contenteditable div backspace и удаление проблем текстового узла
существует так много проблем с contenteditable divs и удалением html и / или не редактируемого контента внутри редактируемых divs.
используя ответ превосходного Тима здесь:как удалить HTML-элемент внутри div с атрибутом contentEditable?
используя код Тима, весь текстовый узел удаляется. Мне нужно, чтобы это работало как любой textarea, удаляя символ за символом и просто убеждаясь, что html-элементы могут быть Backspace как что ж.
я попробовал следующее
else if(node){
var index = node.length-1;
if(index >= 0)
node.deleteData(index,1);
else
this.removeChild(node);
}
но это, очевидно, не будет работать правильно. Если я нахожусь в конце контента, все работает так, как ожидалось. Но если я помещаю курсор в другое место, он все равно удаляется с конца.
Я потерян в этот момент, любая помощь очень ценится
1 ответов
после разрушения того, как google использует contenteditable divs в своих тегах google plus, я приземлился на гораздо более разумное решение. Может, это поможет кому-то другому.

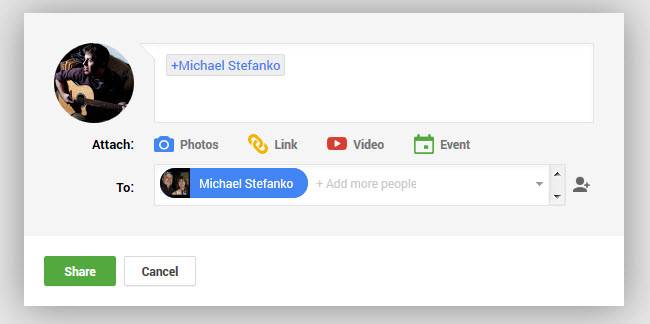
после добавления 1 тега вы уже можете увидеть много различий в браузере html для браузера.

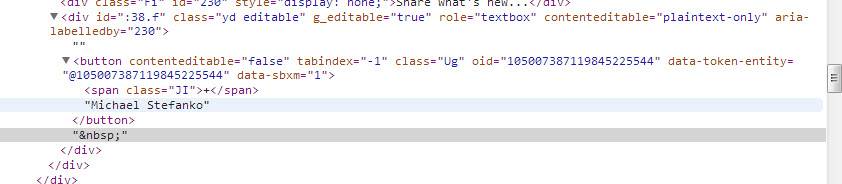
в Google Chrome с каждым тегом добавляется пробел. Используется тег button. А хром-только contenteditable="текст-только" используемый.

когда я возвращаю пространство в chrome, затем добавляется тег BR.

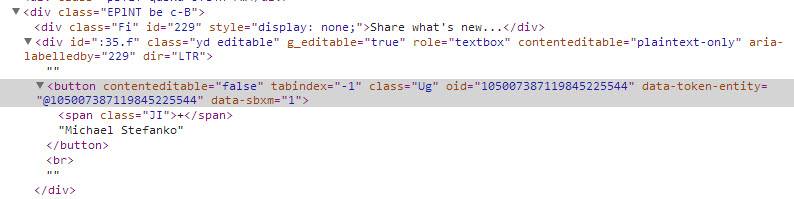
в Firefox тег BR добавляется сразу с первым тегом. Не нужны пробелы. И вместо тега кнопки используется тег ввода.
тег BR был самым большим прорывом, который я имел, копаясь в этом. Перед добавлением этого было много причудливого поведения с удалением тегов, а также фокуса проблемы.

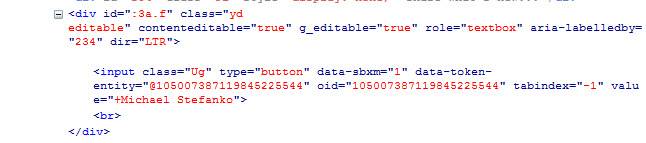
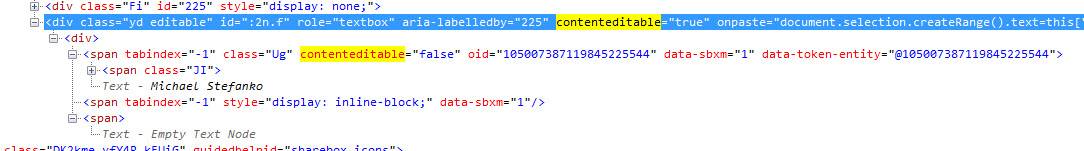
в IE были внесены более интересные изменения. Для тегов здесь используется диапазон с contenteditable false. Нет пробелов или тегов BR, но пустой текстовый узел.
со всем этим вам не нужно точно копировать google.
важные части:
Если вы визуализируете HTML, сделайте следующее...
1. Chrome должен использовать тег кнопки
2. Firefox / IE должен использовать тег ввода
для диапазона / выбора вы обычно хотите рассматривать такие вещи, как теги, как один символ. Вы можете встроить это в логику диапазона / выбора, но поведение тегов ввода / кнопки намного более согласовано и намного меньше кода.
IE ведет себя лучше в IE7-8, используя диапазон. Только с точки зрения пользовательского интерфейса. Но если вам все равно, хорош ли ваш сайт в старых версиях IE, вход имеет правильный поведение в IE, а также firefox.
3. Только в Chrome используйте атрибут contenteditable= "только для открытого текста" в редактируемом div.
в противном случае, много странных проблем происходит не только тогда, когда пользователь пытается вставить богатый текст, но и при удалении html-элементов иногда стили могут быть переданы в div, я отметил много странных проблем с этим.
4. Если вам нужно установить положение каретки до конца div, установите конец диапазона перед BR.
для FireFox:
range.setEndBefore($(el).find('br')[0]);
