работает нормально. При ссылке $ в Chrome или Firefox он терпит неудачу с ошибкой:
Uncaught ReferenceError: $ is not defined.
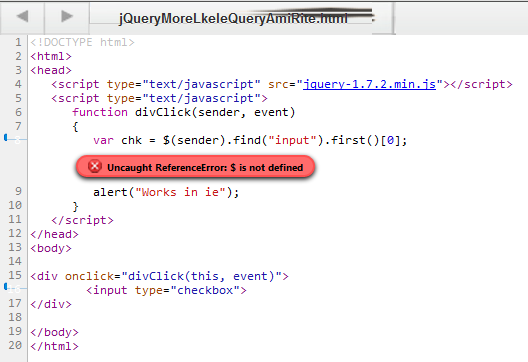
скриншоты:

С моим исходным кодом:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
function divClick(sender, event)
{
// var chk = $(sender).find("input").first()[0];
var chk = jQuery(sender).find("input").first()[0];
alert("Works in ie");
}
</script>
</head>
<body>
<div onclick="divClick(this, event)">
<input type="checkbox">
</div>
</body>
</html>
Примечание: браузеры направляются в файл локальной файловой системы:

обновление: попытался изменить его на jQuery.
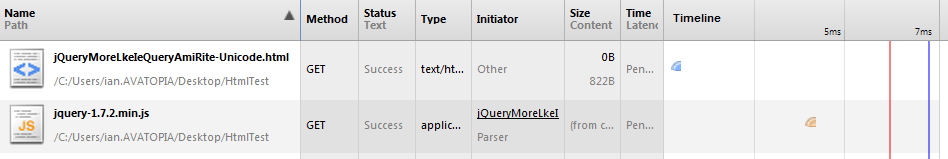
обновление: Chrome находит файл jquery (т. е. нет 404):

7 ответов
и этот вопрос здесь просто документировать ошибку в Chrome и Firefox:
Html File encoding IE9 Chrome
========================= ======= ======
Windows-1252 Works Works
UTF-8 (without BOM) Works Works
UTF-8 (with BOM EFBB) Works Works
UTF-16 (with LE BOM FFFE) Works Fails
UTF-16 (with BE BOM FEFF) Works Fails
предположительно Chrome (и Firefox) предполагают, что отдельный script файл имеет ту же кодировку, что и .
Chrome затем пытается прочитать jquery-1.7.2.js как UTF-16, и потрясен, обнаружив, что файл является чистым (Windows-1252) мусором.
проверить, является ли путь jquery-1.7.2.min.js является правильным. Вы можете проверить firebug, если используете firefox или chrome developer tool, чтобы узнать, загружается ли файл. Скорее всего, вы получаете 404 для файла jQuery, из-за которого $ не определен на странице, которая является псевдонимом объекта jQuery.
вы можете получить эту ошибку с Javascript в Firefox и Chrome:
Uncaught ReferenceError: $ is not defined.
Если вы включили jquery, как это:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js">
</script>
и ваш сервер настроен так, чтобы не позволять загружать и запускать содержимое javascript во время выполнения, тогда вы получите вышеуказанную ошибку. Взгляните на всю ошибку:
[blocked] The page at https://yoursite.com/blah# ran insecure content
from http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js.
/blah#:1
Uncaught ReferenceError: $ is not defined
это означает, что ваш веб-сервер не позволяет загружать содержимое javascript на лету. Это риск для безопасности, потому что кто-то может вколоть зло вещи там для загрузки и владения серверами.
ничто из вышеперечисленного не было применимо для меня на Chrome 49. Я должен был указать тип как "application / javascript", например:
<script src="lib/jquery-1.11.3.min.js" type="application/javascript"></script>
использование "text / javascript" не работает.
ваша функция должна быть завернута в DOM ready:
$(function(){
function divClick(sender, event)
{
var chk = $(sender).find("input").first()[0];
alert("Works in ie");
}
});
это позволит функции срабатывать только после загрузки страницы. также ваши скрипты должны быть загружены непосредственно перед закрытием тега HTML. не все сверху. это позволит странице загружать HTML и css быстрее, потому что ей не нужно ждать загрузки JS.
также убедитесь, что у вас есть правильный путь к jQuery из вашего HTML.
последняя вещь,
, а если имея прослушиватель кликов во встроенном HTML, попробуйте переместить его в JS. Это просто более чистый и организованный способ справиться с этим.
$('.clickMe').click(function(){
//do stuff here
})
вместо onclick в html я назначил все через id в коде Jquery.
Я не уверен, хотите ли вы знать, установлен ли div или установлен флажок. Я поставил проверку ввода в код и прокомментировал код, если div нажат.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
// $('#divid').unbind("click").click(function(){
$('#someid').unbind("click").click(function(){
if($(this).is(':checked')){
alert("checked");
}else{
alert("not checked");
}
});
});
</script>
</head>
<body>
<div id="divid"><input type="checkbox" id="someid"></div>
</body>
</html>
