Для каких браузеров мы используем прокладку requestAnimationFrame пола Айриша?
пол ирландских и пост называется requestAnimationFrame для смарт-анимации. Теперь пол-умный парень , и я просто пытаюсь понять масштабы применения этой идеи.
Он говорит, чтобы сделать анимацию HTML5 - вы должны использовать прокладку requestAnimationFrame следующим образом:
// shim layer with setTimeout fallback
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function( callback ){
window.setTimeout(callback, 1000 / 60);
};
})();
// usage:
// instead of setInterval(render, 16) ....
(function animloop(){
requestAnimFrame(animloop);
render();
})();
// place the rAF *before* the render() to assure as close to
// 60fps with the setTimeout fallback.
что понятно. мы можем применить это в JSFiddle, как это и результаты довольно хорошие.
но если я вырву функция слоя прокладки, затем в Chrome 31 и Firefox 24 он работает нормально.
Итак, если я посмотрю на совместимость для функции RequestAnimationFrame - похоже, что браузеры имеют эту функцию в течение очень долгого времени.
мой вопрос - для каких браузеров мы используем прокладку requestAnimationFrame пола Айриша? вы можете вырвать его, и он все еще работает, и похоже, что браузеры имели его в течение длительного времени.
2 ответов
Я боюсь, что polyfill/shim будет необходим, если вы хотите поддерживать старые браузеры.
Как вы указываете, он работает с последними Firefox и Chrome без префикса. Firefox также имеет новая политика не префикс любая будущая технология, так что, возможно, это тоже хорошо, и есть предложение сделать то же самое для Chrome.
но если вы запускаете старые браузеры (и удивительно большую группу пользователи do) полифилл необходимый.

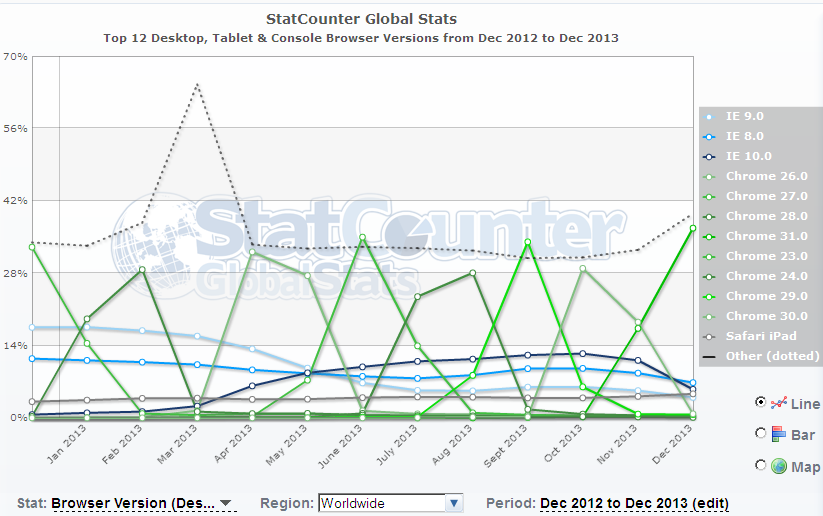
здесь мы видим IE9 сверху, а затем IE8, 10, а затем более старые версии Chrome (хотя это включает в себя весь прошлый год, который объясняет часть Chrome, а также IE9 против IE10). Вариации могут применяться к регионам, поэтому проверьте географическую область, в которой вы считаете ваше приложение актуальным.
вам нужен polyfill для IE8, IE9, браузера Android и куча старых вещей, на которые вам нужно будет сделать вызов суждения.
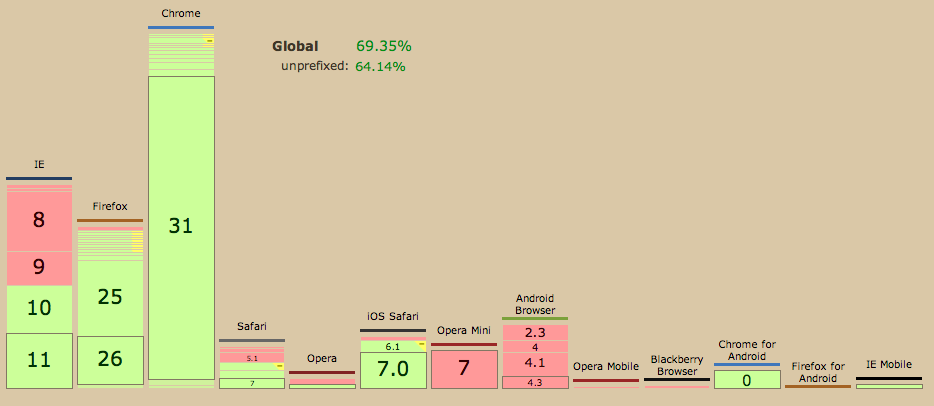
вот текущая поддержка rAF благодаря caniuse.com:

все, что имеет желтый флаг в углу, использует префикс, поэтому ему нужна прокладка. Все красное нуждается в резерве setTimeout.
но, чтобы добраться до вашей основной точки... скоро, да, скоро полифилл станет намного меньше. И, надеюсь, не слишком теперь мы можем убить его и использовать Рафа напрямую.
