d3js добавить div
Я попытался добавить некоторые всплывающие сообщения рядом с узлом, но похоже, что что-то еще, тогда текст svg и изображение не могут отображаться с добавлением.
node.append("text")
.attr("dx", 16)
.attr("dy", ".0em")
.text(function(d) { return d.name });
работает и добавляет текст, но я попытался добавить div и его не видно, узел.добавить("див"). Я что-то упускаю? также, как я могу легко получить положение узла, чтобы я мог передать атрибуты другому элементу.
2 ответов
вы не можете поместить HTML-элементы в любом месте SVG, вам нужно заключить их в foreignObject элемент, см. здесь. Если вы заключаете оба text элемент и foreignObject в группе SVG (g элемент) и установить позицию на этом, они оба должны отображаться в одном и том же месте без необходимости устанавливать одну и ту же позицию на обоих.
кроме того, вы можете определить свой html-код вне svg в своем собственном div. Затем добавьте содержимое по классу, используя:
d3.select("#nytg-tooltip").style('top',ypos+"px").style('left',xpos+"px").style('display','block');
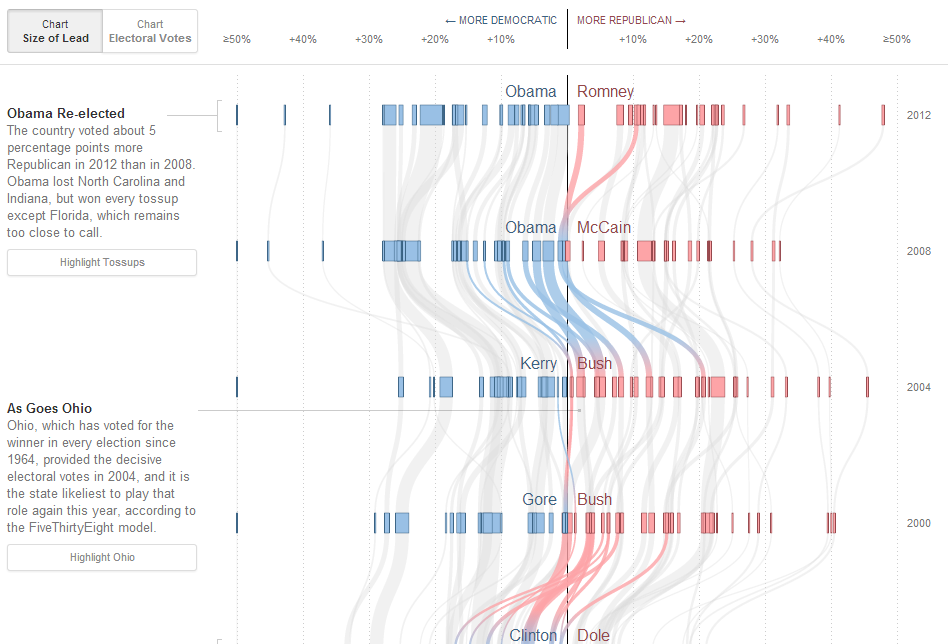
Как видно из этого примера:
http://www.nytimes.com/interactive/2012/10/15/us/politics/swing-history.html?_r=0