Что такое shebang / hashbang (#!) в Facebook и новых Twitter URLs для?
Я только что заметил, что длинные, запутанные URL-адреса Facebook, к которым мы привыкли, теперь выглядят так:
http://www.facebook.com/example.profile#!/pages/Another-Page/123456789012345
насколько я помню, в начале этого года это была обычная строка, похожая на URL-фрагмент (начиная с #), без восклицательного знака. Но теперь это shebang или hashbang (#!), который я ранее видел только в сценариях оболочки и сценариях Perl.
на новый Twitter URLs теперь также имеют #! атрибутика. Например, URL-адрес профиля Twitter теперь выглядит следующим образом:
http://twitter.com/#!/BoltClock
тут #! теперь играют особую роль в URL-адресах, например, для определенной структуры Ajax или что-то еще, так как новые интерфейсы Facebook и Twitter теперь в значительной степени Ajaxified? Будет ли использование этого в моих URL-адресах приносить пользу моему веб-приложению?
7 ответов
эта техника теперь устаревший.
этой раньше расскажите Google, как индексировать страницу.
https://developers.google.com/webmasters/ajax-crawling/
этот метод в основном был вытеснен возможностью использовать API истории JavaScript, который был представлен вместе с HTML5. Для URL, как www.example.com/ajax.html#!key=value, Google проверит URL www.example.com/ajax.html?_escaped_fragment_=key=value для получения не-AJAX версии содержание.
octothorpe / number-sign / hashmark имеет особое значение в URL-адресе, он обычно идентифицирует имя раздела документа. Точный термин заключается в том, что текст, следующий за хэшем, является якорь часть URL-адреса. Если вы используете Википедию, вы увидите, что большинство страниц имеют оглавление, и вы можете перейти к разделам внутри документа с привязкой, таким как as:
https://en.wikipedia.org/wiki/Alan_Turing#Early_computers_and_the_Turing_test
https://en.wikipedia.org/wiki/Alan_Turing определяет страницу и Early_computers_and_the_Turing_test - это якорь. Причина в том, что Facebook и другие Javascript-приложения (например, мои собственные Дерево И Камни) использование якорей заключается в том, что они хотят сделать страницы bookmarkable (как это предлагается комментарием к этому ответу) или поддержать кнопку "Назад"без перезагрузки всей страницы с сервер.
для поддержки закладок и кнопки "назад"вам необходимо изменить URL-адрес. Однако, если вы измените часть страницы (с чем-то вроде window.location = 'http://raganwald.com';) на другой URL-адрес или без указания привязки браузер загрузит всю страницу с URL-адреса. Попробуйте это в Firebug или консоли Javascript Safari. Загрузить http://minimal-github.gilesb.com/raganwald. Теперь в консоли Javascript введите:
window.location = 'http://minimal-github.gilesb.com/raganwald';
вы увидите обновление страницы с сервера. Сейчас тип:
window.location = 'http://minimal-github.gilesb.com/raganwald#try_this';
Аха! Нет обновления страницы! Тип:
window.location = 'http://minimal-github.gilesb.com/raganwald#and_this';
все еще нет обновления. Используйте кнопку назад, чтобы увидеть, что эти URL-адреса в истории браузера. Браузер замечает, что мы находимся на одной странице, но просто меняем якорь, поэтому он не перезагружается. Благодаря этому поведению у нас может быть одно приложение Javascript, которое, как представляется браузеру, находится на одной "странице", но имеет много примечательных разделов, которые уважают кнопку "Назад". Приложение должно изменить привязка когда пользователь вводит различные "состояния", а также если пользователь использует кнопку "Назад" или закладку или ссылку для загрузки приложения с включенным привязкой, приложение должно восстановить соответствующее состояние.
Итак, у вас есть это: якоря предоставляют программистам Javascript механизм для создания bookmarkable, indexable и Back-button-friendly приложений. Эта техника имеет название: это Одностраничный Интерфейс.
p.s. Существует четвертое преимущество этого метода: загрузка содержимого страницы через AJAX, а затем его инъекция в текущий DOM может быть намного быстрее, чем загрузка новой страницы. В дополнение к увеличению скорости, дальнейшие трюки, такие как загрузка определенных частей в фоновом режиме, могут быть выполнены под контролем программиста.
p.p.s. Учитывая все это, "взрыв" или восклицательный знак является еще одним намеком на веб-искатель Google, что точно такая же страница может быть загружена с сервера на несколько иной URL-АДРЕС. См.Ajax Ползет. Другой метод - сделать каждую ссылку доступной для сервера URL, а затем использовать ненавязчивый Javascript, чтобы изменить ее в SPI с привязкой.
вот ключевая ссылка снова:Манифест Одностраничного Интерфейса
прежде всего: я автор Манифеста интерфейса одной страницы, цитируемого raganwald
как очень хорошо объяснил раганвальд, самым важным аспектом подхода к Одностраничному интерфейсу (SPI), используемого в FaceBook и Twitter, является использование хэша # в URLs
символ ! добавляется только для целей Google, эта нотация является "стандартом" Google для интенсивного обхода веб-сайтов на AJAX (в крайнем одностраничном интерфейсе веб-сайтов). Когда искатель Google находит URL-адрес с #! Он знает, что существует альтернативный обычный URL, предоставляющий то же самое "состояние" страницы, но в этом случае во время загрузки.
несмотря #! комбинация очень интересна для SEO, поддерживается только Google (насколько я знаю), с некоторыми трюками JavaScript вы можете создавать веб-сайты SPI, совместимые с любым веб-искателем (Yahoo, Bing...).
Манифест SPI и демонстрации не используют формат Google ! в хэши, это нотация может быть легко добавлена, и сканирование SPI может быть еще проще (обновление: сейчас ! нотация используется и остается совместимой с другими поисковыми системами).
посмотреть учебник, является примером простого сайта ITSNAT SPI, но вы можете выбрать некоторые идеи для других фреймворков, этот пример совместим с SEO для любого веб-искателя.
трудная проблема состоит в том, чтобы создать любое (или выбранное) "состояние страницы AJAX" как простой HTML для SEO, в ItsNat очень легко и автоматически, тот же сайт в то же время SPI или страница на основе SEO (или когда JavaScript отключен для доступности). С другими веб-фреймворками вы можете когда-либо следовать двойному подходу к сайту, один сайт основан на SPI, а другая страница основана на SEO, например, Twitter использует этот метод "двойного сайта".
Я бы очень осторожны Если вы рассматриваете возможность принятия этой конвенции hashbang.
как только вы hashbang, вы не можете вернуться. это, вероятно, самая липкая проблема. Сообщение Бена выдвинуло точку зрения, что, когда pushState более широко принят, мы можем оставить hashbangs позади и вернуться к традиционным URL-адресам. Ну, на самом деле, ты не можешь. Ранее я заявлял, что URL-адреса навсегда, они индексируются и архивируются и обычно хранятся. К добавьте к этому, классные URL-адреса не меняются. Мы не хотим отключаться от всех ценных ссылок на наш контент. Если вы внедрили URL-адреса hashbang в любой момент, то хотите изменить их, не нарушая ссылки, единственный способ сделать это-запустить JavaScript в корневом документе вашего домена. Навсегда. Это ни в коем случае не временно, вы застряли с ним.
вы действительно хотите используйте pushState вместо hashbangs, потому что делает ваши URL-адреса уродливыми и, возможно, сломанный-навсегда-это колоссальный и постоянный недостаток hashbangs.
чтобы иметь хорошее продолжение обо всем этом, Twitter-один из пионеров URL - адреса hashbang и одностраничного интерфейса-признал, что система hashbang была медленной в долгосрочной перспективе, и что они фактически начали отменять решение и возвращаться к ссылкам старой школы.
Я всегда считал, что ! просто указал, что следующий хэш-фрагмент соответствует URL-адресу с ! занимает место корня сайта или домена. Теоретически это может быть что угодно, но, похоже, Google AJAX Crawling API нравится именно так.
хэш, конечно, просто указывает, что никакой реальной перезагрузки страницы не происходит, так что да, это для целей AJAX. Edit: Raganwald делает прекрасную работу, объясняя это более подробно.
ответы выше хорошо описывают, почему и как он используется в twitter и facebook, что я пропустил, это объяснение, что # происходит по умолчанию...
на "нормальном" (не одной странице приложения) вы можете сделать якорь с hash к любому элементу, который имеет id, поместив этот id элементов в url после хэша #
пример:
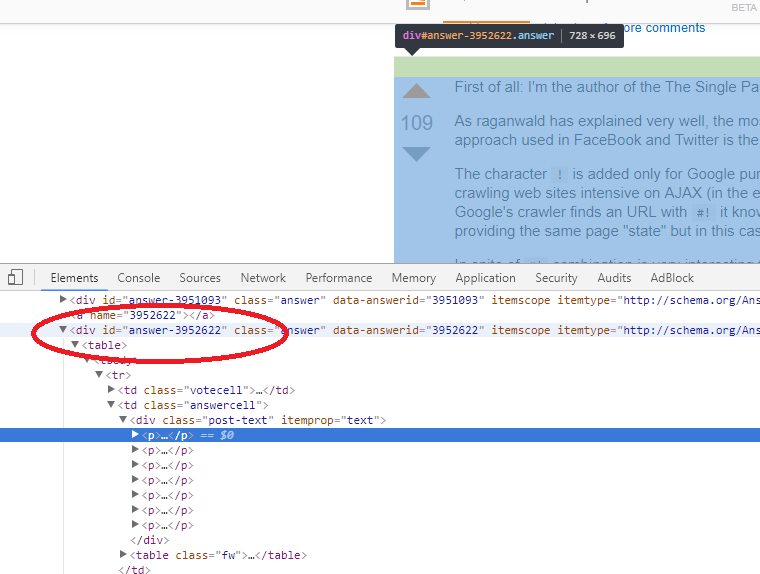
(в Chrome) нажмите F12 или Rihgt Мыши и Inspect element
затем взять id="answer-10831233" и добавить в url, как следующее
https://stackoverflow.com/questions/3009380/whats-the-shebang-hashbang-in-facebook-and-new-twitter-urls-for#answer-10831233
и вы получаете ссылку, которая переходит к этому элементу на странице
что такое shebang / hashbang (#!) в Facebook и новых Twitter URLs для?
С помощью # способом, описанным в ответах выше, вы вводите конфликтное поведение... хотя я бы не стал терять сон из-за этого... с Угловатый он стал чем-то вроде стандарта....