Динамический макет float с CSS
позвольте мне попытаться объяснить, чего я хочу достичь. Я хочу, чтобы X-боксы с определенной шириной (250 px), но динамической высотой были помещены в тело. Но я хочу, чтобы они были как можно компактнее, без лишнего пустого пространства между ними.
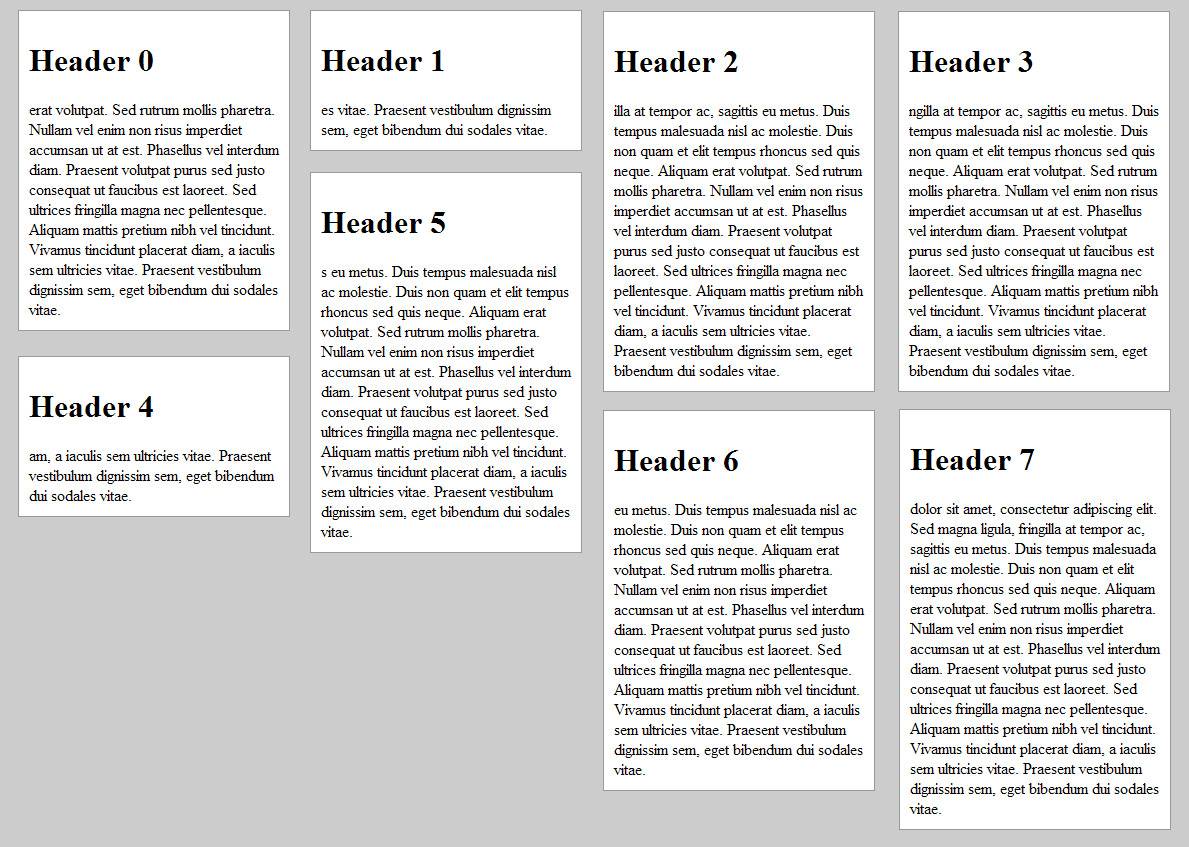
Теперь, если бы все коробки имели одинаковую ширину и высоту, это было бы легко. Я мог бы, например, просто поставить float:left; на них. Но когда высота ящиков динамична, и все коробки имеют случайную высоту, я заканчиваю с пробелами между ящики.
позвольте мне показать два примера:
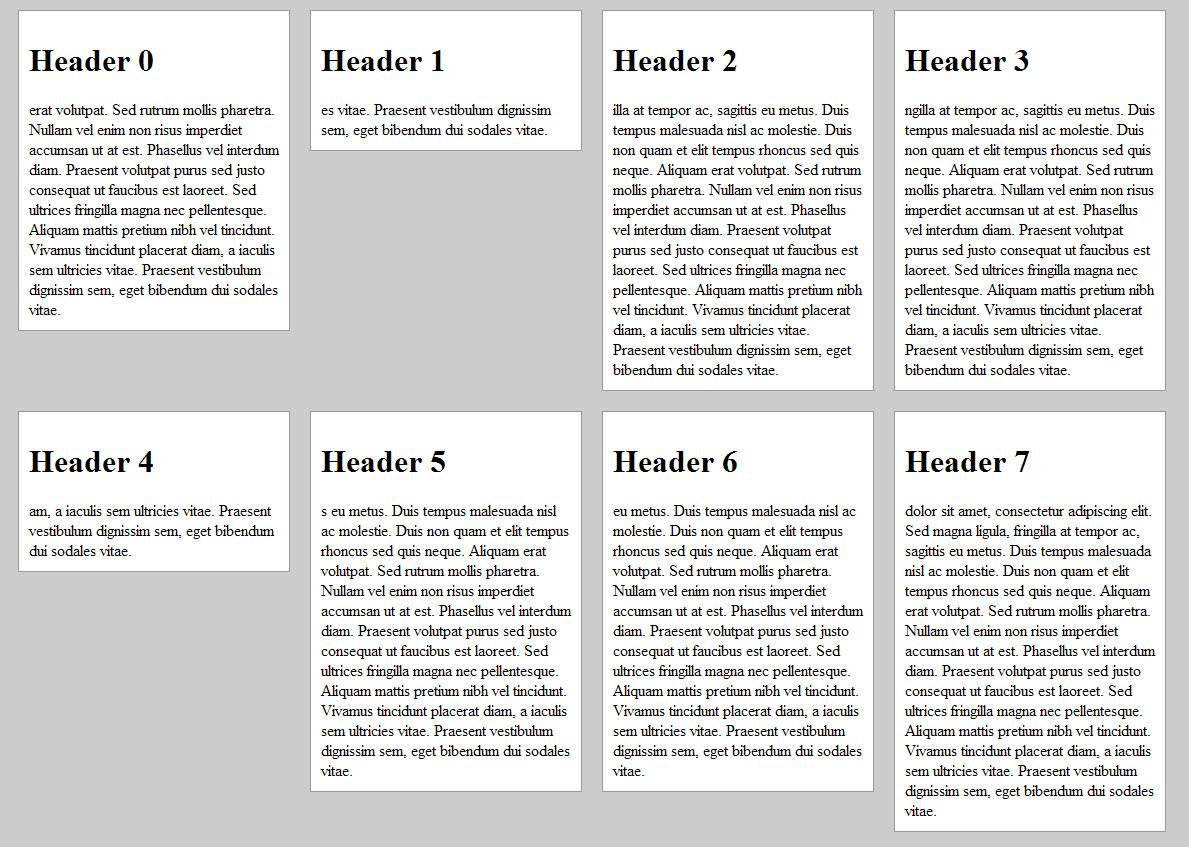
Это то, что я хочу:

вот что я в конечном итоге с:

это мой CSS:
<style type="text/css">
<!--
body {
background:#CCCCCC;
}
.flowBox {
background:#FFFFFF;
margin:10px;
float:left;
padding:10px;
width:250px;
border:#999999 1px solid;
}
.clear {
clear:both;
}
-->
</style>
пример HTML для коробки:
<div class="flowBox">
<h1>Header 0</h1>
Erat volutpat. Sed rutr...
</div>
полный исходный код: http://pastebin.com/UL1Nqyvm
есть ли способ достичь этого с CSS? Спасибо за любую помощь или направление!
9 ответов
из того, что я видел раньше, то, что вы хотите достичь, вряд ли возможно, если не невозможно только с CSS. То, что вы хотите, в основном, это макет, похожий на Pinterest, вы можете проверить свой веб-сайт для справки, если вы не уверены, о чем я говорю.
отсюда вы можете исследовать немного больше о том, как был сделан макет Pinterest, и если есть какие - либо альтернативы -CSS-фреймворками, jQuery Плагины и так далее.
Что Я нашли для вас из короткого поиска с учетом вышесказанного:
кроме того, вот это краткое объяснение Эвана Шарпа, который написал код для макета Pinterest:
Я написал сценарий Pinterest. Вот основа того, как это работает:
заранее: совершенно расположите штырь контейнеры определяют столбец ширина определить запас между столбцами (желоб)
настройка массива: получить ширину родительского контейнера; вычислить # из столбцов, которые будут соответствовать создать пустой массив, с длиной, равной # столбцов. Используйте этот массив для хранения высоты каждого столбца как вы создаете макет, например, высота столбца 1 сохраняется как array[0]
петля через каждый штырь: положите каждый штырь в самый короткий столбец на момент добавлено "left:" = = = столбец # (массив индексов) умножает ширина столбца + поле "top:" = = = значение в массиве (высота) для самый короткий столбец в это время, наконец, добавьте высоту Штыря к высота столбца (значение массива)
результат легкий. В Chrome, выкладывая полную страницу 50+ Пен
вы можете пойти отсюда, либо исследуя тему еще дальше с небольшим руководством, которое я предоставил, или если вы в кодировании вы даже можете сделать свою собственную реализацию вышеуказанного объяснения.
было бы намного проще использовать плагины jQuery, но если они подходят для вашего случая, это только для вас.
Я не уверен, но я думаю, что вы можете получить что-то подобное с "flexbox-layout" http://coding.smashingmagazine.com/2011/09/19/css3-flexible-box-layout-explained/
проблема в том, что это что-то совершенно новое, и вы, возможно, потребуется более широкая поддержка.
вы не достигли этого с чистым CSS, вы должны использовать этот JS http://masonry.desandro.com/
по крайней мере из того, что я знаю, это невозможно. CSS позиционирование работает слева направо, а затем сверху вниз. Таким образом, вы можете плавать влево (или вправо), но не сверху.
поэтому, вероятно, проще всего некоторые скрипты, и это не должно быть сложно:
-
ваша структура должна состоять из блоков div, каждый 250px шириной и столько, сколько подходит. Я бы, возможно, создал тогда в окне.изменить размер обработчика:
$(window).resize(function() { // ... } -
ваш оригинальный HTML может поместить все ваши блоки в первый вертикальный блок. Затем в том же обработчике изменения размера вы можете взять блоки и переместить их из первого в следующий. Это, по сути, двухслойный, петляющий по элементам и делающий что-то вроде этого:
$("#FlowBox" + i) .appendTo("#VerticalBlock" + (i % number_of_vertical_blocks) );
CSS тогда что-то вроде этого:
.verticalBlock {
background:#CCCCCC;
margin:10px;
float:left;
padding:10px;
width:250px;
border:#999999 1px solid;
}
.flowBox {
background:#CCCCCC;
padding-top:10px;
}
большой вопрос! Я пробовал это несколько раз с разными успехами, и это невозможно только с css. Единственный намек, который я могу вам дать: это проблема упаковки и для этого есть скрипты jQuery!
попробуйте это, и это может помочь вам
HTML-код
<div class="left">
<div class="flowBox">
<h1>Header 0</h1>
erat volutpat. Sed rutrum mollis pharetra. Nullam vel enim non risus imperdiet accumsan ut at est. Phasellus vel interdum diam. Praesent volutpat purus sed justo consequat ut faucibus est laoreet. Sed ultrices fringilla magna nec pellentesque. Aliquam mattis pretium nibh vel tincidunt. Vivamus tincidunt placerat diam, a iaculis sem ultricies vitae. Praesent vestibulum dignissim sem, eget bibendum dui sodales vitae.
</div>
<div class="flowBox">
<h1>Header 4</h1>
am, a iaculis sem ultricies vitae. Praesent vestibulum dignissim sem, eget bibendum dui sodales vitae.
</div>
</div>
<div class="left">
<div class="flowBox">
<h1>Header 1</h1>
es vitae. Praesent vestibulum dignissim sem, eget bibendum dui sodales vitae.
</div>
<div class="flowBox">
<h1>Header 5</h1>
s eu metus. Duis tempus malesuada nisl ac molestie. Duis non quam et elit tempus rhoncus sed quis neque. Aliquam erat volutpat. Sed rutrum mollis pharetra. Nullam vel enim non risus imperdiet accumsan ut at est. Phasellus vel interdum diam. Praesent volutpat purus sed justo consequat ut faucibus est laoreet. Sed ultrices fringilla magna nec pellentesque. Aliquam mattis pretium nibh vel tincidunt. Vivamus tincidunt placerat diam, a iaculis sem ultricies vitae. Praesent vestibulum dignissim sem, eget bibendum dui sodales vitae.
</div>
</div>
<div class="left">
<div class="flowBox">
<h1>Header 2</h1>
illa at tempor ac, sagittis eu metus. Duis tempus malesuada nisl ac molestie. Duis non quam et elit tempus rhoncus sed quis neque. Aliquam erat volutpat. Sed rutrum mollis pharetra. Nullam vel enim non risus imperdiet accumsan ut at est. Phasellus vel interdum diam. Praesent volutpat purus sed justo consequat ut faucibus est laoreet. Sed ultrices fringilla magna nec pellentesque. Aliquam mattis pretium nibh vel tincidunt. Vivamus tincidunt placerat diam, a iaculis sem ultricies vitae. Praesent vestibulum dignissim sem, eget bibendum dui sodales vitae.
</div>
<div class="flowBox">
<h1>Header 6</h1>
eu metus. Duis tempus malesuada nisl ac molestie. Duis non quam et elit tempus rhoncus sed quis neque. Aliquam erat volutpat. Sed rutrum mollis pharetra. Nullam vel enim non risus imperdiet accumsan ut at est. Phasellus vel interdum diam. Praesent volutpat purus sed justo consequat ut faucibus est laoreet. Sed ultrices fringilla magna nec pellentesque. Aliquam mattis pretium nibh vel tincidunt. Vivamus tincidunt placerat diam, a iaculis sem ultricies vitae. Praesent vestibulum dignissim sem, eget bibendum dui sodales vitae.
</div>
</div>
<div class="left">
<div class="flowBox">
<h1>Header 3</h1>
ngilla at tempor ac, sagittis eu metus. Duis tempus malesuada nisl ac molestie. Duis non quam et elit tempus rhoncus sed quis neque. Aliquam erat volutpat. Sed rutrum mollis pharetra. Nullam vel enim non risus imperdiet accumsan ut at est. Phasellus vel interdum diam. Praesent volutpat purus sed justo consequat ut faucibus est laoreet. Sed ultrices fringilla magna nec pellentesque. Aliquam mattis pretium nibh vel tincidunt. Vivamus tincidunt placerat diam, a iaculis sem ultricies vitae. Praesent vestibulum dignissim sem, eget bibendum dui sodales vitae.
</div>
<div class="flowBox">
<h1>Header 7</h1>
dolor sit amet, consectetur adipiscing elit. Sed magna ligula, fringilla at tempor ac, sagittis eu metus. Duis tempus malesuada nisl ac molestie. Duis non quam et elit tempus rhoncus sed quis neque. Aliquam erat volutpat. Sed rutrum mollis pharetra. Nullam vel enim non risus imperdiet accumsan ut at est. Phasellus vel interdum diam. Praesent volutpat purus sed justo consequat ut faucibus est laoreet. Sed ultrices fringilla magna nec pellentesque. Aliquam mattis pretium nibh vel tincidunt. Vivamus tincidunt placerat diam, a iaculis sem ultricies vitae. Praesent vestibulum dignissim sem, eget bibendum dui sodales vitae.
</div>
</div>
<div class="clear"></div>
в CSS
body {
background:#CCCCCC;
}
.flowBox {
background:#FFFFFF;
margin-bottom:10px;
padding:10px;
width:250px;
border:#999999 1px solid;
}
.left { float:left; margin:10px;}
.clear {
clear:both;
}
и так далее... В этом вы можете делать это, но это неправильный путь. Или вы должны использовать JavaScript для этого. Ранее другие дали вам ссылку уже
Вы можете сделать это с помощью CSS3:
body {
-moz-column-count: 4;
-moz-column-gap: 20px;
-webkit-column-count: 4;
-webkit-column-gap: 20px;
column-count: 4;
column-gap: 20px;
height: 800px; //breaks the column into new ones
}
но в настоящее время поддерживается только firefox, safari и chrome (более новые версии).
и оно не положит его в заказ вы сделали его, его положит 0->1->2->3 в первой колонке, а не на перекрестке.
используя селекторы CSS, можно изменить 2-й и 3-й строки divs, и можно установить им новую позицию, но невозможно сказать, какова была позиция выше div, поэтому вы не сможете переместите его в нужное место, если вы не используете javascript.
Рассмотрим пример:
body>div.flowBox:nth-of-type(5n) {
/* alter position of every 5th flowBox */
position: relative;
top: -200px; /* how can you tell how much? */
}
body>div.flowBox:nth-of-type(6n) {
/* alter position of every 6th flowBox */
}
/* and so on */
...
вы можете установить позиции, но вы не можете сказать, где их установить, потому что нет способа получить другие свойства элементов. Поэтому для этого вам придется использовать javascript.
body {
background:#CCCCCC;
}
.outer-div{
width:800px;
}
ваш innver div
.flowBox {
background:#FFFFFF;
margin-bottom:10px;
padding:10px;
width:250px;
border:#999999 1px solid;
}
.left { float:left; margin:10px;}
.clear { clear:both;}
HTML-код:
<div class="outer-div">
<div class="left flowBox">
<h1>Header 1</h1>
s eu metus. Duis tempus malesuada nisl ac molestie. Duis non quam et elit tempus rhoncus sed quis neque. Aliquam erat volutpat. Sed rutrum mollis pharetra. Nullam vel enim non risus imperdiet accumsan ut at est. Phasellus vel interdum diam. Praesent volutpat purus sed justo consequat ut faucibus est laoreet. Sed ultrices fringilla magna nec pellentesque. Aliquam mattis pretium nibh vel tincidunt. Vivamus tincidunt placerat diam, a iaculis sem ultricies vitae. Praesent vestibulum dignissim sem, eget bibendum dui sodales vitae.
</div>
<div class="left flowBox">
<h1>Header 2</h1>
s eu metus. Duis tempus malesuada nisl ac molestie. Duis non quam et elit tempus rhoncus sed quis neque. Aliquam erat volutpat. Sed rutrum mollis pharetra. Nullam vel enim non risus imperdiet accumsan ut at est. Phasellus vel interdum diam. Praesent volutpat purus sed justo consequat ut faucibus est laoreet. Sed ultrices fringilla magna nec pellentesque. Aliquam mattis pretium nibh vel tincidunt. Vivamus tincidunt placerat diam, a iaculis sem ultricies vitae. Praesent vestibulum dignissim sem, eget bibendum dui sodales vitae.
</div>
<div class="left flowBox">
<h1>Header 3</h1>
s eu metus. Duis tempus malesuada nisl ac molestie. Duis non quam et elit tempus rhoncus sed quis neque. Aliquam erat volutpat. Sed rutrum mollis pharetra. Nullam vel enim non risus imperdiet accumsan ut at est. Phasellus vel interdum diam. Praesent volutpat purus sed justo consequat ut faucibus est laoreet. Sed ultrices fringilla magna nec pellentesque. Aliquam mattis pretium nibh vel tincidunt. Vivamus tincidunt placerat diam, a iaculis sem ultricies vitae. Praesent vestibulum dignissim sem, eget bibendum dui sodales vitae.
</div>
<div class="left flowBox">
<h1>Header 4</h1>
s eu metus. Duis tempus malesuada nisl ac molestie. Duis non quam et elit tempus rhoncus sed quis neque. Aliquam erat volutpat. Sed rutrum mollis pharetra. Nullam vel enim non risus imperdiet accumsan ut at est. Phasellus vel interdum diam. Praesent volutpat purus sed justo consequat ut faucibus est laoreet. Sed ultrices fringilla magna nec pellentesque. Aliquam mattis pretium nibh vel tincidunt. Vivamus tincidunt placerat diam, a iaculis sem ultricies vitae. Praesent vestibulum dignissim sem, eget bibendum dui sodales vitae.
</div>
<div class="left flowBox">
<h1>Header 5</h1>
s eu metus. Duis tempus malesuada nisl ac molestie. Duis non quam et elit tempus rhoncus sed quis neque. Aliquam erat volutpat. Sed rutrum mollis pharetra. Nullam vel enim non risus imperdiet accumsan ut at est. Phasellus vel interdum diam. Praesent volutpat purus sed justo consequat ut faucibus est laoreet. Sed ultrices fringilla magna nec pellentesque. Aliquam mattis pretium nibh vel tincidunt. Vivamus tincidunt placerat diam, a iaculis sem ultricies vitae. Praesent vestibulum dignissim sem, eget bibendum dui sodales vitae.
</div>
<div class="left flowBox">
<h1>Header 6</h1>
s eu metus. Duis tempus malesuada nisl ac molestie. Duis non quam et elit tempus rhoncus sed quis neque. Aliquam erat volutpat. Sed rutrum mollis pharetra. Nullam vel enim non risus imperdiet accumsan ut at est. Phasellus vel interdum diam. Praesent volutpat purus sed justo consequat ut faucibus est laoreet. Sed ultrices fringilla magna nec pellentesque. Aliquam mattis pretium nibh vel tincidunt. Vivamus tincidunt placerat diam, a iaculis sem ultricies vitae. Praesent vestibulum dignissim sem, eget bibendum dui sodales vitae.
</div>
<div class="left flowBox">
<h1>Header 7</h1>
s eu metus. Duis tempus malesuada nisl ac molestie. Duis non quam et elit tempus rhoncus sed quis neque. Aliquam erat volutpat. Sed rutrum mollis pharetra. Nullam vel enim non risus imperdiet accumsan ut at est. Phasellus vel interdum diam. Praesent volutpat purus sed justo consequat ut faucibus est laoreet. Sed ultrices fringilla magna nec pellentesque. Aliquam mattis pretium nibh vel tincidunt. Vivamus tincidunt placerat diam, a iaculis sem ultricies vitae. Praesent vestibulum dignissim sem, eget bibendum dui sodales vitae.
</div>
<div class="left flowBox">
<h1>Header 8</h1>
s eu metus. Duis tempus malesuada nisl ac molestie. Duis non quam et elit tempus rhoncus sed quis neque. Aliquam erat volutpat. Sed rutrum mollis pharetra. Nullam vel enim non risus imperdiet accumsan ut at est. Phasellus vel interdum diam. Praesent volutpat purus sed justo consequat ut faucibus est laoreet. Sed ultrices fringilla magna nec pellentesque. Aliquam mattis pretium nibh vel tincidunt. Vivamus tincidunt placerat diam, a iaculis sem ultricies vitae. Praesent vestibulum dignissim sem, eget bibendum dui sodales vitae.
</div>
</div>
попробуйте это, это поможет вам!
