Django CMS-не удается загрузить изображения через cmsplugin filer image
у меня проблема с локальной установкой на django cms 2.3.3: я установил его через pip, в отдельном virtualenv. затем я следил за учебником для settings.py конфигурация, я запустил сервер. Затем в admin я создал страницу (home), и я попытался добавить изображение в заполнитель через cmsplugin_filer_image, но загрузка кажется, что не работает. вот мой settings.py:
# Django settings for cms1 project.
# -*- coding: utf-8 -*-
import os
gettext = lambda s: s
PROJECT_PATH = os.path.abspath(os.path.dirname(__file__))
DEBUG = True
TEMPLATE_DEBUG = DEBUG
ADMINS = (
# ('Your Name', 'your_email@example.com'),
)
MANAGERS = ADMINS
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql_psycopg2', # Add 'postgresql_psycopg2', 'mysql', 'sqlite3' or 'oracle'.
'NAME': 'cms1', # Or path to database file if using sqlite3.
'USER': 'cms', # Not used with sqlite3.
'PASSWORD': 'cms', # Not used with sqlite3.
'HOST': '', # Set to empty string for localhost. Not used with sqlite3.
'PORT': '', # Set to empty string for default. Not used with sqlite3.
}
}
# Local time zone for this installation. Choices can be found here:
# http://en.wikipedia.org/wiki/List_of_tz_zones_by_name
# although not all choices may be available on all operating systems.
# In a Windows environment this must be set to your system time zone.
TIME_ZONE = 'Europe/Rome'
# Language code for this installation. All choices can be found here:
# http://www.i18nguy.com/unicode/language-identifiers.html
LANGUAGE_CODE = 'it-it'
SITE_ID = 1
# If you set this to False, Django will make some optimizations so as not
# to load the internationalization machinery.
USE_I18N = True
# If you set this to False, Django will not format dates, numbers and
# calendars according to the current locale.
USE_L10N = True
# If you set this to False, Django will not use timezone-aware datetimes.
USE_TZ = True
# Absolute filesystem path to the directory that will hold user-uploaded files.
# Example: "/home/media/media.lawrence.com/media/"
MEDIA_ROOT = os.path.join(PROJECT_PATH, "media")
# URL that handles the media served from MEDIA_ROOT. Make sure to use a
# trailing slash.
# Examples: "http://media.lawrence.com/media/", "http://example.com/media/"
MEDIA_URL = '/media/'
# Absolute path to the directory static files should be collected to.
# Don't put anything in this directory yourself; store your static files
# in apps' "static/" subdirectories and in STATICFILES_DIRS.
# Example: "/home/media/media.lawrence.com/static/"
STATIC_ROOT = os.path.join(PROJECT_PATH, "static")
STATIC_URL = "/static/"
# Additional locations of static files
STATICFILES_DIRS = (
os.path.join(PROJECT_PATH, "static_auto"),
# Put strings here, like "/home/html/static" or "C:/www/django/static".
# Always use forward slashes, even on Windows.
# Don't forget to use absolute paths, not relative paths.
)
# List of finder classes that know how to find static files in
# various locations.
STATICFILES_FINDERS = (
'django.contrib.staticfiles.finders.FileSystemFinder',
'django.contrib.staticfiles.finders.AppDirectoriesFinder',
# 'django.contrib.staticfiles.finders.DefaultStorageFinder',
)
# Make this unique, and don't share it with anybody.
SECRET_KEY = '^c2q3d8w)f#gk%5i)(#i*lwt%lm-!2=(*1d!1cf+rg&-hqi_9u'
# List of callables that know how to import templates from various sources.
TEMPLATE_LOADERS = (
'django.template.loaders.filesystem.Loader',
'django.template.loaders.app_directories.Loader',
# 'django.template.loaders.eggs.Loader',
)
MIDDLEWARE_CLASSES = (
'django.middleware.common.CommonMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'cms.middleware.multilingual.MultilingualURLMiddleware',
'cms.middleware.page.CurrentPageMiddleware',
'cms.middleware.user.CurrentUserMiddleware',
'cms.middleware.toolbar.ToolbarMiddleware',
# Uncomment the next line for simple clickjacking protection:
# 'django.middleware.clickjacking.XFrameOptionsMiddleware',
)
ROOT_URLCONF = 'cms1.urls'
# Python dotted path to the WSGI application used by Django's runserver.
WSGI_APPLICATION = 'cms1.wsgi.application'
TEMPLATE_DIRS = (
os.path.join(PROJECT_PATH, "templates"),
# Put strings here, like "/home/html/django_templates" or "C:/www/django/templates".
# Always use forward slashes, even on Windows.
# Don't forget to use absolute paths, not relative paths.
)
CMS_TEMPLATES = (
('template_1.html', 'Template One'),
('template_2.html', 'Template Two'),
)
TEMPLATE_CONTEXT_PROCESSORS = (
'django.contrib.auth.context_processors.auth',
'django.core.context_processors.i18n',
'django.core.context_processors.request',
'django.core.context_processors.media',
'django.core.context_processors.static',
'cms.context_processors.media',
'sekizai.context_processors.sekizai',
)
LANGUAGES = [
('it', 'Italiano'),
('en', 'English'),
]
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'django.contrib.staticfiles',
'cms', #django CMS itself
'mptt', #utilities for implementing a modified pre-order traversal tree
'menus', #helper for model independent hierarchical website navigation
'south', #intelligent schema and data migrations
'sekizai', #for javascript and css management
#'cms.plugins.file',
'cms.plugins.flash',
'cms.plugins.googlemap',
'cms.plugins.link',
#'cms.plugins.picture',
'cms.plugins.snippet',
'cms.plugins.teaser',
'cms.plugins.text',
#'cms.plugins.video',
'cms.plugins.twitter',
'filer',
'cmsplugin_filer_file',
'cmsplugin_filer_folder',
'cmsplugin_filer_image',
'cmsplugin_filer_teaser',
'cmsplugin_filer_video',
'easy_thumbnails',
'PIL',
# Uncomment the next line to enable the admin:
'django.contrib.admin',
# Uncomment the next line to enable admin documentation:
# 'django.contrib.admindocs',
)
# A sample logging configuration. The only tangible logging
# performed by this configuration is to send an email to
# the site admins on every HTTP 500 error when DEBUG=False.
# See http://docs.djangoproject.com/en/dev/topics/logging for
# more details on how to customize your logging configuration.
LOGGING = {
'version': 1,
'disable_existing_loggers': False,
'filters': {
'require_debug_false': {
'()': 'django.utils.log.RequireDebugFalse'
}
},
'handlers': {
'mail_admins': {
'level': 'ERROR',
'filters': ['require_debug_false'],
'class': 'django.utils.log.AdminEmailHandler'
}
},
'loggers': {
'django.request': {
'handlers': ['mail_admins'],
'level': 'ERROR',
'propagate': True,
},
}
}
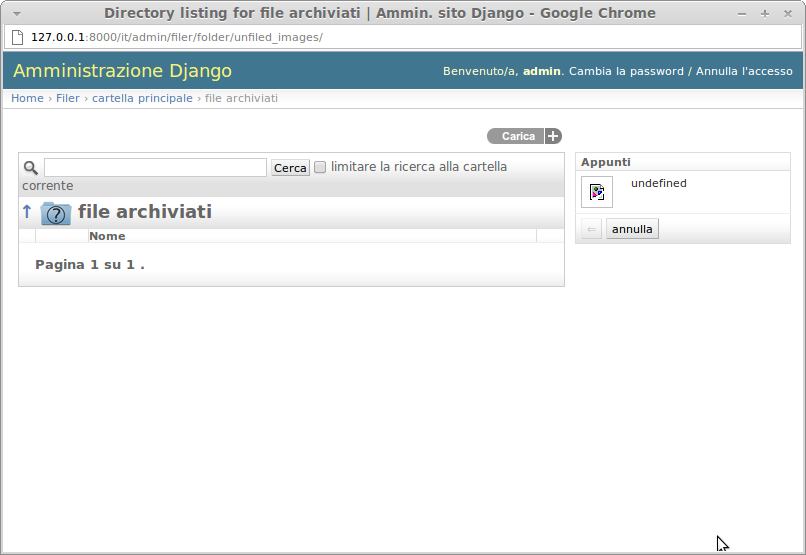
когда я пытаюсь загрузить изображение в буфер обмена раздел я не имейте эскиз, но просто "неопределенное" сообщение:

и это консоль runserver при попытке загрузить:
[20/Oct/2012 15:15:56] "POST /admin/filer/clipboard/operations/upload/?qqfile=29708_1306856312320_7706073_n.jpg HTTP/1.1" 500 248133
[20/Oct/2012 15:15:56] "GET /it/admin/filer/folder/unfiled_images/undefined HTTP/1.1" 301 0
[20/Oct/2012 15:15:56] "GET /it/admin/filer/folder/unfiled_images/undefined/ HTTP/1.1" 404 1739
кроме того, это файловая система проекта:
cms1
├── cms1
│ ├── __init__.py
│ ├── __init__.pyc
│ ├── media
│ │ └── filer_public
│ │ └── 2012
│ │ └── 10
│ │ └── 20
│ │ ├── 29708_1306856312320_7706073_n_1.jpg
│ │ ├── 29708_1306856312320_7706073_n_2.jpg
│ │ ├── 29708_1306856312320_7706073_n_3.jpg
│ │ ├── 29708_1306856312320_7706073_n_4.jpg
│ │ ├── 29708_1306856312320_7706073_n_5.jpg
│ │ ├── 29708_1306856312320_7706073_n_6.jpg
│ │ ├── 29708_1306856312320_7706073_n_7.jpg
│ │ ├── 29708_1306856312320_7706073_n.jpg
│ │ └── torrent-client-macosx.jpg
│ ├── settings.py
│ ├── settings.pyc
│ ├── static
│ ├── static_auto
│ ├── static_manual
│ ├── templates
│ │ ├── base.html
│ │ ├── template_1.html
│ │ └── template_2.html
│ ├── urls.py
│ ├── urls.pyc
│ ├── wsgi.py
│ └── wsgi.pyc
└── manage.py
поэтому файлы загружаются, но они недоступны для cms. есть аналогичный вопрос здесь, но не помогает мне так много. Было бы очень полезно любую помощь по этому вопросу для меня.
- спасибо, люк
3 ответов
эта ошибка, потому что вы установили PIL с поддержкой JPEG/PNG. вам нужно будет установить следующие пакеты
sudo apt-get install python-imaging python-dev libjpeg8 libjpeg8-dev libfreetype6 libfreetype6-dev
затем удалите PIL pip uninstall PIL
Я предлагаю установить подушку вместо PIL с помощью pip install pillow.
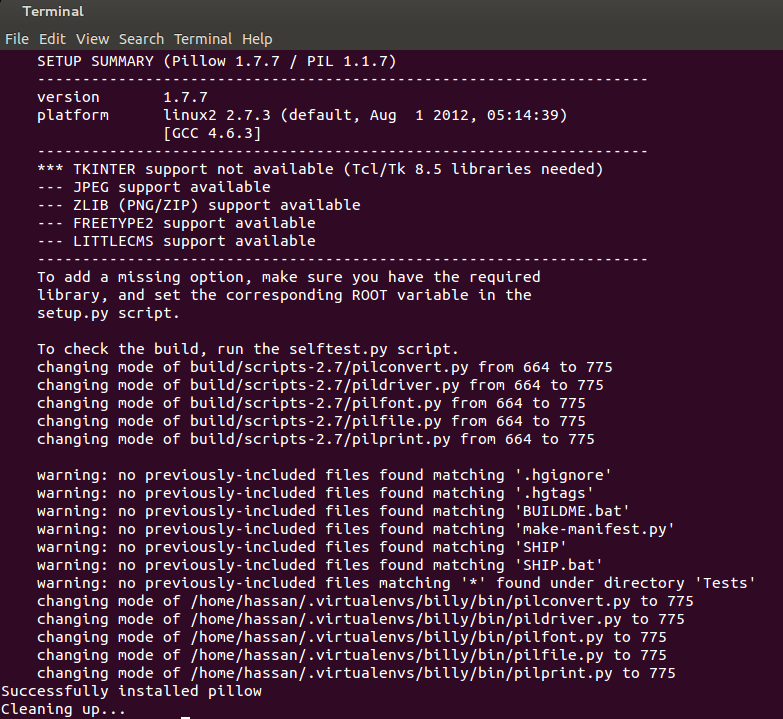
обязательно прочитайте журнал после установки, он должен сказать, что JPEG и PNG поддерживаются

довольно "старый" вопрос в временном пространстве Stackoverflow, но у меня была точно такая же проблема.
и bazaretas указал мне в правильном направлении, но я пропустил точку в моей настройке.
Я установил подушку вместо PIL, но один из моих других пакетов требований имел зависимость от PIL (в его setup.py), и таким образом, pip также установил PIL. Но у PIL есть проблема с распределением и virtualenv, поэтому он не захватил пакеты devel, чтобы иметь все поддержка форматов.
инкриминируемый пакет был xhtml2pdf для меня.
проверьте свою зависимость или найдите способ установить PIL заранее в вашем venv (т. е. здесь, здесь или здесь).
та же проблема для меня - у меня были установлены PIL и подушка, и проблема происходила, когда оба загружены, но только на определенных VMs. Я обнаружил, что все отлично работает на моем локальном dev Mac и моей локальной виртуальной машине Virtualbox CentOS, но ошибка произошла на 64-битном ящике Amazon CentOS. Я никогда не мог заставить его работать с подушкой на всех трех (используя подушку 2.2.2 и PIL 1.1.7).
Я взял подушку из требований.txt, а вместо него используется только PIL. Я использую этот рецепт шеф-повара для того, чтобы сделать установку PIL первым, и что хорошо работает на всех Amazon и все проверенные коробки:
#!/usr/bin/env bash
sudo apt-get build-dep python-imaging
sudo ln -s -f /usr/lib/`uname -i`-linux-gnu/libfreetype.so /usr/lib/
sudo ln -s -f /usr/lib/`uname -i`-linux-gnu/libjpeg.so /usr/lib/
sudo ln -s -f /usr/lib/`uname -i`-linux-gnu/libz.so /usr/lib/
