Что такое clearfix?
недавно я просматривал код какого-то сайта и видел, что каждый <div> есть класс clearfix.
после быстрого поиска Google я узнал, что это для IE6 иногда, но что на самом деле - это clearfix?
не могли бы вы привести несколько примеров макета с clearfix, по сравнению с макетом без clearfix?
11 ответов
Если вам не нужно поддерживать IE9 или ниже, вы можете свободно использовать flexbox и не использовать плавающие макеты.
стоит отметить, что сегодня использование плавающих элементов для макета становится все более и более обескураженным с использованием лучших альтернатив.
-
display: inline-block- лучше - Flexbox - лучше (но ограниченная поддержка браузера)
Flexbox поддерживается Firefox 18, Chrome 21, Opera 12.10 и Internet Explorer 10, Safari 6.1 (включая Mobile Safari) и браузер Android по умолчанию 4.4.
подробный список браузер смотрите: http://caniuse.com/flexbox.
(возможно, как только его положение будет установлено полностью, это может быть абсолютно рекомендуемый способ размещения элементов.)
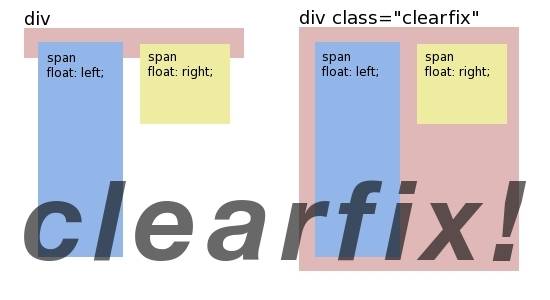
clearfix-это способ для элемента автоматически очистить дочерние элементы, так что вам не нужно добавьте дополнительную разметку. Он обычно используется в макеты поплавок где элементы плавают, чтобы быть уложены горизонтально.
clearfix-это способ борьбы с проблема контейнера нулевой высоты плавающих элементов
clearfix выполняется следующим образом:
.clearfix:after {
content: " "; /* Older browser do not support empty content */
visibility: hidden;
display: block;
height: 0;
clear: both;
}
или, если вам не требуется поддержка IE
.clearfix:after {
content: "";
display: table;
clear: both;
}
обычно вам нужно было бы сделать что-то, как следует:
<div>
<div style="float: left;">Sidebar</div>
<div style="clear: both;"></div> <!-- Clear the float -->
</div>
С clearfix вам нужно только следующее:
<div class="clearfix">
<div style="float: left;" class="clearfix">Sidebar</div>
<!-- No Clearing div! -->
</div>
читайте об этом в эта статья-Крис Койер @ CSS-трюки
другие ответы правильные. Но я хочу добавить, что это пережиток того времени, когда люди впервые изучали CSS и злоупотребляли float чтобы сделать все их макет. float предназначен для таких вещей, как плавающие изображения рядом с длинными прогонами текста, но многие люди использовали его в качестве основного механизма компоновки. Поскольку это не было предназначено для этого, вам нужны хаки, такие как" clearfix", чтобы заставить его работать.
в эти дни display: inline-block сплошная альтернатива (за исключением IE6 и IE7), хотя более современные браузеры поставляются с еще более полезными механизмами компоновки под именами, такими как flexbox, grid layout и т. д.
на clearfix позволяет контейнеру обернуть его плавающие дети. Без clearfix или эквивалентный стиль, контейнер не обертывается вокруг своих плавающих детей и не рушится, как если бы его плавающие chldren были расположены абсолютно.
существует несколько версий clearfix, с Николас Галлахер и И Thierry Koblentz как ключевые авторы.
если вы хотите поддержку старых браузеров, это лучше всего использовать это clearfix:
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
в SCSS вы должны использовать следующую технику:
%clearfix {
&:before, &:after {
content:" ";
display:table;
}
&:after {
clear:both;
}
& {
*zoom:1;
}
}
#clearfixedelement {
@extend %clearfix;
}
если вы не заботитесь о поддержке старых браузеров, есть более короткий вариант :
.clearfix:after {
content:"";
display:table;
clear:both;
}
чтобы предложить обновленную информацию о ситуации на Q2 2017 года.
новое свойство отображения CSS3 доступно в Firefox 53,Chrome 58 и опера 45.
.clearfix {
display: flow-root;
}
проверьте наличие любого браузера здесь:http://caniuse.com/#feat=flow-root
элемент (со свойством display, установленным в flow-root) генерирует блок-контейнер и раскладывает его содержимое с помощью Flow layout. Он всегда устанавливает новый блок форматирование контекста для его содержимого.
означает, что при использовании родительского div, содержащего один или несколько плавающих дочерних элементов, это свойство будет гарантировать, что родительский элемент заключает все его дочерние элементы. Без необходимости взлома clearfix. На любых дочерних элементах и даже на последнем фиктивном элементе (если вы использовали вариант clearfix с :before на последних дочерних элементах).
.container {
display: flow-root;
background-color: Gainsboro;
}
.item {
border: 1px solid Black;
float: left;
}
.item1 {
height: 120px;
width: 120px;
}
.item2 {
height: 80px;
width: 140px;
float: right;
}
.item3 {
height: 160px;
width: 110px;
}<div class="container">
This container box encloses all of its floating children.
<div class="item item1">Floating box 1</div>
<div class="item item2">Floating box 2</div>
<div class="item item3">Floating box 3</div>
</div>проще говоря, clearfix Хак.
Это одна из тех уродливых вещей, с которыми мы все просто должны жить, поскольку это действительно единственный разумный способ гарантировать, что плавающие дочерние элементы не переполняют своих родителей. Есть и другие схемы компоновки, но плавающий слишком распространен в веб-дизайне/разработке сегодня, чтобы игнорировать значение clearfix hack.
Я лично склоняюсь к решению Micro Clearfix (Nicolas Галлахер)
.container:before,
.container:after {
content:"";
display:table;
}
.container:after {
clear:both;
}
.container {
zoom:1; /* For IE 6/7 (trigger hasLayout) */
}
метод, обычно используемый в CSS float-макетах, назначает несколько свойств CSS элементу, который, как вы знаете, будет содержать плавающие элементы. Метод, который обычно реализуется с использованием определения класса clearfix, (обычно) реализует следующие поведения CSS:
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
zoom: 1
}
целью этих комбинированных действий является создание контейнера :after активный элемент, содержащий один '.'помечено как скрытое, которое очистит все существовавшее ранее плавает и эффективно сбрасывает страницу для следующего фрагмента контента.
другой (и, возможно, самый простой) вариант для достижения clearfix-использовать overflow:hidden; на содержащий элемент. Например
.parent {
background: red;
overflow: hidden;
}
.segment-a {
float: left;
}
.segment-b {
float: right;
}<div class="parent">
<div class="segment-a">
Float left
</div>
<div class="segment-b">
Float right
</div>
</div>конечно, это может использоваться только в случаях, когда вы никогда не хотите переполнения содержимого.
я попробовал принятый ответ, но у меня все еще была проблема с выравниванием контента. Добавление селектора": before", как показано ниже, исправило проблему:
// LESS HELPER
.clearfix()
{
&:after, &:before{
content: " "; /* Older browser do not support empty content */
visibility: hidden;
display: block;
height: 0;
clear: both;
}
}
меньше, выше будет компилироваться в CSS ниже:
clearfix:after,
clearfix:before {
content: " ";
/* Older browser do not support empty content */
visibility: hidden;
display: block;
height: 0;
clear: both;
}
вот другой метод то же самое, но немного по-другому
разница-это точка содержимого, которая заменяется на A0 ==whitespace
подробнее об этом http://www.jqui.net/tips-tricks/css-clearfix/
.clearfix:after { content: "A0"; display: block; clear: both; visibility: hidden; line-height: 0; height: 0;}
.clearfix{ display: inline-block;}
html[xmlns] .clearfix { display: block;}
* html .clearfix{ height: 1%;}
.clearfix {display: block}
вот его компактная версия...
.clearfix:after { content: "A0"; display: block; clear: both; visibility: hidden; line-height: 0; height: 0;width:0;font-size: 0px}.clearfix{ display: inline-block;}html[xmlns] .clearfix { display: block;}* html .clearfix{ height: 1%;}.clearfix {display: block}
Clearfix используется для очистки дополнительных поплавков. Это класс, добавленный в родительский элемент.
мой код clearfix здесь...
/* clearfix*/
.clearfix:before, .clearfix:after { content: ""; display: table; }
.clearfix:after { clear: both; }
.clearfix { *zoom: 1; }
хотя он скопирован, но поможет. Вот!--1--> и :after используется для указания начальных и конечных точек этого элемента. Тогда как clear:both не позволит другим плавающим элементам справа или слева от указанного элемента, содержащего этот класс.