Что означают цвета в панели инструментов разработчика Chrome?
Мне любопытно, почему некоторые переменные являются твердыми, а некоторые переменные-полупрозрачными. В чем разница между ними? Оба варианта доступны в глобальном масштабе.

1 ответов
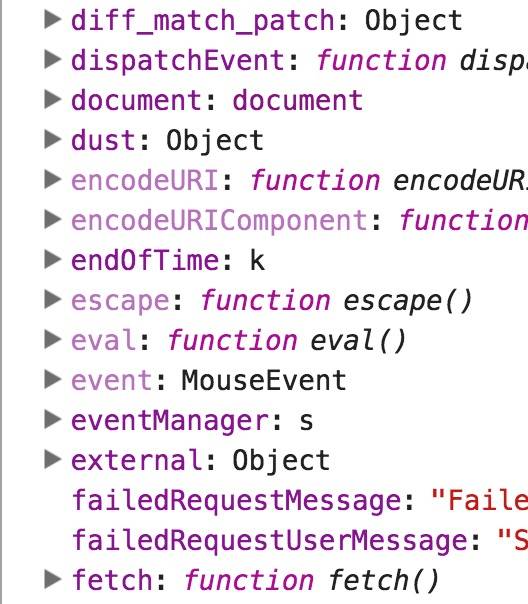
если свойство показано затемненным, это означает, что оно не перечисляется. Поэтому он не будет отображаться, когда вы просматриваете свойства объекта:
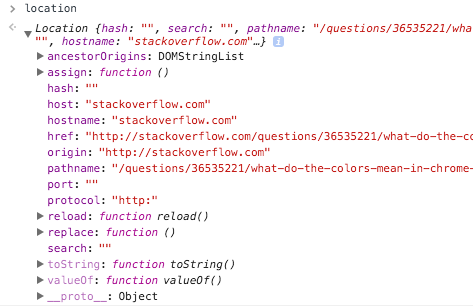
возьмите объект location в качестве примера:
при перечислении свойств toString, valueOf и __proto__ не появлюсь:
var keys = []; for (var key in location) { keys.push(key) }; console.log(keys)
-> ["replace", "assign", "hash", "search", "pathname", "port", "hostname", "host",
"protocol", "origin", "href", "ancestorOrigins", "reload"]
можно использовать propertyIsEnumerable чтобы узнать, будет ли свойство отображаться при цикле над объект:
location.propertyIsEnumerable("search")
// true
location.propertyIsEnumerable("toString")
// false
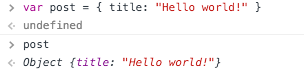
по умолчанию перечисляются все свойства объекта:
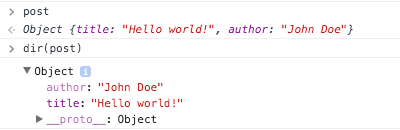
но вы можете изменить это с помощью defineProperty:
Object.defineProperty(post, "author", {
value: "John Doe",
enumerable: false
});
когда вы регистрируете этот объект в консоли, свойство author появляется в несколько более светлом оттенке фиолетового.
(кажется, что сокращенная версия не поддерживает эту функцию форматирования, но мы можем заставить DevTools использовать более длинную версию для небольшого объект, использующий .)