Что такое хороший HTML5 Outliner? [закрытый]
Я читал погружение в HTML5, и Марк упоминает об этом:
"вы можете проверить свои собственные страницы в в HTML5 для конспектирования чтобы убедиться, что вы правильное использование элементов заголовка."
Я пробовал это в HTML5 для конспектирования и я знаю, что он работает от изложения других страниц HTML5, которые я нашел в Интернете.
беда в том, что это не работает на всех страницах (в основном те, которые я написал для темы Wordpress), и сообщения об ошибках загадочны; они, похоже, относятся к рассматриваемому элементу проблемы (<section> например), но не делайте много, чтобы указать, о каком элементе идет речь на странице; т. е. указав номер строки, например валидатор делает.
Я нашел кое-что другое программы которые способны читать контуры html5, но я обеспокоен тем, что они может быть рано реализации, которые могут быть устаревшими для текущей спецификации HTML5.
поэтому мне было интересно, есть ли другая программа, веб-сайт и т. д. с более краткими сообщениями об ошибках, которые я мог бы проверить свои страницы, чтобы убедиться, что я (новичок в HTML5) создаю контур документа, который может быть правильно прочитан инструментами, способными читать контуры документов HTML5.
3 ответов
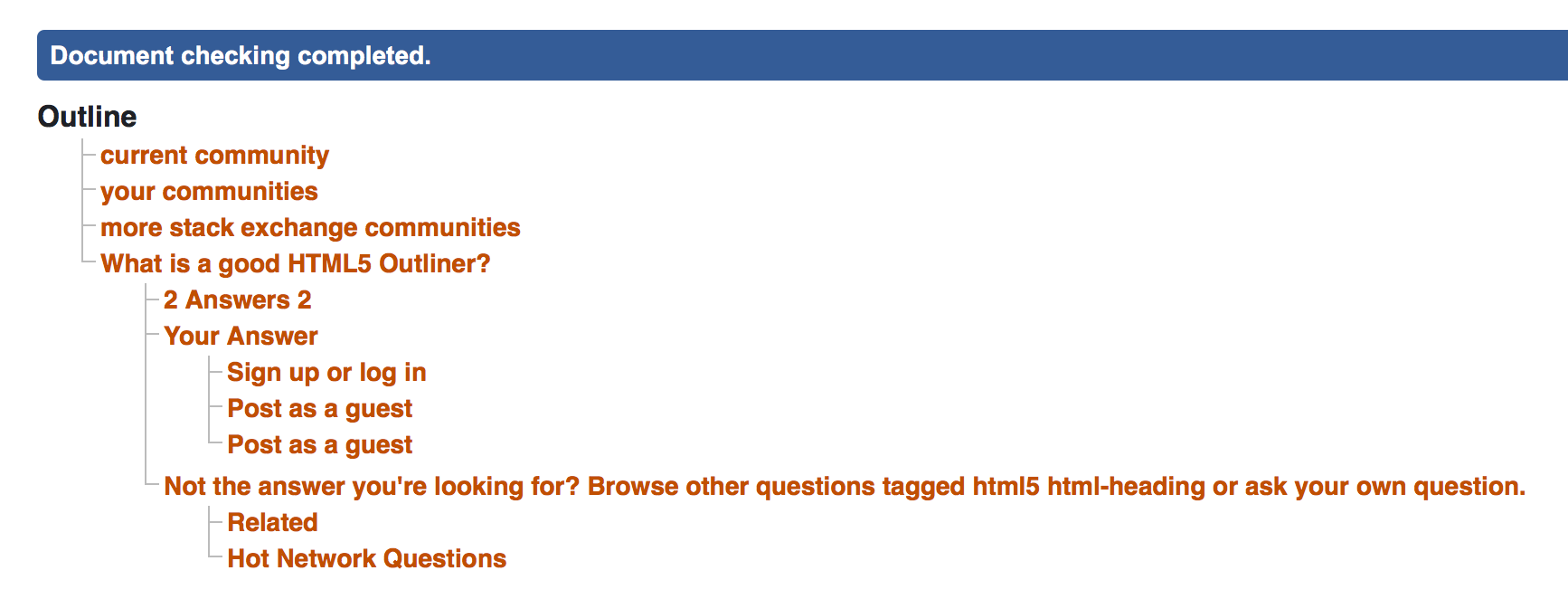
текущая проверка HTML W3C в https://validator.w3.org/nu/ имеет возможность генерировать контур:
Как и с инструментами, приведенными в других ответах здесь, это следует алгоритм контура в спецификации HTML.
здесь есть расширение / букмарклет HTML5 outliner: http://code.google.com/p/h5o/
и порт для Opera здесь: https://addons.opera.com/addons/extensions/details/html5-outliner/
Если вы используете Chrome, теперь есть HTML5 расширение Outliner слишком доступен.