CSS Units-в чем разница между vh/vw и %?
Я только что узнал о новом и необычном блоке CSS. vh и vw измерьте процент высоты и ширины окна просмотра соответственно.
Я посмотрел на этот вопрос из переполнения стека, но это сделало единицы еще более похожими.
ответ, в частности, говорится:
vw и vh-это процент от ширины и высоты окна, соответственно: 100vw-100% за ширина, 80vw 80%, etc.
это похоже на то же самое, что и % блок, который более общий.
в инструментах разработчика я попытался изменить значения с vw / vh на % и viceversa и получил тот же результат.
есть ли разница между двумя? Если нет, то почему эти новые единицы были введены в CSS3?
4 ответов
100% может быть 100% высоту чего-либо. Например, если у меня есть родитель div это 1000px высокий, и ребенок div это at 100% высота, тогда этот ребенок div теоретически может быть намного выше высоты иллюминатора или намного меньше высоты иллюминатора, хотя div установлен в размере 100% высота.
если я вместо этого сделаю этого ребенка div установлена в размере 100vh, потом только заполнить 100% высоты окна просмотра, и не обязательно родитель div.
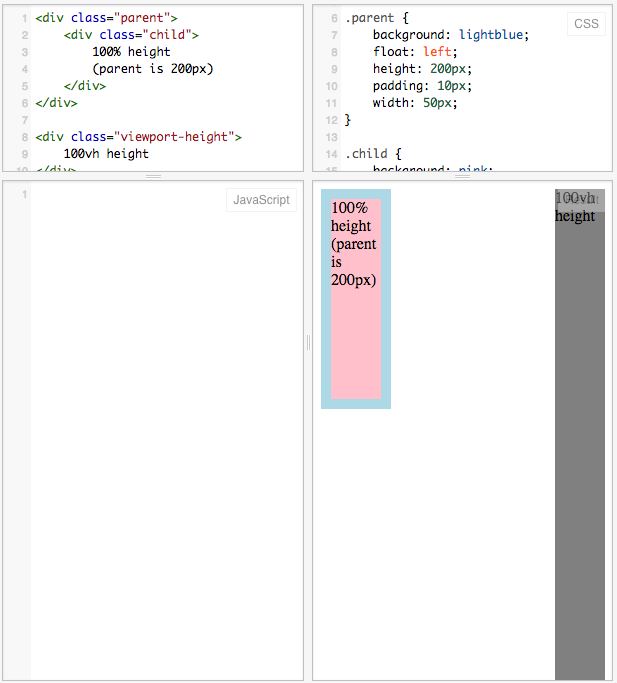
посмотреть этот jsfiddle:

body,
html {
height: 100%;
}
.parent {
background: lightblue;
float: left;
height: 200px;
padding: 10px;
width: 50px;
}
.child {
background: pink;
height: 100%;
width: 100%;
}
.viewport-height {
background: gray;
float: right;
height: 100vh;
width: 50px;
}
Я знаю, что вопрос очень старый, и @Josh Beam обратился к самой большой разнице, но есть еще один:
Предположим, у вас есть <div>, прямым потомком <body> что вы хотите заполнить весь видовой экран, поэтому вы используете width: 100vw; height: 100vh;. Все это работает так же, как width: 100%; height: 100vh; пока вы не добавите больше контента и не появится вертикальная боковая панель. С vw учетная запись боковой панели как часть окна просмотра,width: 100vw; будет немного больше, чем width: 100%;. Эта маленькая разница заканчивается добавление горизонтальной боковой панели (требуется, чтобы пользователь видел эту небольшую дополнительную ширину), и, как следствие, высота также будет немного отличаться в обоих случаях.
это необходимо учитывать при принятии решения о том, какой из них использовать, даже если размер родительского элемента совпадает с размером окна просмотра документа.
пример:
используя width:100vw;:
.fullviewport {
width: 100vw;
height: 100vh;
background-color: red;
}
.extracontent {
width: 100vw;
height: 20vh;
background-color: blue;
}<html>
<body>
<div class="fullviewport"></div>
<div class="extracontent"></div>
</body>
</html>используя width:100%;:
.fullviewport {
width: 100%;
height: 100vh;
background-color: red;
}
.extracontent {
width: 100%;
height: 20vh;
background-color: blue;
}<html>
<body>
<div class="fullviewport"></div>
<div class="extracontent"></div>
</body>
</html>блоки vw (view-width) и vh (view-height) реляционны к размеру view-port, где 100vw или vh 100% из ширины/высоты view-port.
например, если порт просмотра имеет ширину 1600px, и вы указываете что-то как 2vw, это будет эквивалентно 2% ширины порта просмотра или 32px.
% единица всегда основана на ширине родительского элемента текущего элемента
Спасибо за ваш ответ и пример кода, @IanC. Это мне очень помогло. Пояснение: Я считаю, что вы имели в виду "полосу прокрутки", когда писали "боковая панель"."
вот некоторые связанные обсуждения о единицах просмотра, подсчитывающих полосы прокрутки, которые я также нашел полезными:
почему vw включает полосу прокрутки в качестве части окна просмотра?
использование 100vw вызывает горизонтальное обрезание, когда вертикальные полосы прокрутки настоящее
на W3C spec для блоков vw, vh, vmin, vmax ("процентные длины видового экрана") говорится: "предполагается, что никаких полос прокрутки не существует".
по-видимому, Firefox вычитает ширину полосы прокрутки из 100vw, как комментарий @Nolonar в разница между шириной: 100% и шириной: 100vw? замечает, ссылаясь на "Могу ли я использовать".
Могу Ли Я Использовать, возможно, в напряжении со спецификацией (?), говорит, что все браузеры, кроме Firefox, в настоящее время" неправильно " считают 100vw всей шириной страницы, включая вертикальную полосу прокрутки.
