Что такое шейдеры в OpenGL и для чего они нам нужны?
Я не носитель английского языка, и когда я пытаюсь пройти через OpenGL wiki и учебники по www.learnopengl.com, это никогда не заканчивается понятным интуицией, как работает вся концепция. Может кто-нибудь может объяснить мне более абстрактно, как это работает? Что такое вершинный шейдер и шейдер фрагментов и для чего мы их используем?
2 ответов
на OpenGL wiki дает хорошее определение:
шейдер-это пользовательская программа, предназначенная для работы на определенном этапе графического процессора.
в прошлом графические карты были не программируемыми кусками кремния, которые выполняли набор фиксированных алгоритмов: точки / цвета / огни входили, а 2D-изображение выходило с использованием фиксированного алгоритма (обычно вместе https://en.wikipedia.org/wiki/Phong_reflection_model).
но это было слишком ограничительно для программистов, которые хотели создать много различных визуальных эффектов.
так как технология продвинулась, поставщики GPU начали позволять некоторым частям конвейера рендеринга быть запрограммированными языками программирования, такими как GLSL.
эти языки затем преобразуются в полу-недокументированные наборы инструкций это работает на небольших "процессорах", встроенных в эти новые GPU.
до недавнего времени, шейдерные языки не было даже Тьюринга полным.
термин GPU общего назначения (GPGPU) относится к этой повышенной программируемости современных графических процессоров.
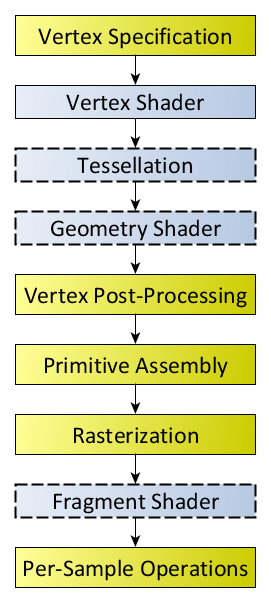
в модели OpenGL программируются только синие этапы следующей диаграммы:
шейдеры принимают входные данные от предыдущий этап конвейера (например, положения вершин, цвета и растеризованные пиксели) и настройка вывода на следующий этап.
два самых важных из них:
- вершинный шейдер:
- вход: положение точек в 3D-пространстве
- выход: 2D проекция точек (с использованием умножения матрицы 4D). Смотри:https://stackoverflow.com/a/36046924/895245
- фрагмент шейдерный:
- вход: 2D положение всех пикселей треугольника + (цвет краев или текстурное изображение) + параметры подсветки
- вывод: цвет каждого пикселя треугольника (если он не перекрыт другим более близким треугольником), обычно интерполируется между вершинами
имя шейдер не очень описательно для текущих архитектур: "шейдеры" в GLSL также управляют позициями вершин, не говоря уже о OpenGL 4.3 GL_COMPUTE_SHADER, что позволяет выполнять произвольные вычисления, не связанные с рендерингом, как OpenCL.
TODO может ли OpenGL быть эффективно реализован только с OpenCL, т. е. сделать все этапы программируемыми? Конечно, должен быть компромисс производительности / гибкости.
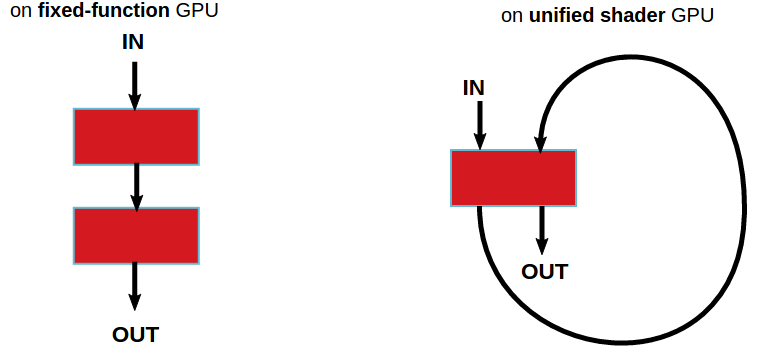
первые графические процессоры с шейдерами использовали различное специализированное оборудование для затенения вершин и фрагментов, поскольку они имеют совершенно разные рабочие нагрузки. Однако в текущих архитектурах используется один тип аппаратное обеспечение (в основном небольшие процессоры) для всех шейдеров, что экономит аппаратное дублирование. Это понятие известно как:https://en.wikipedia.org/wiki/Unified_shader_model
чтобы по-настоящему понять шейдеры и все, что они могут сделать, вам нужно посмотреть на многие примеры и изучить API. https://github.com/JoeyDeVries/LearnOpenGL например хороший источник.
в современном OpenGL 4 даже программы Hello world triangle используют супер простые шейдеры, а не старые устаревшие немедленные API, такие как glBegin и glColor. Вот пример:https://stackoverflow.com/a/36166310/895245
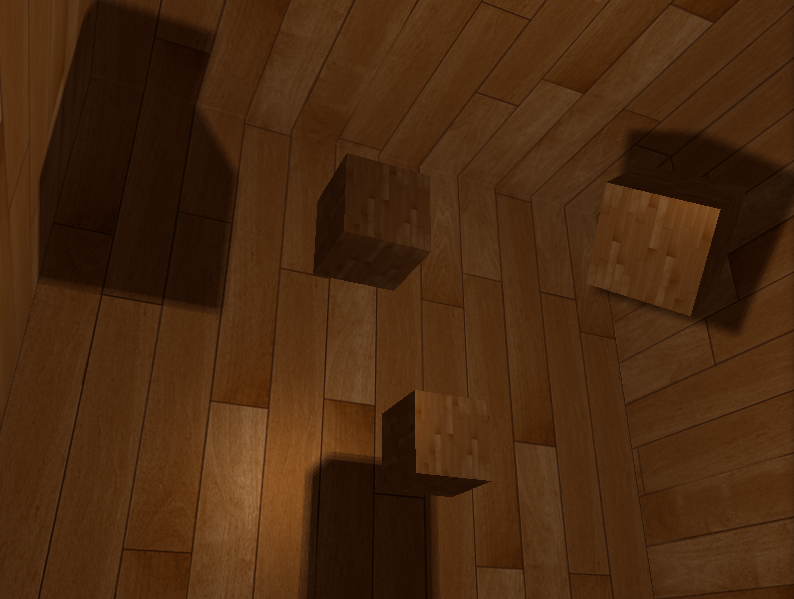
одним из классических прохладных приложений нетривиального шейдера являются динамические тени:

шейдеры в основном дают вам правильную окраску объекта, который вы хотите отобразить, на основе нескольких уравнений света. Итак, если у вас есть сфера, свет и камера, то камера должна видеть некоторые тени, некоторые блестящие части и т. д., Даже если сфера имеет только один цвет. Шейдеры выполняют вычисления уравнения света, чтобы дать вам эти эффекты.
вершинный шейдер преобразует 3D-позицию каждой вершины в виртуальном пространстве (вашу 3d-модель) в 2D-координату, в которой она появляется на экране.
шейдер фрагментов в основном дает вам окраску каждого пикселя, выполняя легкие вычисления.