Документ API GraphQL
с REST мы можем использовать Swagger, RAML или другие технологии для документирования нашего API и создания HTML-документации, которую наши потребители могут читать без необходимости взаимодействия с серверами.
есть ли что-то подобное для GraphQL? Есть ли способ создать документацию о ресурсах и свойствах?
4 ответов
похоже, что теперь https://www.npmjs.com/package/graphql-docs
динамически генерируемый проводник документации для схем GraphQL. Он призван обеспечить лучший обзор схемы, чем GraphiQL, но без запроса функций.
вы также можете создать статический файл документации на основе файла схемы или конечной точки GraphQL:
npm install -g graphql-docs
graphql-docs-gen http://GRAPHQL_ENDPOINT documentation.html
насколько мне известно, еще нет инструмента, который автоматически генерирует HTML-документацию для API GraphQL, но я нашел GraphiQL чтобы быть еще более полезным, чем любая документация API в HTML, которую я видел.
GraphiQL позволяет интерактивно исследовать схему сервера GraphQL и одновременно выполнять запросы к нему. Он имеет подсветку синтаксиса, автозаполнение и даже сообщает вам, когда ваш запрос недействителен без выполнения он.
Если вы ищете статическую документацию, я нашел довольно удобным прочитать схему на языке схемы GraphQL. Благодаря еще одной замечательной функции GraphQL - schema introspection-вы можете легко распечатать схему для любого сервера, к которому у вас есть доступ. Просто запустите запрос на самоанализ против сервера, а затем распечатайте полученную схему интроспекции следующим образом (используя graphql-js):
var graphql = require('graphql');
var introspectionSchema = {}; // paste schema here
console.log(graphql.printSchema(graphql.buildClientSchema(introspectionSchema)));
результат будет выглядеть примерно так это:
# An author
type Author {
id: ID!
# First and last name of the author
name: String
}
# The schema's root query type
type Query {
# Find an author by name (must match exactly)
author(name: String!): Author
}
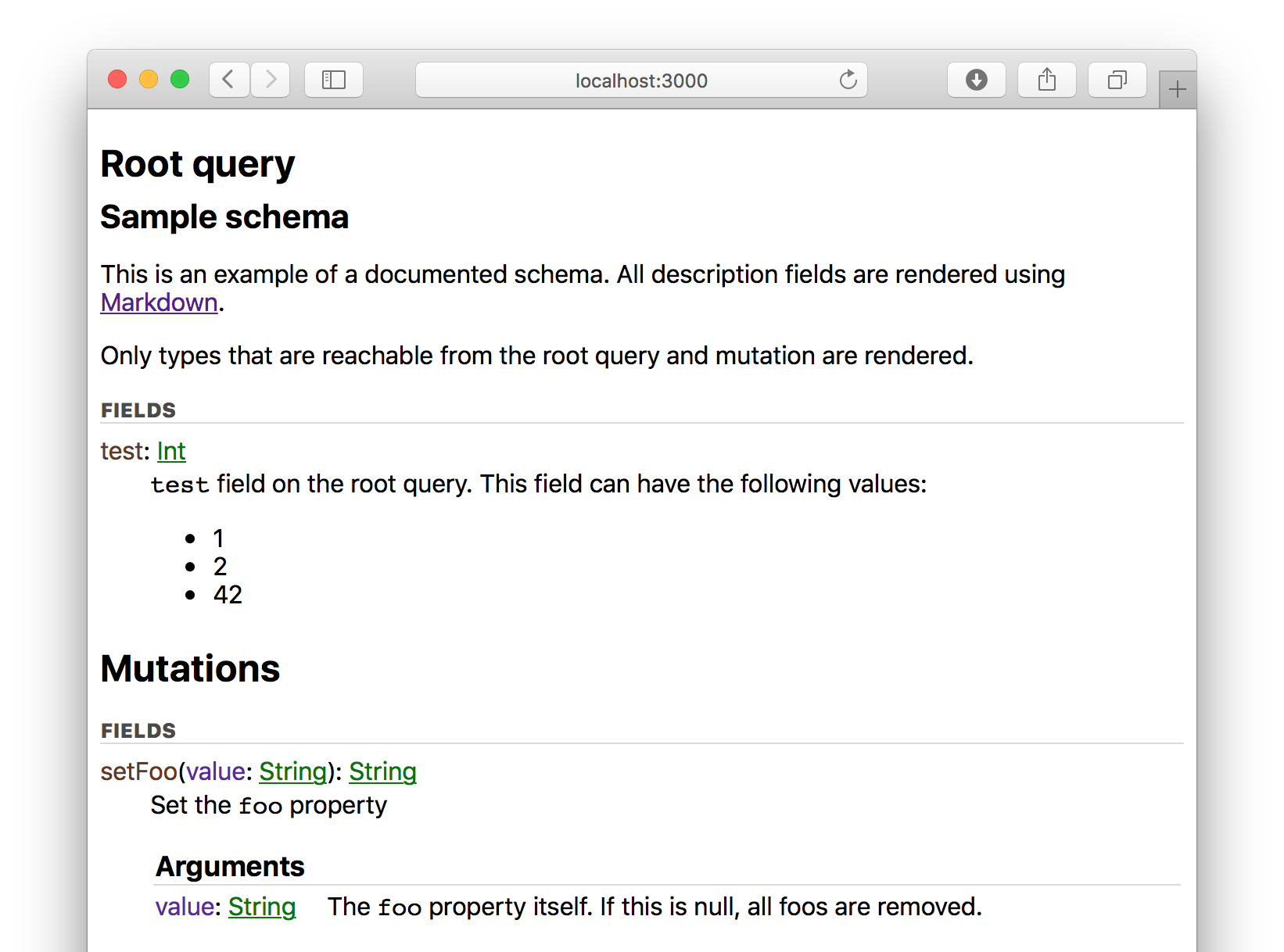
Я нашел статический генератор страниц для документирования схемы GraphQL. ссылка GitHub.
экспорт HTML выглядит так.

на самом деле Graphql довольно самостоятельно документирован со встроенным в Facebook Graphiql или сторонний инструмент, такой как Altair потому что запросы / мутации перечислены, и типы возврата также показаны там.
одно место, где я нашел doc, - это входной параметр запроса, который может потребовать specific format. Это может быть достигнуто путем добавления комментария на те arguments.
type Query {
eventSearch(
# comma separated location IDs. (eg: '5,12,27')
locationIds: String,
# Date Time should be ISO 8601: 'YYYY-DD-MM HH:mm:ss'. (eg: '2018-04-23 00:00:00')
startDateTime: String!,
endDateTime: String!): [Event]
}
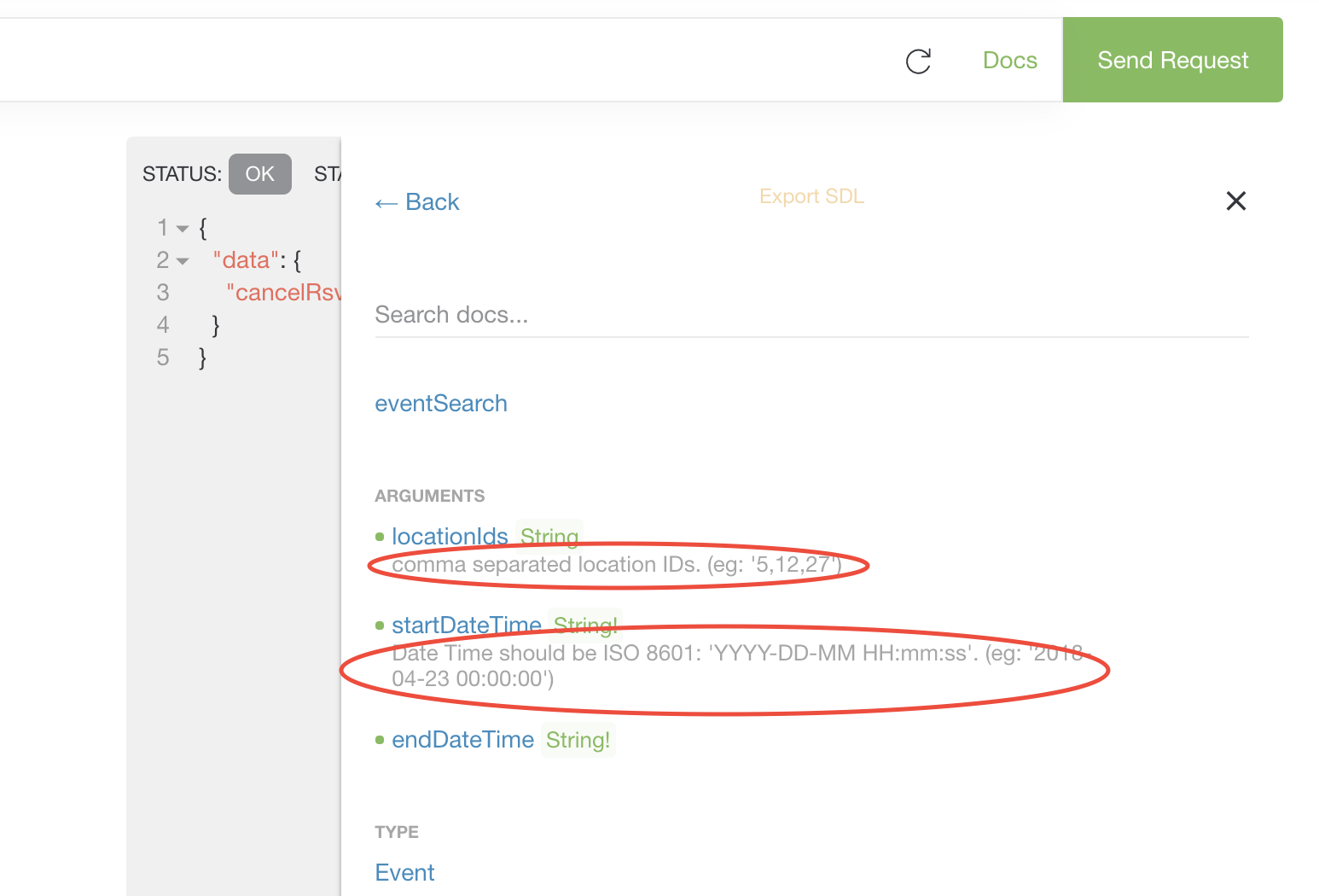
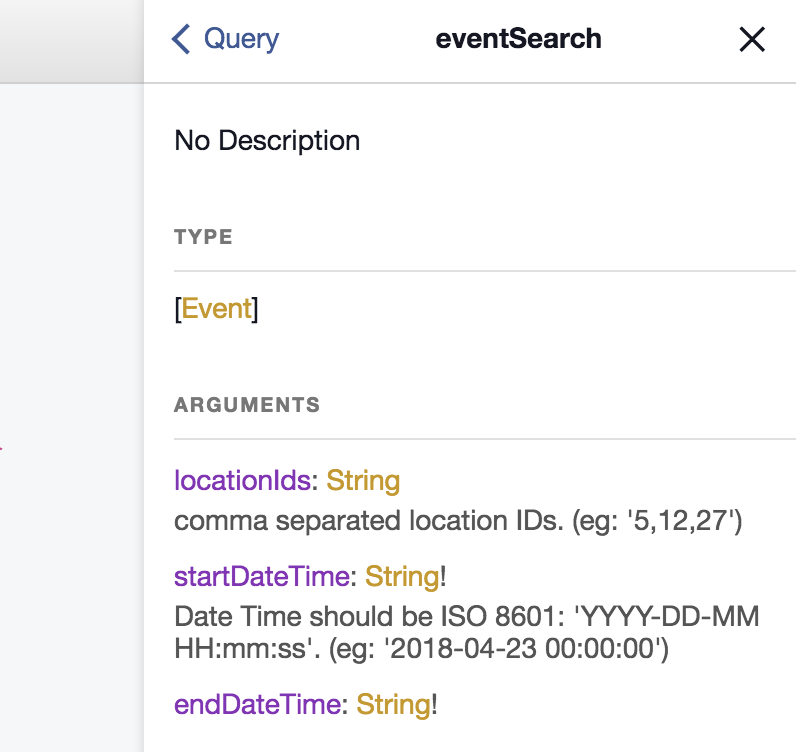
это будет как ниже:
Graphiql:

Альтаир: