Добавление SelectListItem вручную в SelectList для использования в DropDownListFor
когда я создаю SelecList, я хочу иметь возможность добавлять SelecListItem вручную, и для этого я использую этот код:
List<SelectListItem> Provinces = new List<SelectListItem>();
Provinces.Add(new SelectListItem() { Text = "Northern Cape", Value = "NC" });
Provinces.Add(new SelectListItem() { Text = "Free State", Value = "FS" });
Provinces.Add(new SelectListItem() { Text = "Western Cape", Value = "WC" });
SelectList lstProvinces = new SelectList(Provinces);
вместо этого :
var lstProvinces = new SelectList(new[] { "Northern Cape", "Free State", "Western Cape" });
после создания списка выбора я передаю его в DropDownListFor через ViewBag:
Html.DropDownListFor(m => m.StartPointProvince, (SelectList)ViewBag.Provinces)
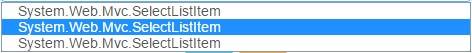
однако, когда я создаю SelectList с помощью первого метода, он не работает - он добавляет 3 значения в раскрывающийся список, но все значения отображаются как:
 *скриншот вывода
*скриншот вывода
однако, когда я использую второй метод, он отлично работает. Я хочу использовать первый метод, потому что я хочу иметь возможность указать текст и значение каждого элемента.
3 ответов
проблема в том, что SelectList(IEnumerable) конструктор не принимает SelectListItem ' s (по крайней мере не как SelectListItem добавить в свою Items коллекция). Он просто принимает коллекцию некоторых произвольных объектов, которые будут использоваться для генерации полностью несвязанных внутренних SelectListItemколлекция s.
если вы хотите, вы можете использовать SelectList(IEnumerable, string, string) конструктор таким образом:
List<SelectListItem> Provinces = new List<SelectListItem>();
Provinces.Add(new SelectListItem() { Text = "Northern Cape", Value = "NC" });
Provinces.Add(new SelectListItem() { Text = "Free State", Value = "FS" });
Provinces.Add(new SelectListItem() { Text = "Western Cape", Value = "WC" });
this.ViewBag.Provinces = new SelectList(Provinces, "Value", "Text");
он будет работать. Но это лишних, потому что вы создаете комплекс SelectListItem элементы, которые не будут использоваться в теге SelectList - он будет просто рассматривать их как любой другой объект данных.
таким же образом вы можете просто использовать какой-то другой более простой класс вместо SelectListItem:
public class SelectListModel
{
public String Text { get; set; }
public String Value { get; set; }
}
...
Provinces.Add(new SelectListModel() { Text = "Northern Cape", Value = "NC" });
используйте DropDownList и назовите его так же, как имя свойства модели. Мой - "ItemType"
@Html.LabelFor(model => model.ItemType, new { @class = "control-label" })
@Html.DropDownList("ItemType", (IEnumerable<SelectListItem>)ViewBag.ItemTypes, new { @class = "form-control" })
@Html.ValidationMessageFor(model => model.ItemType, null, new { @class = "text-danger" })
var types = new List<SelectListItem>();
types.Add(new SelectListItem() { Text = "Select...", Value = string.Empty });
types.Add(new SelectListItem() { Text = "OTC", Value = "0" });
types.Add(new SelectListItem() { Text = "Generic", Value = "1" });
types.Add(new SelectListItem() { Text = "Brand", Value = "2" });
types.Add(new SelectListItem() { Text = "Non-Merchandise", Value = "9" });
ViewBag.ItemTypes = types;
[Required(ErrorMessage = "Item Type is required")]
public Int32 ItemType { get; set; }
вы можете изменить ваш код
SelectList lstProvinces = new SelectList(Provinces);
to
SelectList lstProvinces = new SelectList(Provinces, "Value", "Text");
и он будет отображать правильно провинций.
