Доступ к элементам в shadow DOM
можно найти элементы внутри Shadow DOM С python-селеном?
пример использования:
у меня есть это input С type="date":
<input type="date">и я хотел бы нажать кнопка выбора даты справа и выберите дату из календаря.
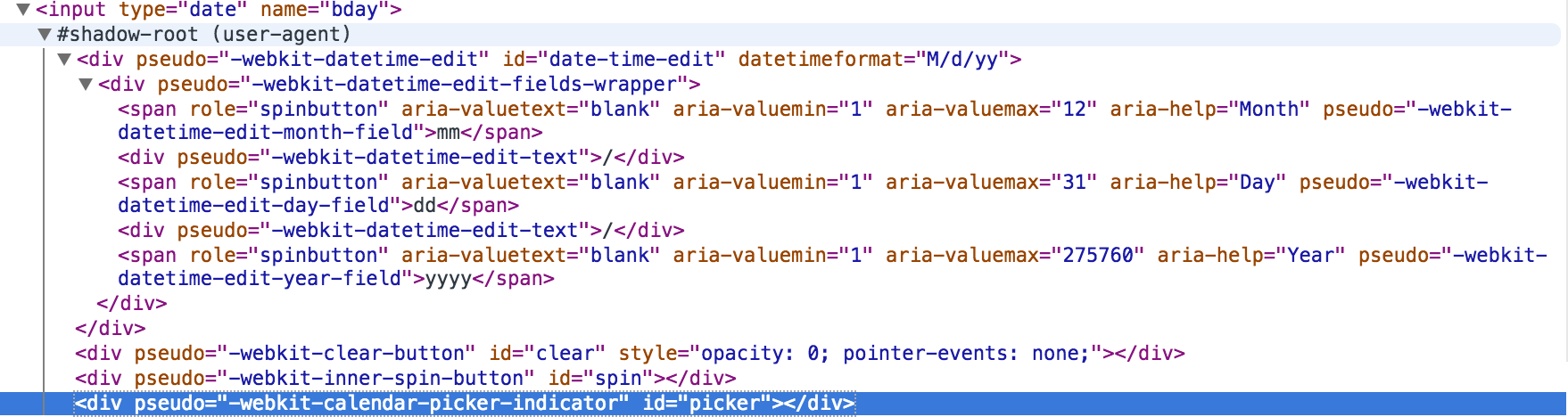
если бы вы проверили элемент в инструментах разработчика Chrome и развернули теневой корневой узел из ввода даты вы увидите, что кнопка отображается как:
<div pseudo="-webkit-calendar-picker-indicator" id="picker"></div>
скриншот, демонстрирующий, как он выглядит в Chrome:

поиск кнопки" выбор " по id приводит к NoSuchElementException:
>>> date_input = driver.find_element_by_name('bday')
>>> date_input.find_element_by_id('picker')
...
selenium.common.exceptions.NoSuchElementException: Message: no such element
я также пытался использовать ::shadow и /deep/ локаторы, как предложил здесь:
>>> driver.find_element_by_css_selector('input[name=bday]::shadow #picker')
...
selenium.common.exceptions.NoSuchElementException: Message: no such element
>>>
>>> driver.find_element_by_css_selector('input[name=bday] /deep/ #picker')
...
selenium.common.exceptions.NoSuchElementException: Message: no such element
обратите внимание, что я могу изменить дату на входе, отправив ключи это:
driver.find_element_by_name('bday').send_keys('01/11/2014')
но я хочу установить дату конкретно, выбрав ее из календаря.
2 ответов
нет способа получить доступ к теневому корню собственных элементов HTML 5.
не полезно в этом случае, но с Chrome можно получить доступ к пользовательскому созданному теневому корню:
var root = document.querySelector("#test_button").createShadowRoot();
root.innerHTML = "<button id='inner_button'>Button in button</button"<button id="test_button"></button>корень можно получить таким образом:
var element = document.querySelector("#test_button").shadowRoot;
если вы хотите автоматизировать щелчок по внутренней кнопке с помощью selenium python (chromedriver версии 2.14+):
>>> outer = driver.execute_script('return document.querySelector("#test_button").shadowRoot')
>>> inner = outer.find_element_by_id("inner_button")
>>> inner.click()
Обновление 9 Июня 2015
это ссылка на текущий проект редактора Shadow DOM W3C на github:
http://w3c.github.io/webcomponents/spec/shadow/
если вы заинтересованы в просмотре Блинк исходный код это хорошая отправная точка.
принятый ответ имеет недостаток, много раз элементы теневого хоста скрыты в теневых деревьях, поэтому лучший способ сделать это-использовать селекторы селена, чтобы найти элементы теневого хоста и ввести скрипт только для того, чтобы взять теневой корень:
def expand_shadow_element(element):
shadow_root = driver.execute_script('return arguments[0].shadowRoot', element)
return shadow_root
#the accepted answer code then becomes
outer = expand_shadow_element(driver.find_element_by_css_selector("#test_button"))
inner = outer.find_element_by_id("inner_button")
inner.click()
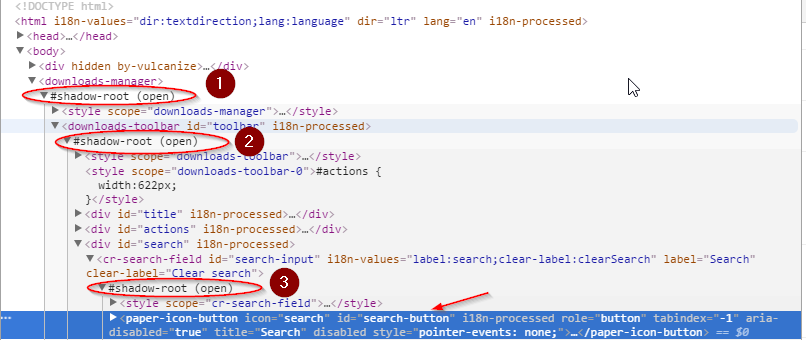
чтобы представить это в перспективе, я просто добавил тестируемый пример со страницей загрузки Chrome, нажав кнопку поиска, необходимо открыть 3 вложенных теневых корня элементы:

import selenium
from selenium import webdriver
driver = webdriver.Chrome()
def expand_shadow_element(element):
shadow_root = driver.execute_script('return arguments[0].shadowRoot', element)
return shadow_root
driver.get("chrome://downloads")
root1 = driver.find_element_by_tag_name('downloads-manager')
shadow_root1 = expand_shadow_element(root1)
root2 = shadow_root1.find_element_by_css_selector('downloads-toolbar')
shadow_root2 = expand_shadow_element(root2)
root3 = shadow_root2.find_element_by_css_selector('cr-search-field')
shadow_root3 = expand_shadow_element(root3)
search_button = shadow_root3.find_element_by_css_selector("#search-button")
search_button.click()
делать то же самое с использованием принятого подхода к ответам имеет недостаток, что он жестко кодирует запросы, менее читабелен, и вы не можете использовать промежуточные выборки для других действий:
search_button = driver.execute_script('return document.querySelector("downloads-manager").shadowRoot.querySelector("downloads-toolbar").shadowRoot.querySelector("cr-search-field").shadowRoot.querySelector("#search-button")')
search_button.click()
