d3js-как правильно настроить проекцию Альберса?
У меня есть некоторые данные geojson для Японии, которые мне удалось правильно позиционировать на проекции Меркатора, но я немного потерял, Как правильно позиционировать его с помощью проекции Альберса, кроме проб и ошибок.
есть ли хороший инструмент для использования?
пример блоков:http://bl.ocks.org/4043986
длинный, лат для Японии (Википедия):
- широты 24° - 46°N,
- долготе 122° - 146 Е.°
ссылка geojson: https://gist.github.com/raw/4043986/f53b85ab0af1585cd0461b4865ca4acd1fb79e9f/japan.json
2 ответов
на данный момент это версия 3 D3.js. Возможно, стоит посмотреть на исходный источник Альберс.js в github, который содержит:
d3.geo.albers = function() {
return d3.geo.conicEqualArea()
.parallels([29.5, 45.5])
.rotate([98, 0])
.center([0, 38])
.scale(1000);
};
теперь, d3.JS использовать комбинацию projection.rotate и projection.center разместить центр проекции на длину 98°W, lat 38°N (вокруг Хатчинсон, Канзас).
С GEO проекции API,d3.geo.conicEqualArea()
.parallels([29.5, 45.5]) устанавливает две стандартные параллели проекции Альберса широты 29.5°N и
45.5°N, соответственно. Но что такое две стандартные параллели?
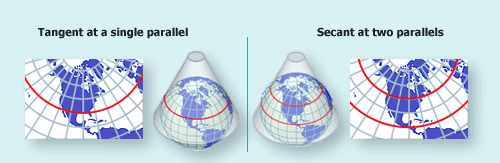
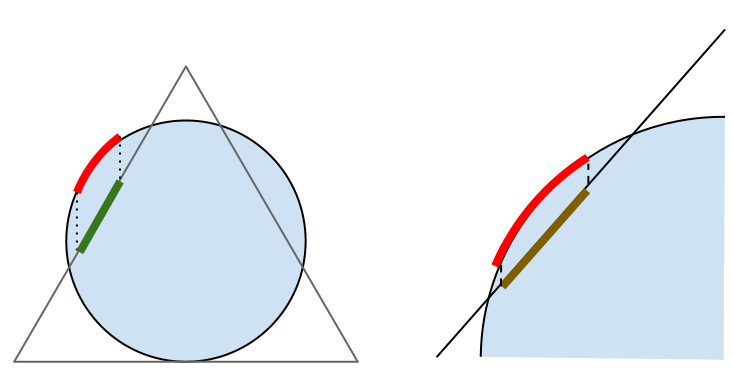
чтобы понять, что такое установка параллелей, нужно знать, что проекция Альберса является своего рода конической проекцией.
коническая проекция проецирует информацию от сферической Земли к конусу, который либо касателен к Земле на одной параллели, либо является секущим на двух стандартных параллелях.

выбор лучшей стандартной настройки parallels кажется тонкой задачей, целью которого является минимизация искажений проекции при отображении между поверхностями. Во всяком случае, выбор двух значений, которые должны быть закрыты для верхних/нижних краев страны, интуитивно хорош, поскольку это помогает минимизировать расстояние между поверхностями [конической/сферы], охватывающими страну.

Я нашел ответ, просматривая репозиторий-инструмент прямо там!
- клон d3.js от репозиторий github.
- редактировать /d3 / примеры / albers.html строка 53 чтобы указать на ваш файл GEOJSON:
- поместите ползунки origin long / lat в центр вашей страны /региона (для меня это было 134° / 25°)
- изменить paralells, чтобы быть как можно ближе к краям вашей стране / регион.
- настройка масштаба и смещения хороший размер и положение.
существуют аналогичные инструменты для других проекций.
edit: репозиторий изменился (и постоянно меняется), поэтому я создал gist для сохранения примера:https://gist.github.com/4552802
примеры больше не являются частью репозитория GitHub.
