CSS3 проблемы градиентного рендеринга от прозрачного до белого
У меня возникли проблемы с кросс-браузерным рендерингом градиентов CSS3. Это происходит, когда я пытаюсь создать градиент от прозрачного цвета до белого.
файл, который я использую для тестирования с: http://f.cl.ly/items/0E2C062x3O161b09261i/test.html
CSS используется:
background-image: linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 50%, rgba(255,255,255,1) 100%);
background-image: -o-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 50%, rgba(255,255,255,1) 100%);
background-image: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 50%, rgba(255,255,255,1) 100%);
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 50%, rgba(255,255,255,1) 100%);
background-image: -ms-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 50%, rgba(255,255,255,1) 100%);
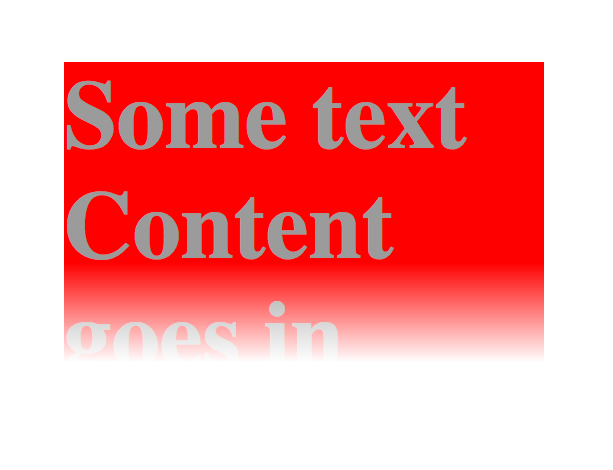
Рендинг выглядит так, как я хочу в Safari 6 (mac):

рендеринг Chrome исчезает до серого цвета, прежде чем он исчезнет до белого (Firefox отображает этот способ также на mac os):

любые идеи или предложения о том, почему этот странный рендеринг может быть?
3 ответов
Я тоже сталкивался с этим. Я не уверен, почему это происходит, но вот, что я использовал в своих проектах в качестве обходного пути:
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0.001) 0%, #fff 5%, #fff 100%);
вместо того, чтобы давать Chrome "прозрачное" значение, дайте ему что-то очень, очень близкое к прозрачному. Надеюсь, это поможет!
Edit: я забыл опубликовать ссылку на свой собственный версия, который отображает, как ожидалось, в Chrome 21 (Windows 7).
CSS, который я вставил сюда, был неправильным, я редактировал неправильный файл DOH!
оригинальный CSS не работает
background-image: linear-gradient(top, transparent 0%, #fff 5%, #fff 100%);
background-image: -o-linear-gradient(top, transparent 0%, #fff 5%, #fff 100%);
background-image: -moz-linear-gradient(top, transparent 0%, #fff 5%, #fff 100%);
background-image: -webkit-linear-gradient(top, transparent 0%, #fff 5%, #fff 100%);
background-image: -ms-linear-gradient(top, transparent 0%, #fff 5%, #fff 100%);
CSS, который исправил проблему
background-image: linear-gradient(top, rgba(255,255,255,0) 0%, #fff 5%, #fff 100%);
background-image: -o-linear-gradient(top, rgba(255,255,255,0) 0%, #fff 5%, #fff 100%);
background-image: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, #fff 5%, #fff 100%);
background-image: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%, #fff 5%, #fff 100%);
background-image: -ms-linear-gradient(top, rgba(255,255,255,0) 0%, #fff 5%, #fff 100%);
проблема быть прозрачным не цвет, это черный с 0 Альфа, установка специально белый с 0 Альфа устраняет проблему. (спасибо @carisenda)
Это все еще указывает на несоответствия с тем, как поставщики браузеров имеют дело с Альфа-прозрачностью в градиентах CSS3.
это сработало для меня...
Если у вас есть определенный hex, как #262a2d,добавить " 00 " в конец вот так: #262a2d00
background-image: linear-gradient( #262a2d00, #262a2d);
надеюсь, что это помогает.
