Добавление динамического TableLayout с границами в приложение для Android
Я создаю приложение для Android. Это Android приложение будет иметь объекты, которые являются динамическими. Эти объекты являются местами с адресом или Lat / Long и расстоянием от текущего местоположения и ETA. То, что я хотел бы сделать, это добавить с объектами на TableLayout с границами, но мне нужно иметь возможность динамически добавлять строки по мере увеличения количества мест.
Я понимаю, как это сделать для фиксированного жестко закодированного количества элементов в xml, но что было бы лучшим способом, когда число объектов исходит из деятельности.файл java?
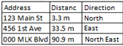
Ниже приведен скриншот TableLayout хотелось бы:

таким образом, объект будет местом с адресом, расстоянием и направлением.
2 ответов
но мне нужно иметь возможность динамически добавлять строки по мере увеличения количества мест.
это не сложно, когда у вас есть новый объект добавить TableRow данным TableLayout.
Я понимаю, как это сделать для фиксированного жестко закодированного количества элементов в xml, но что было бы лучшим способом, когда количество объектов исходит из действия.файл java?
Я не думаю, что есть лучший способ (или то, что вы считаете лучшим способом). Ты тоже:
- вставить поддельные представления в качестве разделителей. Это было бы проще реализовать визуально, но это также увеличит потребление памяти вашего приложения, с плохими последствиями, если количество строк большое. (1)
- или используйте drawables для фона для имитации границ (например, изображения с девятью патчами). Это было бы проще, чем вставлять дополнительные представления, но вам нужно немного больше таланта, чтобы сделать выглядит неплохо. (2)
некоторые примеры для вашего изображения:
(1)
private static final int DIVIDER_SIZE = 2;
// rowsCount the number of rows to add to the TableLayout
private void buildOldSchool(TableLayout table, int rowsCount) {
View divider;
for (int i = 0; i < rowsCount; i++) {
TableRow row = new TableRow(this);
for (int j = 0; j < 7; j++) {
if (j % 2 == 0) {
divider = new View(this);
divider.setLayoutParams(new TableLayout.LayoutParams(
DIVIDER_SIZE, TableLayout.LayoutParams.MATCH_PARENT));
divider.setBackgroundColor(Color.GREEN);
row.addView(divider, new TableRow.LayoutParams(
DIVIDER_SIZE, TableRow.LayoutParams.MATCH_PARENT));
continue;
}
TextView tv = new TextView(this);
tv.setText("DX"); // dummy data
row.addView(tv, new TableRow.LayoutParams(
TableRow.LayoutParams.MATCH_PARENT,
TableRow.LayoutParams.WRAP_CONTENT));
}
divider = new View(this);
divider.setLayoutParams(new TableLayout.LayoutParams(
TableLayout.LayoutParams.MATCH_PARENT, DIVIDER_SIZE));
divider.setBackgroundColor(Color.GREEN);
if (i == 0) {
table.addView(divider);
divider = new View(this);
divider.setLayoutParams(new TableLayout.LayoutParams(
TableLayout.LayoutParams.MATCH_PARENT, DIVIDER_SIZE));
divider.setBackgroundColor(Color.GREEN);
}
table.addView(row);
table.addView(divider);
}
}
(2) или с изображениями:
private void buildWithDrawables(TableLayout table, int rowsCount) {
for (int i = 0; i < rowsCount; i++) {
TableRow row = new TableRow(this);
row.setBackgroundResource(i == 0 ? R.drawable.firstrow
: R.drawable.normalrow);
for (int j = 0; j < 3; j++) {
TextView tv = new TextView(this);
tv.setBackgroundResource(j == 2 ? R.drawable.extra
: R.drawable.cell);
tv.setText("DX");
row.addView(tv, new TableRow.LayoutParams(
TableRow.LayoutParams.MATCH_PARENT,
TableRow.LayoutParams.WRAP_CONTENT));
}
table.addView(row);
}
}
где изображения:
R.drawable.cell:
R.drawable.extra(визуально прозрачный drawable который повторяет 9-заплату выше):
R.drawable.normalrow:
R.drawable.firstrow:
игнорируйте мои навыки дизайна.
если вы предвидите большое количество строк, я бы посоветовал вам использовать ListView, что вы могли бы довольно легко сделать его похожим на таблицу с границами.
не удалось выяснить вертикальную линию, но что-то вы можете построить на
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ScrollView sv = new ScrollView(this);
TableLayout ll=new TableLayout(this);
HorizontalScrollView hsv = new HorizontalScrollView(this);
for(int i=1;i<5;i++) {
TableRow tbrow=new TableRow(this);
for(int j=1;j<=3;j++) {
TextView tv1=new TextView(this);
tv1.setText("Element :"+ i + "" + j);
tbrow.addView(tv1);
}
ll.addView(tbrow);
View v = new View(this);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT, 5);
v.setLayoutParams(params);
v.setBackgroundColor(getResources().getColor(android.R.color.white));
ll.addView(v);
}
hsv.addView(ll);
sv.addView(hsv);
setContentView(sv);
}
