Добавить ушко Glyphicon в поле ввода
Как я могу добавить glyphicon в поле ввода текста типа? Например, я хочу иметь "icon-user" во входе имени пользователя, что-то вроде этого:

14 ответов
Без Bootstrap:
мы перейдем к Bootstrap через секунду, но вот основные концепции CSS в игре, чтобы сделать это самостоятельно. As борода добычи указывает, вы можете сделать это с помощью CSS абсолютно располагать иконки внутри элемента input. Затем добавьте отступы в обе стороны, чтобы текст не перекрывался со значком.
Итак, для следующего HTML:
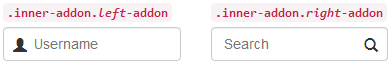
<div class="inner-addon left-addon">
<i class="glyphicon glyphicon-user"></i>
<input type="text" class="form-control" />
</div>
вы можете использовать следующие CSS слева и справа выровнять глифы:
/* enable absolute positioning */
.inner-addon {
position: relative;
}
/* style icon */
.inner-addon .glyphicon {
position: absolute;
padding: 10px;
pointer-events: none;
}
/* align icon */
.left-addon .glyphicon { left: 0px;}
.right-addon .glyphicon { right: 0px;}
/* add padding */
.left-addon input { padding-left: 30px; }
.right-addon input { padding-right: 30px; }
демо в Plunker
Примечание: это предполагает, что вы используете технологии glyphicons, но работает одинаково хорошо с шрифт-удивительный.
Для FA просто замените.glyphiconС.fa
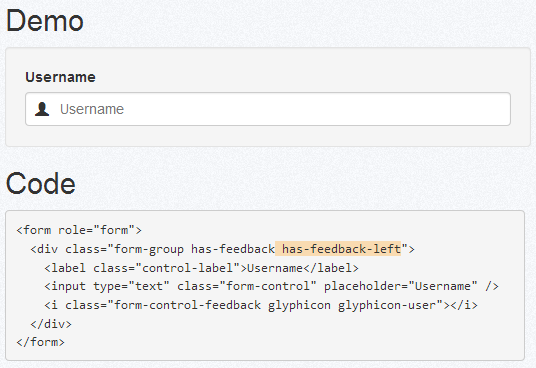
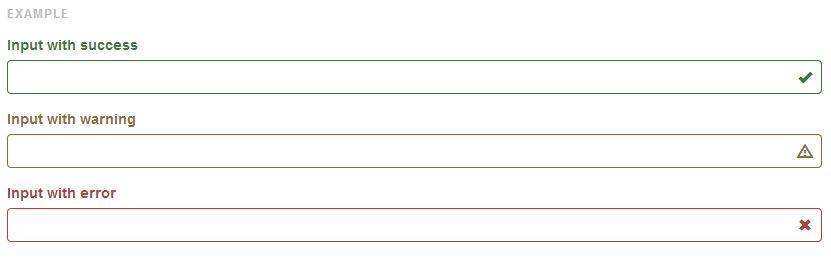
С Bootstrap:
As буфера указывает, это можно сделать изначально в Bootstrap с помощью состояния проверки с дополнительными значками. Это делается путем предоставления .form-group элемент класс .has-feedback и значок класса .form-control-feedback.
самым простым примером может быть что-то вроде этого:
<div class="form-group has-feedback">
<label class="control-label">Username</label>
<input type="text" class="form-control" placeholder="Username" />
<i class="glyphicon glyphicon-user form-control-feedback"></i>
</div>
плюсы:
- включает поддержку для различных типов формы (основной, горизонтальный, встроенный)
- включает поддержку различных размеров управления (по умолчанию, Маленький, Большой)
минусы:
- не включает поддержку левый выравнивание иконок
чтобы преодолеть минусы, я собрал это pull-request с изменениями для поддержки левых выровненных значков. Поскольку это относительно большое изменение, оно было отложено до будущего выпуска, но если вам нужны эти функции , вот простая реализация руководство:
только эти изменения формы в CSS (также встроенный через скрытый фрагмент стека внизу)
*менее: кроме того, если вы строительство через less, вот изменения формы в less
потом, все, что вам нужно сделать, это добавить класс .has-feedback-left на любой группе, которая имеет класс .has-feedback для того, чтобы выровнять значок слева.
С существует множество возможных конфигураций html для разных типов форм, разных размеров элементов управления, разных наборов значков и различных возможностей меток, я создал тестовую страницу, которая показывает правильный набор HTML для каждой перестановки вместе с демонстрацией в реальном времени.
вот демо в Plunker
П. С. предложение фризи добавлять
pointer-events: none;была добавлено в bootstrap
не нашел то, что вы искали? Попробуйте следующие похожие вопросы:
- добавить Twitter Bootstrap значок в поле ввода
- поместите значок поиска рядом с текстовым полем bootstrap
добавление CSS для левых выровненных значков обратной связи
.has-feedback .form-control {
padding-right: 34px;
}
.has-feedback .form-control.input-sm,
.has-feedback.form-group-sm .form-control {
padding-right: 30px;
}
.has-feedback .form-control.input-lg,
.has-feedback.form-group-lg .form-control {
padding-right: 46px;
}
.has-feedback-left .form-control {
padding-right: 12px;
padding-left: 34px;
}
.has-feedback-left .form-control.input-sm,
.has-feedback-left.form-group-sm .form-control {
padding-left: 30px;
}
.has-feedback-left .form-control.input-lg,
.has-feedback-left.form-group-lg .form-control {
padding-left: 46px;
}
.has-feedback-left .form-control-feedback {
left: 0;
}
.form-control-feedback {
line-height: 34px !important;
}
.input-sm + .form-control-feedback,
.form-horizontal .form-group-sm .form-control-feedback {
width: 30px;
height: 30px;
line-height: 30px !important;
}
.input-lg + .form-control-feedback,
.form-horizontal .form-group-lg .form-control-feedback {
width: 46px;
height: 46px;
line-height: 46px !important;
}
.has-feedback label.sr-only ~ .form-control-feedback,
.has-feedback label.sr-only ~ div .form-control-feedback {
top: 0;
}
@media (min-width: 768px) {
.form-inline .inline-feedback {
position: relative;
display: inline-block;
}
.form-inline .has-feedback .form-control-feedback {
top: 0;
}
}
.form-horizontal .has-feedback-left .form-control-feedback {
left: 15px;
}на официальный метод. Не требуется пользовательский CSS:
<form class="form-inline" role="form">
<div class="form-group has-success has-feedback">
<label class="control-label" for="inputSuccess4"></label>
<input type="text" class="form-control" id="inputSuccess4">
<span class="glyphicon glyphicon-user form-control-feedback"></span>
</div>
</form>
демо:http://jsfiddle.net/LS2Ek/1/
эта демонстрация основана на примере в Bootstrap docs. Прокрутите вниз до "с дополнительными значками:" здесь http://getbootstrap.com/css/#forms-control-validation

вот альтернатива только для CSS. Я установил это для поля поиска, чтобы получить эффект, подобный Firefox (и сотне других приложений.)
HTML-код
<div class="col-md-4">
<input class="form-control" type="search" />
<span class="glyphicon glyphicon-search"></span>
</div>
в CSS
.form-control {
padding-right: 30px;
}
.form-control + .glyphicon {
position: absolute;
right: 0;
padding: 8px 27px;
}
вот как я это сделал, используя только загрузочный CSS v3 по умолчанию.3.1:
<div class="form-group">
<label class="control-label">Start:</label>
<div class="input-group">
<input type="text" class="form-control" aria-describedby="start-date">
<span class="input-group-addon" id="start-date"><span class="glyphicon glyphicon-calendar"></span></span>
</div>
</div>
и вот как это выглядит:

этот " чит " будет работать с побочным эффектом, что класс glyphicon изменит шрифт для входного элемента управления.
<input class="form-control glyphicon" type="search" placeholder=""/>
если вы хотите избавиться от побочного эффекта, вы можете удалить класс "glyphicon" и добавить следующий CSS (может быть лучший способ стилизовать псевдо-элемент-заполнитель, и я тестировал только на Chrome).
.form-control[type="search"]::-webkit-input-placeholder:first-letter {
font-family:"Glyphicons Halflings";
}
.form-control[type="search"]:-moz-placeholder:first-letter {
font-family:"Glyphicons Halflings";
}
.form-control[type="search"]::-moz-placeholder:first-letter {
font-family:"Glyphicons Halflings";
}
.form-control[type="search"]:-ms-input-placeholder:first-letter {
font-family:"Glyphicons Halflings";
}
возможно, даже чище решение:
в CSS
.form-control.glyphicon {
font-family:inherit;
}
.form-control.glyphicon::-webkit-input-placeholder:first-letter {
font-family:"Glyphicons Halflings";
}
.form-control.glyphicon:-moz-placeholder:first-letter {
font-family:"Glyphicons Halflings";
}
.form-control.glyphicon::-moz-placeholder:first-letter {
font-family:"Glyphicons Halflings";
}
.form-control.glyphicon:-ms-input-placeholder:first-letter {
font-family:"Glyphicons Halflings";
}
HTML-код
<input class="form-control glyphicon" type="search" placeholder=" search" />
<input class="form-control glyphicon" type="text" placeholder=" username" />
<input class="form-control glyphicon" type="password" placeholder=" password" />
Это можно сделать с помощью классов из официального bootstrap 3.X версия, без каких-либо пользовательских css.
использовать input-group-addon до тега input, внутри input-group затем использовать любые технологии glyphicons, вот код
<form>
<div class="form-group">
<div class="col-xs-5">
<div class="input-group">
<span class="input-group-addon transparent"><span class="glyphicon glyphicon-user"></span></span>
<input class="form-control left-border-none" placeholder="User Name" type="text" name="username">
</div>
</div>
</div>
</form>
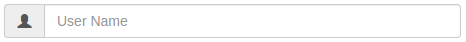
вот вывод
чтобы настроить его, добавьте пару строк custuom css в свой собственный обычай.css-файл (при необходимости отрегулируйте заполнение)
.transparent {
background-color: transparent !important;
box-shadow: inset 0px 1px 0 rgba(0,0,0,.075);
}
.left-border-none {
border-left:none !important;
box-shadow: inset 0px 1px 0 rgba(0,0,0,.075);
}
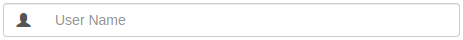
сделав фон input-group-addon прозрачный и делает левый градиент входного тега нулевым, вход будет иметь бесшовный внешний вид. Вот настроенный вывод
вот jsbin пример
это решит пользовательские проблемы css перекрытия с этикетками, выравнивания при использовании ввода-lg и сосредоточиться на проблеме вкладки.
вот решение без начальной загрузки, которое сохраняет вашу разметку простой, встраивая представление изображения глификона непосредственно в CSS, используя кодировку URI base64.
input {
border:solid 1px #ddd;
}
input.search {
padding-left:20px;
background-repeat: no-repeat;
background-position-y: 1px;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAASCAYAAABb0P4QAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAADbSURBVDhP5ZI9C4MwEIb7//+BEDgICA6C4OQgBJy6dRIEB6EgCNkEJ4e3iT2oHzH9wHbpAwfyJvfkJDnhYH4kHDVKlSAigSAQoCiBKjVGXvaxFXZnxBQYkSlBICII+22K4jM63rbHSthCSdsskVX9Y6KxR5XJSSpVy6GbpbBKp6aw0BzM0ShCe1iKihMXC6EuQtMQwukzPFu3fFd4+C+/cimUNxy6WQkNnmdzL3NYPfDmLVuhZf2wZYz80qDkKX1St3CXAfVMqq4cz3hTaGEpmctxDPmB0M/fCYEbAwZYyVKYcroAAAAASUVORK5CYII=);
}<input class="search">Если вы используете Fontawesome можно сделать так :
<input type="text" style="font-family:Arial, FontAwesome" placeholder="" />
результат
полный список unicode можно найти в полный шрифт Awesome 4.6.3 значок ссылки
вот еще один способ сделать это, поместив glyphicon с помощью :before псевдоэлемент в CSS.
рабочая демонстрация в jsFiddle
для этого HTML:
<form class="form form-horizontal col-xs-12">
<div class="form-group">
<div class="col-xs-7">
<span class="usericon">
<input class="form-control" id="name" placeholder="Username" />
</span>
</div>
</div>
</form>
используйте этот CSS (Bootstrap 3.X и WebKit-совместимые браузеры)
.usericon input {
padding-left:25px;
}
.usericon:before {
height: 100%;
width: 25px;
display: -webkit-box;
-webkit-box-pack: center;
-webkit-box-align: center;
position: absolute;
content: "\e008";
font-family: 'Glyphicons Halflings';
pointer-events: none;
}
как сказал @Frizi, мы должны добавить pointer-events: none; чтобы курсор не мешал входному фокусу. Все остальные правила CSS предназначены для центрирования и добавление правильного интервала.
результат:

input {
border:solid 1px #ddd;
}
input.search {
padding-left:20px;
background-repeat: no-repeat;
background-position-y: 1px;
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAASCAYAAABb0P4QAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAADbSURBVDhP5ZI9C4MwEIb7//+BEDgICA6C4OQgBJy6dRIEB6EgCNkEJ4e3iT2oHzH9wHbpAwfyJvfkJDnhYH4kHDVKlSAigSAQoCiBKjVGXvaxFXZnxBQYkSlBICII+22K4jM63rbHSthCSdsskVX9Y6KxR5XJSSpVy6GbpbBKp6aw0BzM0ShCe1iKihMXC6EuQtMQwukzPFu3fFd4+C+/cimUNxy6WQkNnmdzL3NYPfDmLVuhZf2wZYz80qDkKX1St3CXAfVMqq4cz3hTaGEpmctxDPmB0M/fCYEbAwZYyVKYcroAAAAASUVORK5CYII=);
}<input class="search">У меня тоже есть одно решение для этого случая с Bootstrap 3.3.5:
<div class="col-sm-5">
<label for="date">
<input type="date" placeholder="Date" id="date" class="form-control">
</label>
<i class="glyphicon glyphicon-calendar col-sm-pull-2"></i>
</div>
вы можете использовать его Unicode HTML
так, чтобы добавить значок пользователя, просто добавьте  до , или где вы хотите его.
вы можете проверить эту шпаргалку.
пример:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<input type="text" class="form-control" placeholder=" placeholder..." style="font-family: 'Glyphicons Halflings', Arial">
<input type="text" class="form-control" value=" value..." style="font-family: 'Glyphicons Halflings', Arial">
<input type="submit" class="btn btn-primary" value=" submit-button" style="font-family: 'Glyphicons Halflings', Arial">не забудьте установить шрифт вход в Glyphicon, используя следующий код:
font-family: 'Glyphicons Halflings', Arial, где Ариал шрифт обычного текста вход.
Если вам посчастливилось использовать только современные браузеры: попробуйте CSS transform translate. Это не требует обертки и может быть настроено так, чтобы вы могли разрешить больше интервалов для ввода[type=number], чтобы разместить входной счетчик или переместить его влево от ручки.
@import url("//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css");
.is-invalid {
height: 30px;
box-sizing: border-box;
}
.is-invalid-x {
font-size:27px;
vertical-align:middle;
color: red;
top: initial;
transform: translateX(-100%);
}
<h1>Tasty Field Validation Icons using only css transform</h1>
<label>I am just a poor boy nobody loves me</label>
<input class="is-invalid"><span class="glyphicon glyphicon-exclamation-sign is-invalid-x"></span>
вы должны быть в состоянии сделать это с существующими классов начальной загрузки и немного нестандартный стиль.
<form>
<div class="input-prepend">
<span class="add-on">
<i class="icon-user"></i>
</span>
<input class="span2" id="prependedInput" type="text" placeholder="Username" style="background-color: #eeeeee;border-left: #eeeeee;">
</div>
редактировать значок ссылки через icon-user класса. Этот ответ был написан во время Bootstrap версии 2. Вы можете увидеть ссылку на следующей странице:http://getbootstrap.com/2.3.2/base-css.html#images