Добавить иконку с названием В CollapsingToolbarLayout
Я использую CoordinatorLayout для этого :
вот код формы:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/coordinatorRootLayout"
android:background="@android:color/background_light"
android:fitsSystemWindows="true"
>
<android.support.design.widget.AppBarLayout
android:id="@+id/android_appbar_layout"
android:layout_width="match_parent"
android:layout_height="220dp"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsingToolbarLayoutAndroidExample"
android:layout_width="match_parent"
android:background="#fff"
app:collapsedTitleGravity="left"
app:expandedTitleTextAppearance="@color/card_outline"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:fitsSystemWindows="true"
app:expandedTitleGravity="center_horizontal"
app:contentScrim="?attr/colorPrimary"
app:statusBarScrim="?attr/colorPrimary"
app:expandedTitleMarginStart="32dp"
app:expandedTitleMarginEnd="48dp">
<ImageView
android:id="@+id/parallax_header_imageview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="fitXY"
android:src="@drawable/orange_triangle"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.8"/>
<ImageView
app:expandedTitleGravity="center_horizontal"
android:id="@+id/someImage"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/circle"
android:layout_gravity="center_horizontal"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="-1"
/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar_android"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="none"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:id="@+id/nested_scroll_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:id="@+id/linear_layout_android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="15dp"
android:background="@color/off_white"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
android:orientation="vertical">
<GridView
android:id="@+id/gridview_parallax_header"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:columnWidth="100dp"
android:gravity="center"
android:numColumns="auto_fit"
android:stretchMode="columnWidth" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
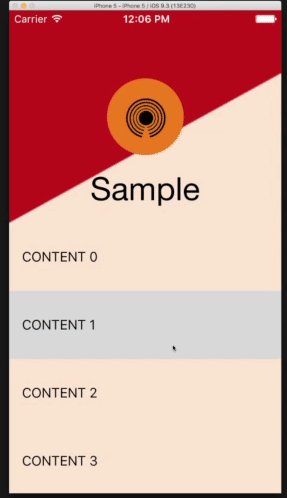
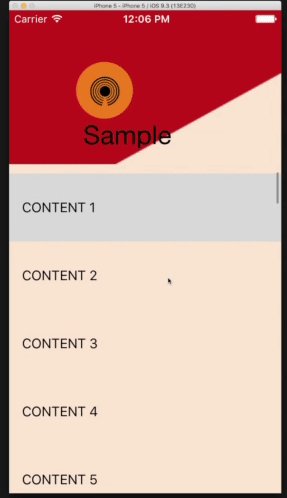
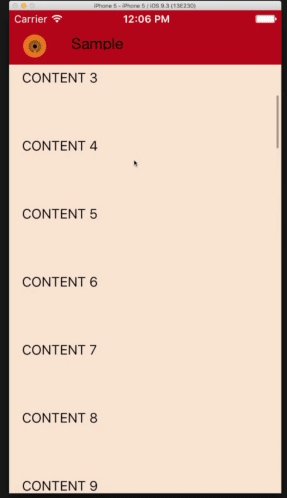
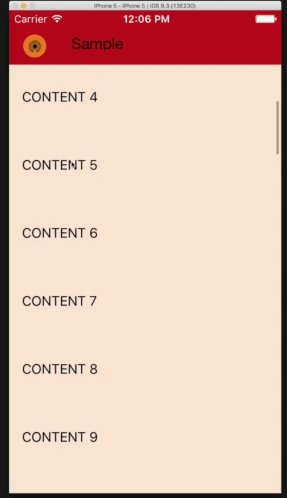
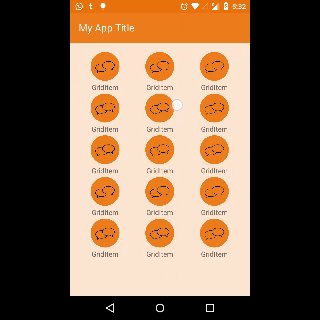
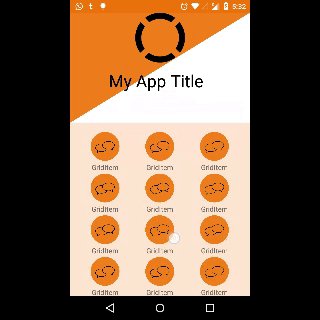
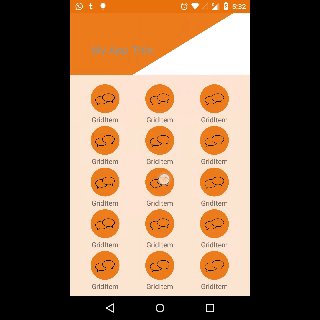
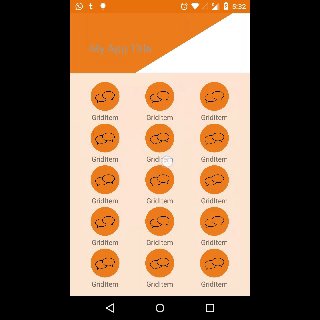
и вот что я получаю в качестве выходного Как использовать значок с текстом заголовка?
4 ответов
Вы можете попробовать следующие
теперь внутри вашего MainActivity.java
private void handleToolbarTitleVisibility(float percentage) {
if (percentage >= PERCENTAGE_TO_SHOW_TITLE_AT_TOOLBAR) {
if(!mIsTheTitleVisible) {
startAlphaAnimation(textviewTitle, ALPHA_ANIMATIONS_DURATION, View.VISIBLE);
toolbar.setAlpha(0.9f);
toolbar.setBackgroundDrawable(new ColorDrawable(getResources().getColor(R.color.Primary)));
mIsTheTitleVisible = true;
}
}
else {
if (mIsTheTitleVisible) {
startAlphaAnimation(textviewTitle, ALPHA_ANIMATIONS_DURATION, View.INVISIBLE);
toolbar.setBackgroundDrawable(new ColorDrawable(getResources().getColor(android.R.color.transparent)));
mIsTheTitleVisible = false;
}
}
}
Примечание: держите фон панелей инструментов прозрачным при расширении.
Я предлагаю вам попробовать дети и зависимости
public boolean onDependentViewChanged(
CoordinatorLayout parent,
CircleImageView avatar,
View dependency) {
modifyAvatarDependingDependencyState(avatar, dependency);
}
private void modifyAvatarDependingDependencyState(
CircleImageView avatar, View dependency) {
// avatar.setY(dependency.getY());
// avatar.setBlahBlat(dependency.blah / blah);
}
http://www.devexchanges.info/2016/03/android-tip-custom-coordinatorlayout.html
может быть это решит вашу проблему :
вы можете разместить расширенный заголовок, где вы хотите, используя эти CollapsingToolbarLayout атрибуты:
app:expandedTitleGravity default is bottom|left -or- bottom|start
app:expandedTitleMargin
app:expandedTitleMarginBottom
app:expandedTitleMarginStart
app:expandedTitleMarginEnd
код файла макета:
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapse_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
android:fitsSystemWindows="true">
<ImageView
android:id="@+id/bgheader"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:fitsSystemWindows="true"
android:background="@drawable/sunflowerpic"
app:layout_collapseMode="pin" />
<android.support.v7.widget.Toolbar
android:id="@+id/MyToolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="parallax" />
</android.support.design.widget.CollapsingToolbarLayout>
затем в вашем файле java SetTitle:
CollapsingToolbarLayout collapsingToolbar =
(CollapsingToolbarLayout) findViewById(R.id.collapse_toolbar);
collapsingToolbar.setTitle("Title");
добавить значок в верхнем углу :
использовать app:layout_collapseMode="pin" С ImagView. Например,
<ImageView
android:id="@+id/someImage"
android:layout_width="56dp"
android:layout_height="wrap_content"
android:src="@drawable/someDrawable"
android:padding="16dp"
android:layout_gravity="top|end"
app:layout_collapseMode="pin"
/>
ссылка на данное предложение Сворачивание Панели Инструментов Пример