CodeMirror не работает с React/Webpack
Я работаю над редактором markdown для моего проекта react. Я хочу использовать CodeMirror в качестве редактора кода, но, похоже, он не работает, когда я создаю его с помощью webpack.
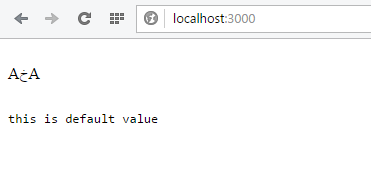
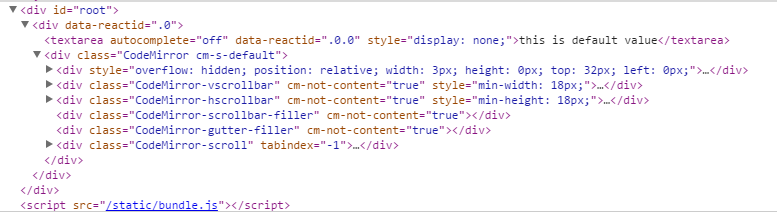
если честно, CodeMirror находятся в DOM-дереве, textArea скрыта, но все, что я вижу, это:
и
UPD: тот же код отлично работает на codepen. Я думаю, это проблема с webpack.
код:
.jsimport React from 'react';
import ReactDOM from 'react-dom';
import {Editor} from './components';
const rootElement = document.getElementById('root');
ReactDOM.render(<Editor />, rootElement);
компоненты/редактор.js
import React, { Component } from 'react';
import cm from 'codemirror';
require('codemirror/mode/markdown/markdown');
export class App extends Component {
componentDidMount() {
this.codeMirror = cm.fromTextArea(this.refs.editor, {mode: 'markdown'})
}
render() {
return (
<div>
<textarea ref='editor' autoComplete='off' defaultValue='default value' />
</div>
);
}
}
сервер.js
var path = require('path');
var express = require('express');
var webpack = require('webpack');
var config = require('./webpack.config.dev');
var HOST = 'localhost';
var PORT = 3000;
var app = express();
var compiler = webpack(config);
app.use(require('webpack-dev-middleware')(compiler, {
noInfo: true,
publicPath: config.output.publicPath
}));
app.get('*', function(req, res) {
res.sendFile(path.join(__dirname, '/app/index.html'));
});
app.listen(PORT, HOST, function(err) {
if (err) {
console.log(err);
return;
}
console.log('Listening at http://' + HOST + ':' + PORT);
});
и webpack.конфиг.js
var path = require('path');
var webpack = require('webpack');
module.exports = {
devtool: 'eval',
entry: [
'webpack-hot-middleware/client',
'./app/index'
],
output: {
path: path.join(__dirname, 'dist'),
filename: 'bundle.js',
publicPath: '/static/'
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
new webpack.NoErrorsPlugin()
],
module: {
loaders: [{
test: /.js$/,
loaders: ['babel'],
include: path.join(__dirname, 'app')
}]
}
};
1 ответов
на webpack gitter чат @bebraw ответили на мой вопрос:
Codemirror работает с webpack, но для этого требуется дополнительная настройка. тебе нужно принести некоторые css и т. д. для его визуализации. пример