CSS div float влево и вправо nowrap
немного предыстории: Я работаю над заголовком, который охватывает все в верхней части моей веб-страницы. Я хотел бы текущее имя пользователя, кнопку выхода из системы и т. д. чтобы плыть вправо в заголовке, и я хотел бы, чтобы логотип и некоторые navitems были слева. Когда окно браузера сжимается так, что левые элементы и правые элементы сталкиваются, я не хочу их обертывать. У меня есть заголовок-контейнер div, установленный на overflow: auto, поэтому я хотел бы его запустить прокрутка.
вопрос: Даже когда у меня есть div float: left и div float:right как с дисплеем:inline-block, так и с родителем с пробелом: нет обертки-обертка!!! Случайно я понял, что могу заставить его работать, заключив еще один div также с display:inline-block. Почему так???
ниже мой код и рабочий jsfiddle, чтобы показать как рабочую настройку, так и настройку, которая обертывается. Я не понимаю, зачем мне лишнее. элемент div. http://jsfiddle.net/klyngbaek/tNHLL/9/
когда я сжимаю окно, я не хочу, чтобы второй синий прямоугольник упал до новой строки
HTML-код:
<h2>With extra inline-block dive. The blue rectangles do not wrap.</h2>
<div class="wrapper nowrap">
<div class="second-wrapper">
<div class="floating float-left">[logo] | home | [navitem1] | [navitem2]</div>
<div class="floating float-right">[username] | logout</div>
</div>
</div>
<h2>Without extra inline-block dive. The blue rectangles do wrap.</h2>
<div class="wrapper nowrap">
<div class="floating float-left">[logo] | home | [navitem1] | [navitem2]</div>
<div class="floating float-right">[username] | logout</div>
<div class="clearfix"></div>
</div>
CSS:
.wrapper {
border:#333;
margin-bottom:;
}
.second-wrapper {
border:;
display:inline-block;
min-width: 100%;
}
.nowrap {
white-space: nowrap;
}
.clearfix {
clear: both;
}
.floating {
background: lightblue;
border:;
height:;
padding:}
.float-left {
float: left;
}
.float-right {
float: right
}
или, возможно, есть лучший способ выполнить то, что я хочу.
спасибо заранее!
edit: обновлена ссылка jsfiddle
2 ответов
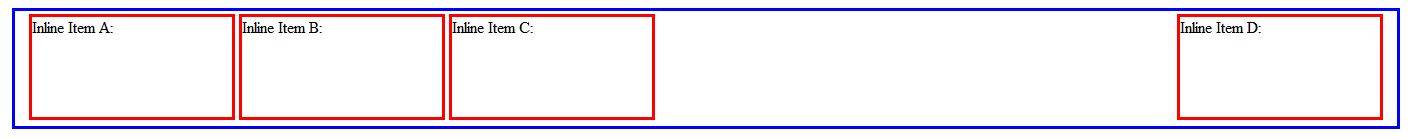
пример с левым, правым, верхним и нижним полями; несколько дивов; отрегулируйте высоту основного кадра; установите левое поле для левого самого левого плавающего div; и правое поле правого самого плавающего Div:
результат:

Styling и HTML в одном файле:
<html>
<body>
<style>
.row {
float:left;
border: 3px solid blue;
width: 96%;
margin-left: 2%;
margin-right: 2%;
height: 115px;
overflow: auto;
position: static;
}
.floatLeftDiv {
display: inline-block;
border: 3px solid red;
width: 200px;
height: 100px;
margin-top: 3px;
}
.right {
float: right;
border: 3px solid red;
width: 200px;
height: 100px;
margin-top: 3px;
margin-right: 1%;
}
</style>
<div class="row">
<div class="floatLeftDiv" style="margin-left: 1%;">Inline Item A:</div>
<div class="floatLeftDiv">Inline Item B:</div>
<div class="floatLeftDiv">Inline Item C:</div>
<div class="right">Inline Item D:</div>
</div>
</body>
</html>
код изменен из этого обсуждения и другого.
дисплей: встроенный блок влияет на дочерние элементы селектора. Вот обновленная версия, где удален встроенный блок из дочерних элементов.
Мне нужно увидеть разметку страницы, которую вы пытаетесь разметить. Мне интересно, можно ли использовать позиционирование.
здесь проверьте это и дайте мне знать, если это помогает: http://jsfiddle.net/taUgM/
* { Box-sizing: Border-box }
.wrapper {
border: 1px dashed #333;
margin-bottom: 10px;
overflow: auto;
width: 100%;
position:absolute;
}
.box{
width:50px;
height:50px;
border:1px solid yellow;
display:block;
position: relative;
}
.title-etc{
top:0;
left:0
float:left;
background:blue;
}
.login-box{
top:0;
right:0;
float:right;
background:red;
}
